Category
2017.05.12
参考を元にデザインの構成を作ってみる
デザイン制作
ぽん
はい、みなさんこんにちは。担当のぽんです。
デザインするときにぼんやりとしたイメージで始める事ありませんか?
本来ならばラフを書いたりして構成していくのですが、
時間のないときなどはそのまま制作に入る事があります。(良くないですね。。)
ゴールをしっかりと設定しないと途中で悩む時間ができてしまいます。
そのように無駄な時間ができてしまわないように今回は、
「参考デザインからイメージを固める」までをテーマに記事にしてまいります。
入れる情報や画像などを整理し、それぞれどのくらいの大きさか、どんなフォントか、
配色はどうするかを整理し、イメージが固まった段階で制作に入ります。
ネットなどで参考を探してみるとよりイメージしやすいかと思います。

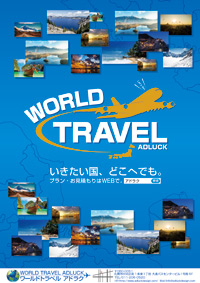
例えば、このような構成のポスターがあったとします。
この場合、大まかに3つの構成に分かれ、上下に画像、中心にロゴが配置されています。
参考を元にイメージを固めていきます。
参考画像を元に構成していく
構成はそのままで写真の配置やロゴの入れ方、フォントや色などを変えてみると
参考にした画像とはまったく別のデザインが出来上がります。
例として、このようなものが出来ました。

これでも大きく分けると、上下が写真で真ん中がロゴですね。
こんな感じで出来上がっているデザインを分析し、
参考にすることができれば、デザインの構成が考えやすくなると思います。
様々なデザインを参考にする
さらに、色々なデザインを臨機応変に組み合わせる事で、
多種多様なデザインを作ることができます。
もし途中でつまづいたら、ヒントを求めて再びネットサーフィンです。
…サボってないですよ。
今回はあくまでも僕の場合なので、
人によっては違う方法でデザインの構成を考えているかと思います。
ぜひ臨機応変に使い分けてみてほしいなと思います。
デザインについてもっと詳しく知りたい方はこちらもどうぞ!
最終奥義! Z&Fの法則!!(デザイン・レイアウトのコツ)
https://adluckdesign.com/ad_blog/10501/
箱で考え、奥行きを意識すると デザインが変わる!?
https://adluckdesign.com/ad_blog/22957/
デザイン制作のスピードについて考えてみる
https://adluckdesign.com/ad_blog/368/







