Category
2018.12.18
使えば時間短縮!?イラレの小ワザ紹介!その3
作業ノウハウ
adluckdesign
こんにちは、narakaです。
効率よく仕事をする上で役にたった
Illustratorの小ワザ紹介第3弾!!
最近、ちょっとでも動作が煩わしいと思ったら
Google先生に頼っています(ง `ω´)۶
色々なところで仕入れた便利!で簡単!な小ワザ
またまたまた持ってきました~
興味のあるかたもないかたも是非!どうぞ↓
オリジナルのカラースウォッチフォルダを使う
広告を作るときに、おおまかな色合いを決めてから
作ることがたくさんあります。
春に出すチラシだったら「パステル」
秋に使うポスターだったら「ダークトーン」など…
既存のスウォッチライブラリのカラーを使うのも便利ですが、
やはり自分で考えたイメージ通りの色をつかいたいですよね!
そんな時に役立つのがスウォッチフォルダですヽ(•̀ω•́ )ゝ✧
まず、使いたい色のオブジェクトを複数作ります。

そのオブジェクトを全て選択し、
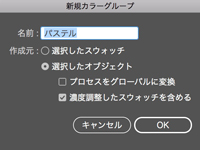
「スウォッチパネル」の「新規カラーグループ」を選択します。

「選択したオブジェクト」と「色合いのスウォッチを含める」が
選択されていることを確認して、好きな名前をつけてOKを押します。

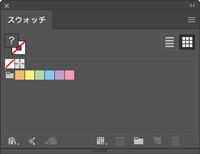
すると、新しくオリジナルの
スウォッチフォルダが出来ました!
あとはデータを作る時にここから色を選択するだけ。
同じトーンの色を使えばデザインに統一感が生まれ、
全然違う明度や彩度の色を使えばメリハリのあるデザインになります。
自分なりのスウォッチフォルダをどんどん登録していって
デザインの幅を広げましょう~!
CMYKの比率を変えずに色の濃淡を変える
なんとなく色を作ってみたけど、思ったより濃い気がする。もっと薄くしたい」
なんて時ありますよね。もちろん逆パターンも…
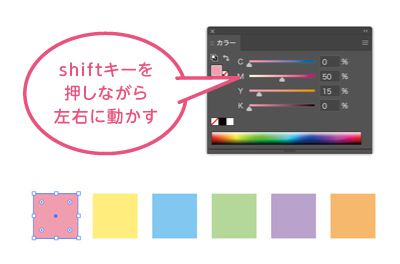
こんな時は「カラー」パネルのCMYKのスライダのうち、
どれか一つを「shift」キーを押しながら選択し、左右に動かします。

すると、ほかのスライダも一緒に動きます。
これでCMYKの比率を変えずに調整することが出来ますね。
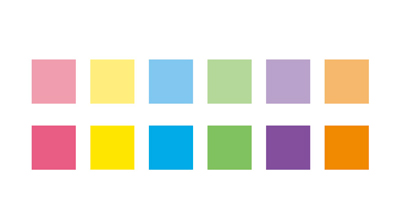
さっき作ったパステルカラーを、それぞれ同じ比率で濃くしてみました!

じゃーん\\└(‘ω’)┘//
濃くしようとしたかただけなのに微妙に色合いが変わっちゃった…
なんてことも絶対に無くなります!
しかもカンタン!時短時短!!
いかがでしょうか!
今回紹介した方法なら、ネットで見つけた綺麗なカラーパターンを
Illustratorのデータとして保存できたり、
そのパターンの色合いを変えずに濃淡のみ変更して
自分の好きな雰囲気に変えてみたりと色々活用できると思います!
紹介した方法以外にも多方面で役立てると思いますので、
是非つかってみてください~

この記事も、読んでみてください♪







