Category
2018.07.27
インフォグラフィックスを構成する、ピクトグラム!
デザイン制作
adluckdesign
こんにちは、
今回はインフォグラフィックスを実際に作ってみる!
インフォグラフィックスの分類で紹介した
「ピクトグラム」を今回は紹介していこうかなと思います。
早速どうぞ!↓↓↓
そもそもピクトグラムとは…?
ピクトグラム(英語: pictogram)あるいはピクトグラフ(英語: pictograph)とは…
一般に「絵文字」「絵単語」などと呼ばれ、
何らかの情報や注意を示すために表示される視覚記号(サイン)の一つである。
地と図に明度差のある2色を用いて、表したい概念を
単純な図として表現する技法が用いられる。
以上 Wikipediaより引用
ピクトグラム
簡単にいうと、色々な物事・行動・概念などを
一目で分かりやすくシンプルな視覚記号にしたもの!です。
(伝わるかな…難しい…)

よく私の記事で登場するこの子ですね。
これもピクトグラムになります。
言葉だけではなかなか伝えにくいことでも、
ピクトグラムが少し添えられているだけでわかりやすくなります。
可愛いですよね、ピクトさん。
ついつい「面白い ピクトグラム」で検索かけてしまいます。
(ぜひやってみてね!)
では、実際に作ってみましょう!
今回はこのブログ記事のトップにあるピクトグラムを例に
紹介していきます。
伝えたいことを考える!
まずは今回「伝えたいこと」を考えます。
ピクトグラムの紹介をするので、「この記事の主役はピクトグラムだ!」
ということを一番「伝えたいこと」に決めました。
関係性のある要素を考えながら
とにかく思いつくものを書き出していきます。

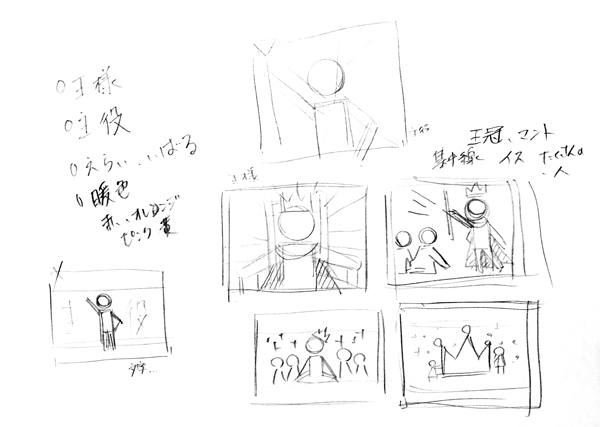
実際のラフです。
「主役…王様…えらい…?」とにかく書いていきます!
個人的な意見ですが、ここできちんと方向性を決めておかないと
制作時に迷ってしまう上に、結局何がしたかったんだろう…?
という残念な結果になってしまいます…。
実際に描いていく!

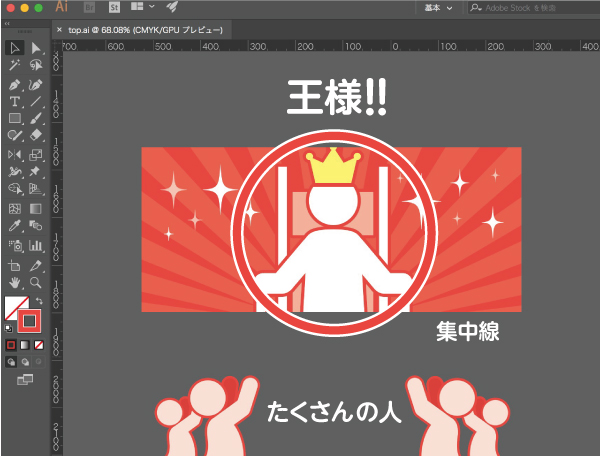
あげた要素と、いくつかのラフのいいとこを集めて…
色数を増やしすぎるとごちゃついてしまうので、
一部分にアクセントで入れるように気をつけています。
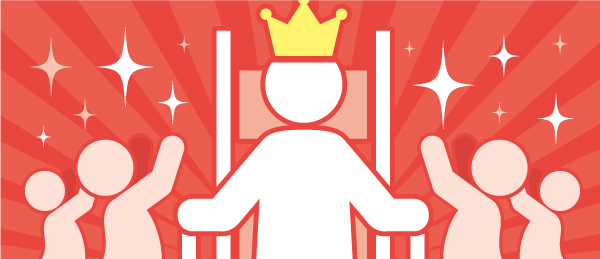
そして…

ジャン!!
ピクトグラムの王様!!です。
まだまだ私も勉強中なので足りないところを
挙げるときりがありませんが…
このような形で制作しています!!
いかがでしょうか!
今回はピクトグラムについて簡単に説明をしましたが、
インフォグラフィックスの分類は他にもまだまだ沢山あります!
次回はまた別の分類について説明をしていこうと思いますので、
少しでもインフォグラフィックスに興味を持たれた方は
ぜひぜひ!チェックしてみてください!

こちらもどうぞ!
意外と知らない?Illustratorで簡単!模様つくり
意外と知らないイラレで簡単!模様つくり その2







