
前回はパスを選択して移動させるツールをご紹介しましたが、
今回はパスを選択し更に変形させることができる物をご紹介します。

↑その名は「パス選択ツール」です!
そのまんまですねww
早速使ってみましょう。
パスを動かしてみよう!

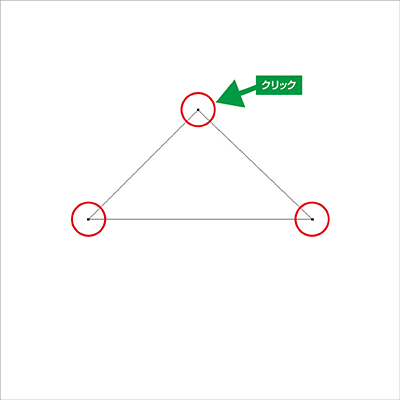
↑パスで図形を作った後、ツールを切り替えてアンカーポイントをクリック。
クリックした後は好きな方向へドラッグすると…

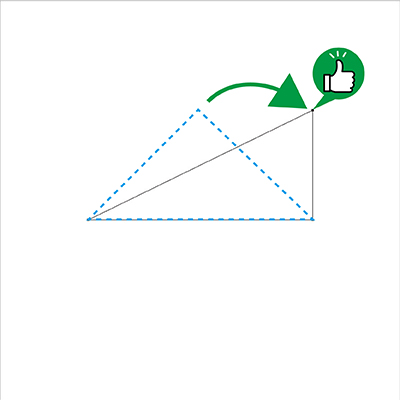
↑このようにポイントが移動し、それにより図形が変形しました。
こんなことができるツールになります。
パスは使い方を覚えると便利ですので、これを機に覚えてみるのは
いかがでしょうか。
関連