Category
2017.06.23
Photoshopのレイヤーマスクって便利ですよ♪
作業ノウハウ
adluckdesign
デザイン担当のイイダです。
今回も、お役立ちする情報をご紹介していきます!
レイヤーマスクとはレイヤー上の画像を一部非表示にしたり、表示に戻したりできる機能です。
作業中、一部分だけ消したい!と思う時に便利な機能です。
レイヤーマスクの作成の仕方
※以下、Macをベースとした記載となっております。
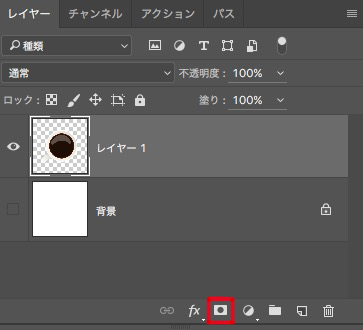
レイヤーマスクはレイヤーウィンドウの下にあります。
下図の赤い枠を付けた箇所をクリックするとレイヤーマスクが作れます。

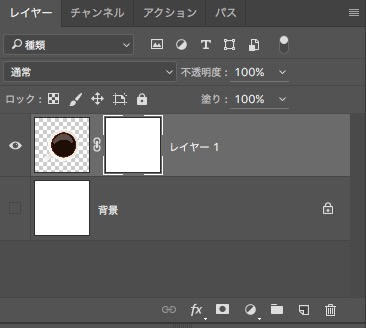
レイヤーマスクのアイコンをクリックするとレイヤーの隣に白いサムネイルが現れました。
これがレイヤーマスクです。
マスクを使いたい時はこの白いサムネイルをクリックして選択しましょう。

レイヤーマスクの使い方
下図の赤い枠をつけた箇所のブラシを選択します。
この状態でブラシツール・ペンツールを使うと、白から黒のモノクロのみ使用可能になります。
黒が消す色、白が復元といった役割を持つためです。

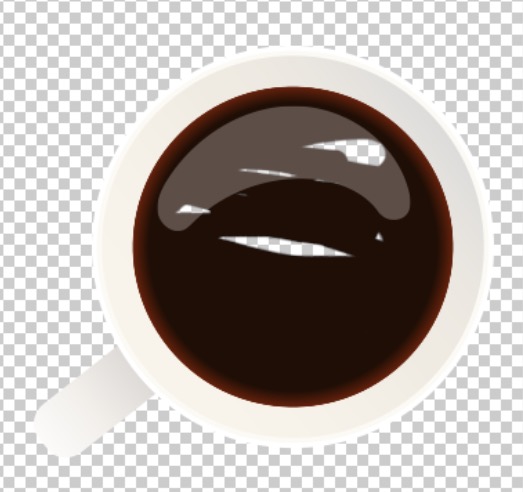
実際に黒色で画像を塗ってみましょう。すると・・・

ブラシで塗ったところが見事に消えました。

先ほどまで白いサムネイルだったレイヤーマスクに黒く色が付いてます。
この黒くなってる部分がレイヤー非表示になっている部分です。
逆に白色でブラシで塗ると・・・

このようにまた一部分だけ表示することができます。

「shift」を押しながらレイヤーマスクをクリックすると・・・

レイヤーマスクにバツが付き、元通りにできます。

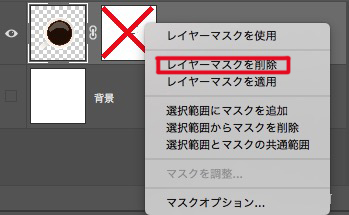
レイヤーマスクを削除したいときはレイヤーマスクの上でcontrol+クリックして
「レイヤーマスクを削除」をクリックしましょう。

画像の不要な部分を消したりするのも役に立ちますよね。
間違えて消してしまっても、また元に戻りますから便利ですよね♪
こちらも合わせてご覧あれ♪
デザイナーがよく使う! Photoshopレイヤースタイル使用法!