Category
2018.05.09
意外と知らないイラレで簡単!模様つくり その2
作業ノウハウ
adluckdesign
こんにちは、デザインの背景やビジュアルとして
使われる色々な「模様」!
第二弾です!!
今回もイラレで簡単!覚えておくと便利!な
「模様」の作り方を少しご紹介していきたいと思います~
四角形グラデーション
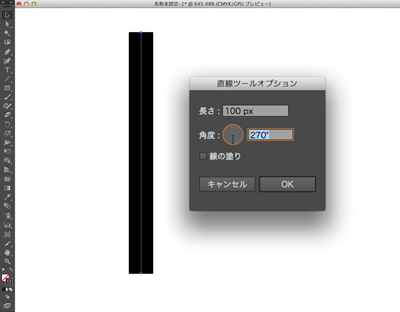
【1.破線をひく】

直線ツールで長さを「100px」角度を270°で線を書きます。
線幅は10ptです。
次に、線パネルで線端・破線の設定をしていきます!

線幅は10ptのまま、線端は「突出線端」を選択します。
破線にチェックを入れて 線分を0pt 間隔を10pt に設定して、
線分と間隔の正確な長さを保持を選択します。
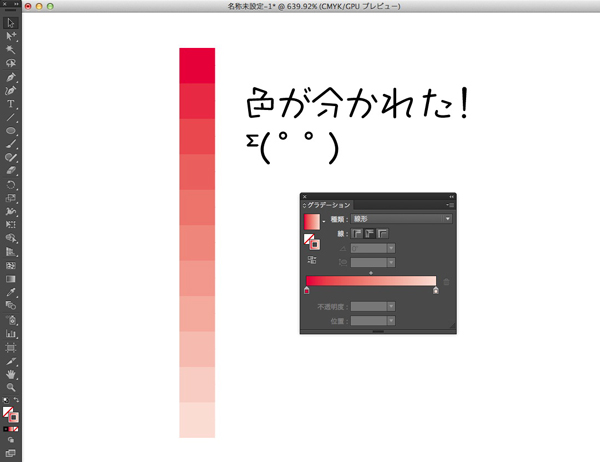
この時!線幅と間隔が同じ数値のためただの黒い線に見えてしまっていますが、
実際はちゃんと破線になっているのでご安心ください…!
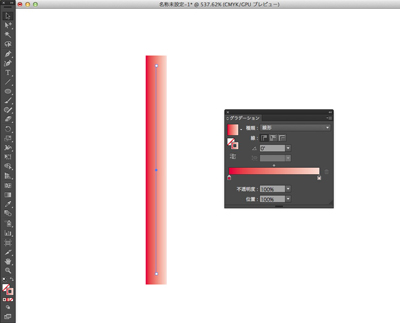
【2.線にグラデーションをかける】

線にグラデーションを適用します。
スウォッチのグラデーションを選択して線に適用!
今回はピンク系に色を変更してみました。
次にグラデーションパネルの「線グラデーションの設定」の
中央にある「パスに沿ってグラデーションを適用」を選択すると…

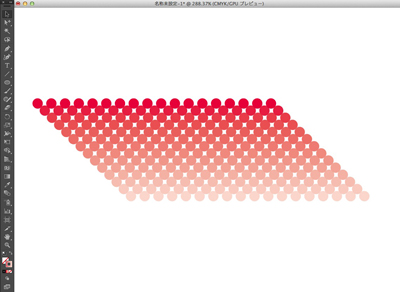
ハイ!四角グラデーションができました!
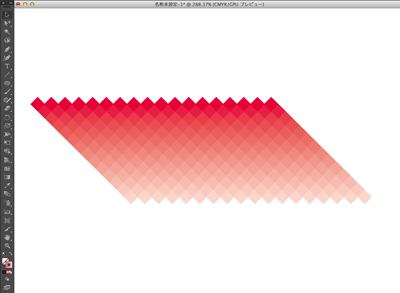
あとは回転ツールで45°線を回転させて並べるだけで…
四角グラデチェックのできあがりです!

線端の設定を「突出線端」から「丸型線端」にするだけで
グラデのドットもできますよ=͟͟͞͞⊂( ’ω’ )=͟͟͞͞⊃ マメチシキ

初めて作る場合は破線の設定で少し混乱してしまうかもしれませんが、
慣れてしまえばとても簡単に色々な模様が作れるので
色々試してみてみましょう~!
麻の葉模様
【1.六角形を描く・回転】

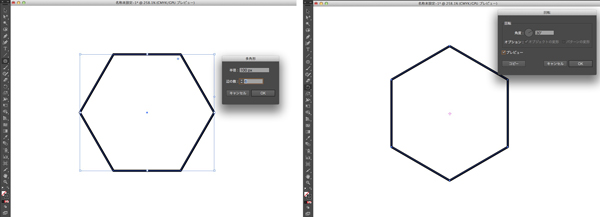
まずは元となる六角形を作ります!
多角形ツールを選択して、辺の数を6に設定した状態でつくってください
今回は半径100pxでつくってます。
できたら回転ツールで30°回転させます三(‘ω’)三( ε: )三(.ω.)三( :3 )三(‘ω’)
【2.模様を描いていく】

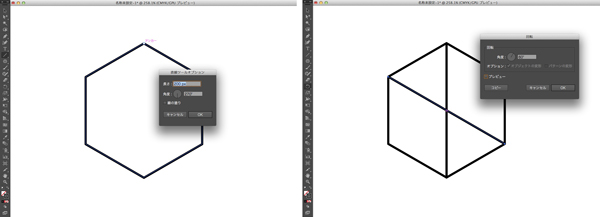
一番上の頂点にポイントを合わせて直線を描きます。
→「直線ツール」長さ200px 角度270°
そのままその直線を「回転ツール」で60°回転コピー!
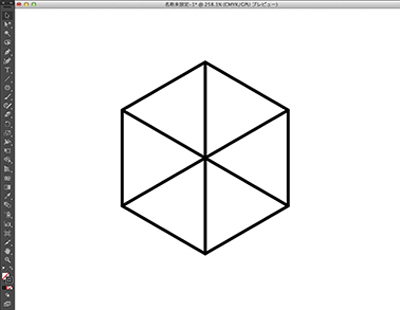
繰り返すと…

こんな感じになりました。
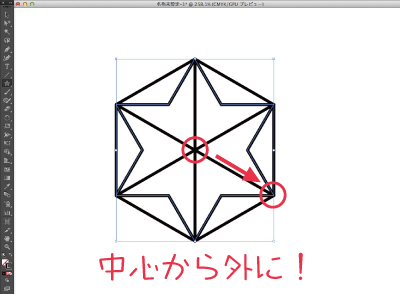
次に「スターツール」で星をつくります。
中心からドラッグしたままどこか一つの頂点にカーソルを合わせて
「Shift」+「Option」を押しながらキーを離します!

あともう少しです!!

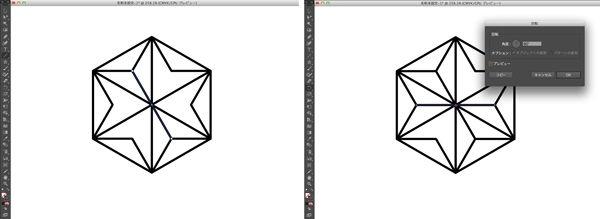
今度は星野内側の頂点にカーソルを合わせて反対側の頂点まで
直線を引きます!
そして回転ツールで60°回転コピー!
三(‘ω’)三( ε: )三(.ω.)三( :3 )三(‘ω’)

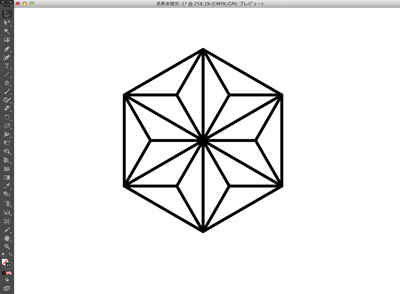
ジャン!麻の葉模様のパーツが完成しました!!
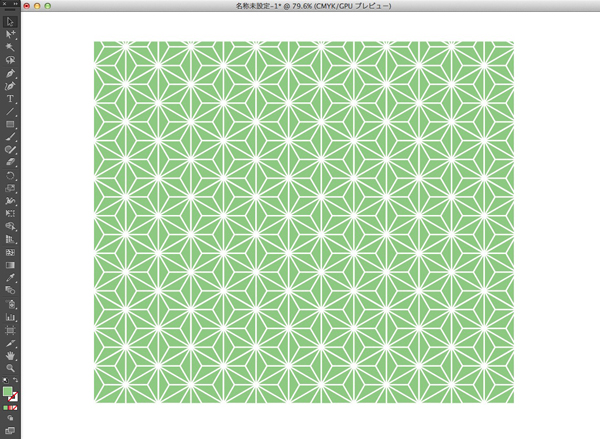
これを並べると…ついに…!

できました完成ー!!‹‹\(´ω` )/›› ‹‹\( ´)/›› ‹‹\( ´ω`)/››
お疲れさまです!
いかがでしょうか!
前回と比べると少し行程の多い模様作りを紹介したのですが
ぜひ一度挑戦してみてください!
慣れるとアレンジも色々できるので
デザインのバリエーションがどんどん広がりますよ…!

他にこんなのも書いています。







