Category
2017.06.29
揃えるだけで格好がつく!? レイアウトのルール!
デザイン制作
プリティー桃
年齢不詳♪性別不詳♥のデザイン担当のプリティー桃です。
これからデザインのアレコレ配信していくんで良かったらお付き合い下さい♪
はじめにお伝えしたいのはデザインの骨格と言っても良いレイアウトについてです♪
良いレイアウトを組もうとするには多くの知識・経験が必要になります。
そんな中、簡単に出来る基本的なルール教えちゃいますよ♥
まずは…
揃えるところは揃える。
まるで、某国の軍隊並みにビシッと揃えるところは揃えちゃいましょ♪
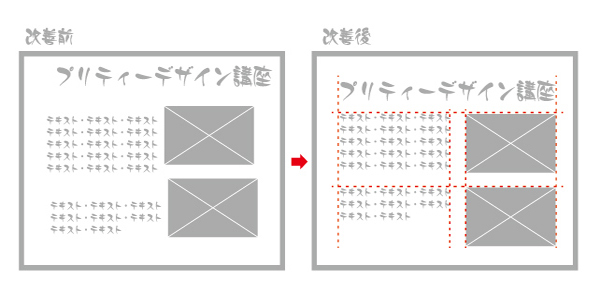
下の図では、バラバラに配置されたテキストや画像を
赤い点線をイメージして配置してみました。

どうですか?たったこれだけの事でも、だいぶ見やすくなりますよね♪
続いてのルールは…
関連のある項目同士をまとめる(グループ化)
これもすごく大事なことです。
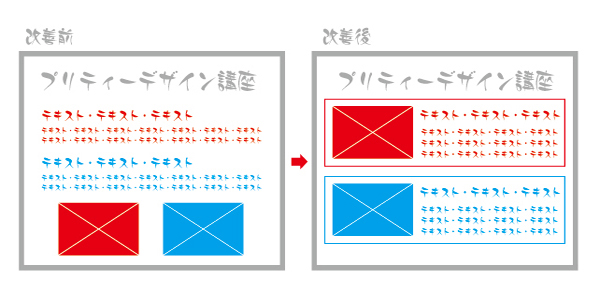
下図のように単調にレイアウトされると直感的に理解しにくい場合でも、
改善後の様に関連の強い文章と写真同士を近くに配置(=グループ化)すると
内容を直感的に理解しやすくなります。

見やすいレイアウト・わかりやすいレイアウトを作る時の重要なポイントは、
ただ闇雲に文字や画像を配置するのではなくその関係性を理解し、
近くに配置したり、文字と画像を囲ってみたりという
とっても簡単なことでOKなんです。
単にカッコいいレイアウトのチラシや雑誌をマネしても、
これらのレイアウトの基本ルールを理解していないと
決して良いモノは作れませんよ♥
今回はここまで!
ばいなら♥
レイアウトデザインについてもっと詳しく☆
基本の「き」! デザインのセオリー







