Category
2018.04.16
【初心者でも簡単!】イラレとフォトショ!レイヤーマスクで枠から飛び出した画像を作る!
デザイン制作
イシコ
こんちは!レイヤーマスクを使用してはや15年のイシコです。
レイヤーマスク。
IllustratorやPhotoshopで使用される技術のひとつ。
簡単に言うと
「画像の見せたい部分をくりぬく」技術です。
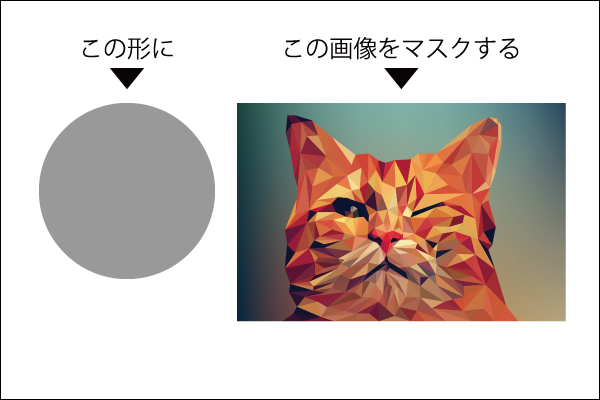
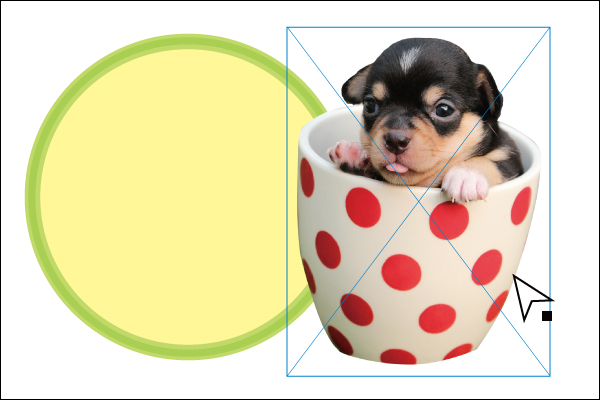
例えばIllustratorだと・・・


これが!
 

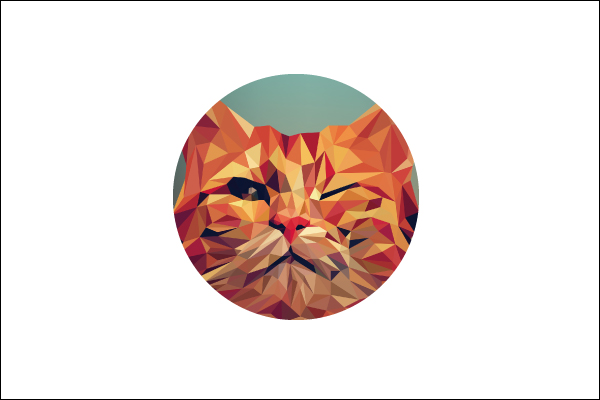
こうなります!これがレイヤーマスク!(以下マスク)
「消しゴムで周りを消すのと何が違う?」と思った方いらしゃいませんか?
はい!ここがマスクの最大のポイントです。
消しゴムだと必要のない部分を消してしまうのに対し、
マスクは「形どっているパスの中に画像を表示させている」だけなので、
画像をくり抜いた後でも調整が可能なんです。


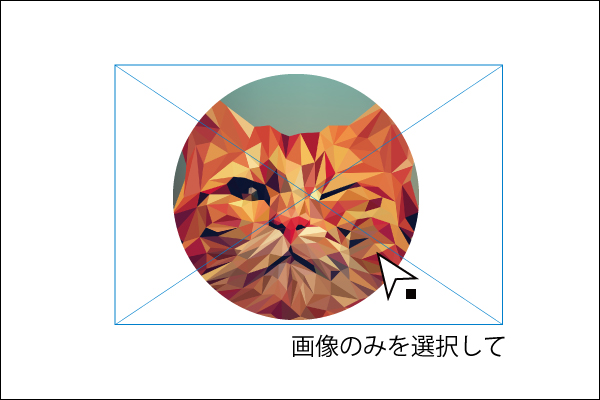
画像を選んで・・・


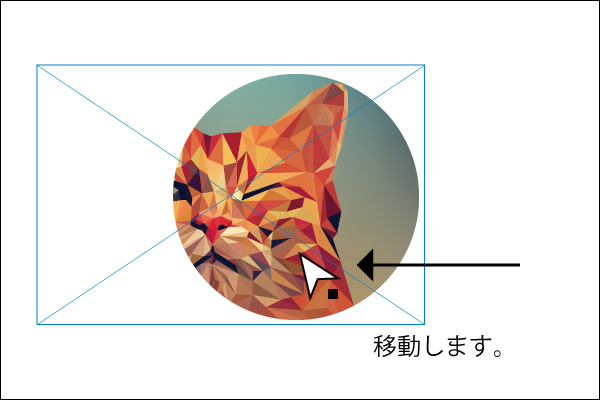
動かせちゃう!
以上がマスクの基本操作です。
▼Photoshopのレイヤーマスクについては、こちらの記事を参考にどうぞ!
Photoshopのレイヤーマスクって便利ですよ♪
飛び出した画像を作ってみる
さてさて今回の記事は「枠から飛び出した画像を作る」です。
えっ?飛び出すってどんな感じ?
イメージとしてはこんな感じです。

楽勝じゃね?
はい、ではチャチャっとやってみますかね。
えーっと、画像を用意して・・・

ほい!マスク!

ん?


飛び出さない!
くっそー!なんでじゃ!
チョベリバっ!(←超VeryBadの略であり、死語である)
この記事を見ている方のほとんどがここで頭を悩ませているのではないでしょうか?
でもあわてない!マスクはただ「形どっているパスの中に画像を表示させている」だけ。
すなわち、形どっているパスを変形させると・・・




画像が出てきた!


完成っ!枠から飛び出した画像!
ちょっとしたことでグッとクオリティが上がりますね!
ちょっとした応用でこんなこともできちゃう!
実際に作ってみましょう。
今回はPhotoshopを使用します。
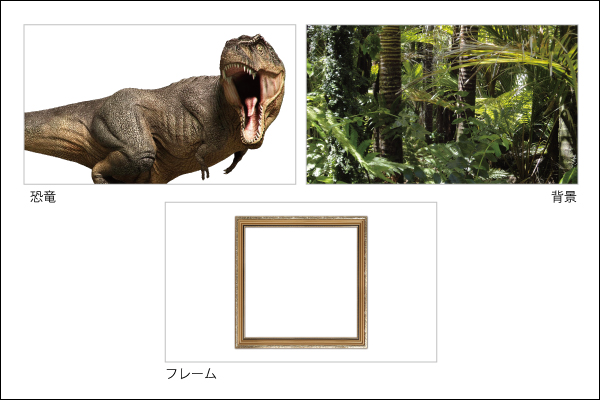
使用する画像はこちら!

そして、マスクを使用して制作したのがこちらっ!

いいじゃん!
うーん、これでも十分良いといえば良いのですが
ここでマスク原理を理解して応用すると


ジャジャン!どうです?迫力増し増しですね!
まさに完全勝利と言わざる得ない(?)
はい!いかがでしょうか?
レイヤーマスクといっても、ちょっとしたことで見た目が大きく変わりますね!
簡単に一手間加えたい方!ぜひ実践してみてください。
それではまた!
他にもこんな記事があります!!ぜひどうぞ!
Illustratorペンツールで描く!ベジェ曲線で綺麗にトレース








