Category
2018.04.24
意外と知らない?イラレで簡単!模様つくり
作業ノウハウ
adluckdesign
こんにちは、デザインの背景やビジュアルとして
使われる色々な「模様」!
どのように用意していますか?
フリー素材からダウンロード?
アナログで制作したものをスキャン?
実はイラレだけでさまざまな「模様」ができちゃうんです…!
今回は簡単な模様作りを3つほど紹介したいと思います!
マーブル模様
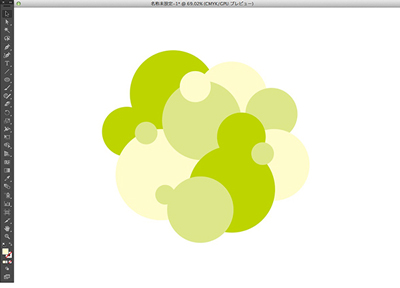
【1.マーブル模様に使う色を決めて配置する。】

今回は黄緑系の配色にしてみます!
大きい丸の上に小さめの丸を重ねていく感じで…
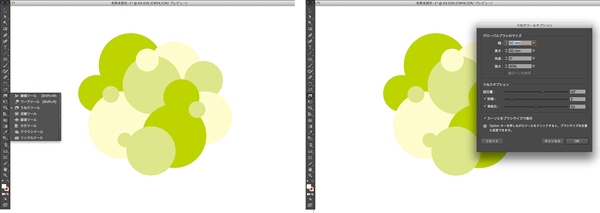
【2.うねりツールを選択】

うねりツールを選択、ダブルクリックでオプションを設定します。
今回は特に数値はいじらないまま変形させます。
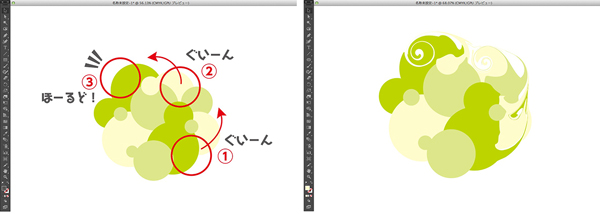
【3.変形!】
うねりツールは、クリックしている間ずっとくるくる回りながら変形し続けるので
変形を見つつ好きなタイミングで止めたり、滑らせたり…

初めてだとなかなか変形の具合が把握できないと思うので
色々なタイミングを試してみてください!
カーソルを動かして止める、動かしては止める…

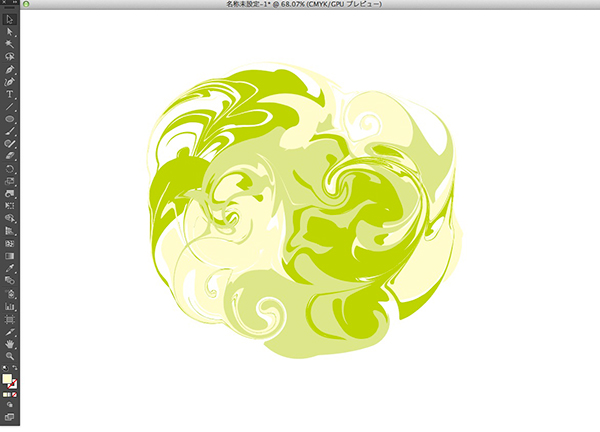
ジャン!完成です!!
簡単にマーブル模様ができました!\\\└(‘ω’)┘////
色数を変えて作ってみても可愛いですよ!
千鳥格子
【1.星を描く】
スターツールを選択、ドラッグで星を描きましょう!
(ドラッグ中に↑↓キーで頂点の数を変更できるので、頂点が6つの状態で描写します)

Shift+Optionを押しながらドラッグすると、対応する2辺が直線上にそろった
上のような星を描くことができます!
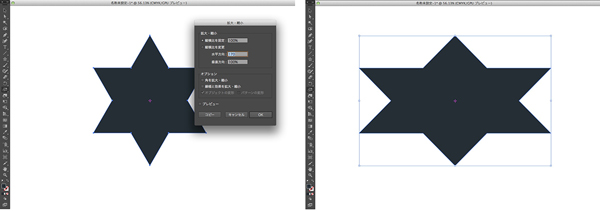
【2.変形・合体】
次に、拡大縮小ツールで星を少し横長に変形させます。

みょーんと!
今回は水平方向を170%に引き延ばしました。
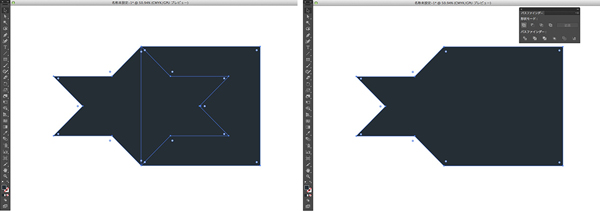
次に星の上下の頂点と同じ1辺の正方形を描き、
パスファインダーで結合させます。

長方形ツールはShiftキーを押しながらドラッグすることで簡単に正方形が描けますよ!
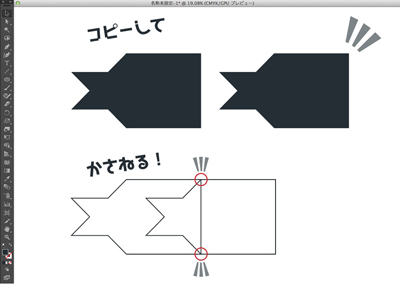
【3.図形を並べる】
いよいよ模様を作っていきます!出来た図形をコピーして重ねます。

線だけにすると下の図のような感じ…!
正方形の角同士がピッタリ重なるようにします!
それを繰り返すと…………!

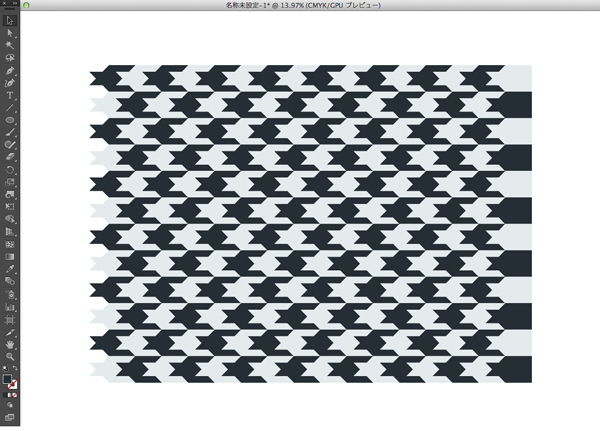
ジャン!できました!
あとはこれを225°回転で完成ですヽ(•̀ω•́ )ゝ
斜めストライプ
超絶カンタン!ササっと作って行きます!
【1.長方形を描く】

お好きな色でとりあえず長方形を描きましょう!
大きさもとりあえずで大丈夫です!
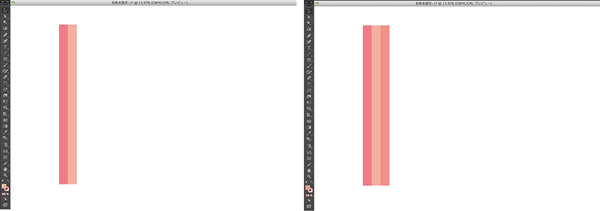
【2.コピー・色を変える】

隣の長方形にピッタリとくっつくように図形をコピー!
した後に色を変えます。それを繰り返します!
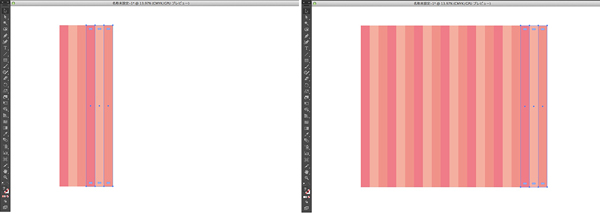
3色ほどできたらコピーコピーコピーコピー!!

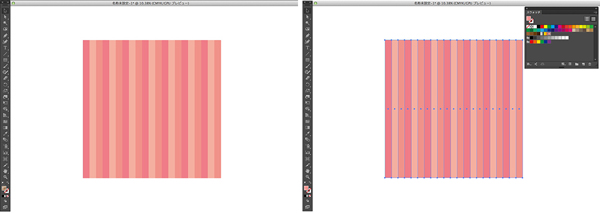
【3.スウォッチにパターン登録】

できたストライプ模様を正方形に整えた状態で
スウォッチパネルにドラッグ。パターンを登録します!
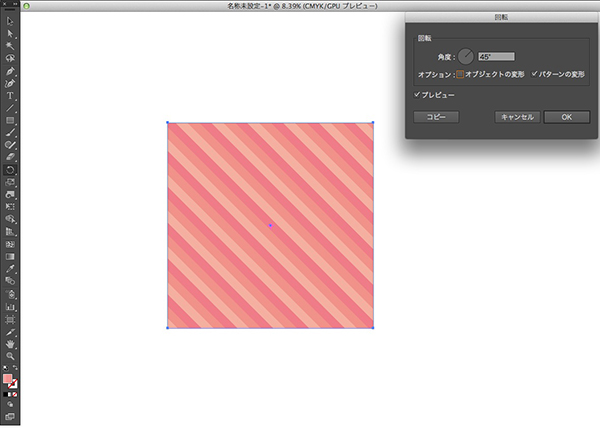
登録したパターンで図形を描写、
回転ツールをダブルクリック、パターンの変形にチェックを入れた状態で
角度を45°にすると…!

ジャン!完成です!
まとめて色合いをかえたい時は「オブジェクトを再配色」が便利ですよ(ง ´͈౪`͈)ว
いかがでしょうか!
あっという間に自分好みの3種類の模様が作れました
まだまだイラレで簡単に作れる模様はたくさんありますので
また機会があればご紹介したいと思います。
少しでも作業効率のアップになれますように…!

こちらの記事も書いてます。







