Category
2017.06.05
パターンを作ろう!!~for Illustrator~
作業ノウハウ
めぽ
こんにちは! アドラク!デザイン担当のめぽです。
隣の先輩も知らなかった便利な機能も含め、改めてパターン制作の紹介します!
パターンとはオブジェクトに【模様】や【柄】をつける機能です。
スウォッチパネルに任意のオブジェクトを登録すると、
そのオブジェクトの繰り返しを【塗り】や【線】に適用することができます。
これを覚えると自分で作った模様も
スウォッチパネルに登録すると簡単に作れちゃうんですよ。
では早速とっても簡単なパターンの作成方法を紹介していきたいと思います♪
オブジェクトを用意する
まず始めに、パターンにするオブジェクトを作成します。
透明の長方形でオブジェクトを囲みます。

スウォッチパネルにオブジェクトを登録する
オブジェクトを作成したらスウォッチパネルにドラッグします。

ドラッグするとスウォッチパネルに追加されました。
これで新規パターンがスウォッチに登録されたことがわかります。
パターンを使ってみる
では次に実践です!パターンスウォッチを適用してみようと思います。
まず赤の四角いオブジェクトを用意。
用意したオブジェクトを選択しながら作成したスウォッチをクリックすると・・・
パターンスウォッチが出来ました! おお! 簡単!!
キレイに並びましたね。

ですが、縦横全部揃っているので単調な気もします。
そんな時は!!
CS6から便利な機能が追加されていますのでお試しください。
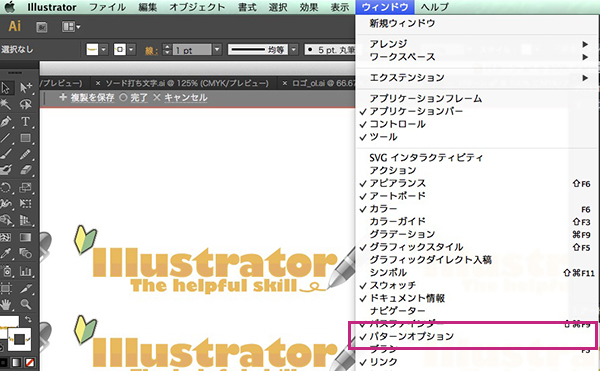
【ウインドウ】から【パターンオプション】を表示させ
「パターンの編集」を選択します。

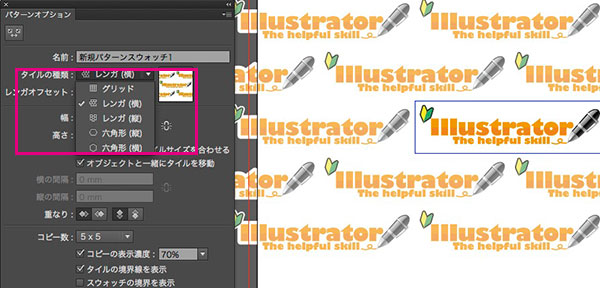
「タイルの種類」箇所を「レンガ(横)」にすると
レンガのように並んでくれます!!

実に賢いですね!!
一段目を並べて作って、二段目はずらして置いて~~など
地道な作業をされている方もいらっしゃるような・・・
さらにオブジェクト同士の距離も数値入力が可能になっていますので
大変便利な機能です。
背景にパターンを敷きたい時は是非トライしてみてください!!
他にもこんなオススメ記事があります!
Illustratorについてもっと知りたい方へ♪
Illustratorの共通オブジェクトの選択・変更で 手間なし作業しちゃおう!
https://adluckdesign.com/ad_blog/4820/
Illustrator 複合パスで簡単アレンジ!
https://adluckdesign.com/ad_blog/5886/







