Category
2018.02.19
おすすめWEBツール(テキスト系)
デザイン制作
もっちゃん
WEB制作に関わらず、インストール型のアプリやソフトではなく、ブラウザからアクセスして利用する便利なWEBツールを使って仕事をする人が増えているのではないでしょうか。
今回は、私がWEB制作の仕事でよく使う「テキスト系」の便利なWEBツールをご紹介します。
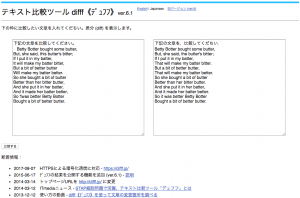
テキスト比較ツール difff《デュフフ》

文章やhtmlのソースコードなどを比較して、どの部分に違いがあるのかを比較してくれるツールです。
どんな時に使うかというと、私は主にhtmlのソースコードの比較に使います。
ローカルにあるhtmlとサーバーにあるhtml、なんかわからないけどどこか更新されてるっぽい、みたいな時にどこが変わったかを比較できます。
違いのある部分は色分けされるので、見た目でもわかりやすく非常に便利なツールです。
文字数カウント – numMojiなんもじ

文章の文字数を計算してくれるツールです。
これのいいところは、打ち込んだりコピペした文字がリアルタイムで計算されるところ。さらに、スペース(空白)がカウントされないなど、細かいけれど便利な機能がついてます。
私がよく使うのは、WEBサイトの翻訳の案件があるときです。というのも、翻訳費用って日本語の文字数で1文字何円というような費用の出し方が多いんです。
なので「この原稿を翻訳に出したらいくらかな?」という時に文字数を出すために利用してます。
ダミーテキストジェネレータ

指定の文字数のダミーテキストを自動生成してくれるツールです。そんなもの、自分でやればいいじゃないかと思うかもしれませんが、わりとよく使います。「この文章はダミーです」という10文字の文章を10回コピペすれば100文字なんですが、このツールを使えば1クリックです。ただそれだけです…
このサイト、これ以外にも便利なツールが揃っているので、人によってはそっちのほうが重宝するかもしれませんね。
おわりに
今回ご紹介したのは「ものすごく便利!」というわけではありませんが、知っていればちょっと役立つようなツールでした。いろんなツールを使いこなして、作業の効率化ができたらいいですよね!
こちらの記事もお楽しみください★
おすすめWEBツール(画像系)
https://adluckdesign.com/ad_blog/36400/
おすすめWEBデザイン参考サイト
https://adluckdesign.com/ad_blog/36404/
日々勉強!! デザイン・WEB制作参考サイト5選
https://adluckdesign.com/ad_blog/25520/
私はもう迷わない!! デザインの参考になるサイトまとめ
https://adluckdesign.com/ad_blog/25740/
デザイナーにオススメのサイト★
https://adluckdesign.com/ad_blog/25481/







