Category
2017.10.27
マテリアルデザインについて知ろう!
作業ノウハウ
oka
マテリアルデザインは名前の通り、物理的な法則に則ったデザインのことで
Googleが2014年に提唱したデザイン体系です。
マテリアルデザインの特徴
・影をつけることによって立体的な表現に
・操作が統一されていてわかりやすい
・コントラストの強い色使い
などなど、
影を効果的に使うことによって要素の重なりや奥行きなどを視覚的に表現しています。
例えば紙の上にインクで写真や文字、背景色を印刷しているイメージ。
いくつか特徴を挙げましたが実際にページを紹介した方がわかりやすいですよね!
ということで、
マテリアルデザインのサイトいろいろ

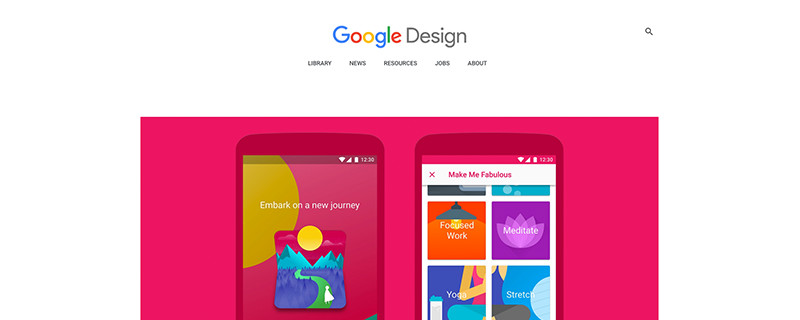
参考サイト:https://design.google/

参考サイト:http://material.cmiscm.com/

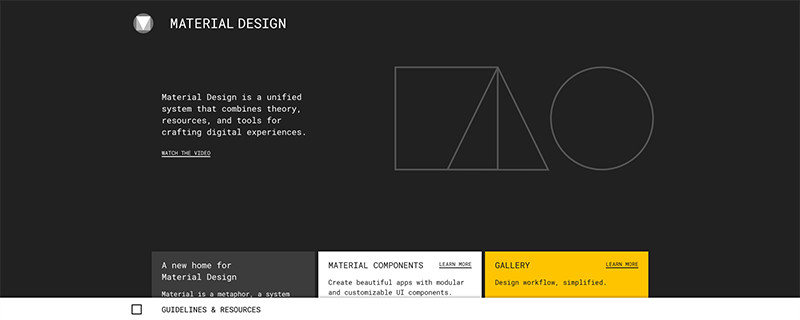
参考サイト:https://material.io/
マテリアルデザインの欠点、注意点
いいことばかりかと思えるマテリアルデザインでも欠点、注意点が!
まず、制作するサイトの意図を理解し、色、レイアウトなどの基本的な知識がなくてはならないことです。
そして、Googleが発表したマテリアルデザインの概念についても理解する必要があります。
フラットデザインのようにシンプルなサイトだからこそ
情報量の多いサイトにはあまり向いていないという点も…
いかがでした?
マテリアルデザインの特徴、欠点などを理解した上で今後のデザイン制作に活用していきたいですね!
ではでは〜
合わせてお読みください!!
デザイン制作「失敗しないための打合せの心得」
https://adluckdesign.com/ad_blog/25485/
最終奥義! Z&Fの法則!!(デザイン・レイアウトのコツ)
https://adluckdesign.com/ad_blog/10501/







