Category
2018.07.05
作業効率UP! Photoshopのワークスペースあれこれ
作業ノウハウ
akitsugi
こんにちはakitsugiです。
新しくPhotoshopをインストールした時まず
一番はじめにすることといえば?
ワークスペースを
自分好みにカスタマイズすること!!
ですよね!!
右も左も分からない初心者の方はもちろん、
すでにPhotoshopをよく使用している方も
あまり気にも留めない点かもしれませんが…
ワークスペースの整理整頓は、
作業効率化の第1歩なのでコレを機に
自分のワークスペースを見直してみるのも
アリなんじゃないでしょうか!
そもそもワークスペースって?
Photoshop(Illustratorも同様)において
ワークスペースとはパネルの配置場所を保存しておける機能のことを指します。
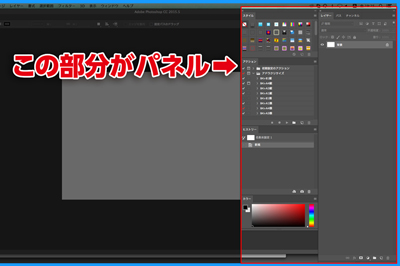
パネルとは何かというと様々な機能を種類別に分けて表示するもので、
下の画像にあるようにレイヤーやスタイル、アクション等々……
ここには表示されていないものも含めると
かなりの種類が存在します。
用途に応じて常に表示させておくものなどを決めておかないと、
「あれはどこにいったっけ?」と
散らかった机の上で作業しているような事態に陥り、
あまり効率的とは言えません。
そんな時に活躍するのが「ワークスペース」なんです!!!
そんなワークスペースのノウハウを紹介します。
※PhotoshopCCベースです。
 

ワークスペースは保存できる!
実はこのワークスペース、保存出来ます!
位置を変えても、Photoshopを閉じても
アプリケーションバーから決まった
ワークスペースを呼び出すことができます。
保存の手順は以下の通り
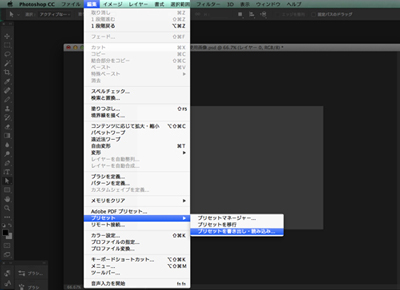
1.パネルを保存したい位置に配置したまま
【ウィンドウ】→
【ワークスペース】→
【新規ワークスペース】を選択する。
 

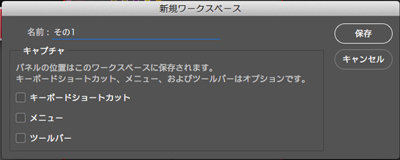
2.ワークスペースの名前を入力する
 

3.【キャプチャ】でオプションを選択する
たったの3ステップでとっても簡単!
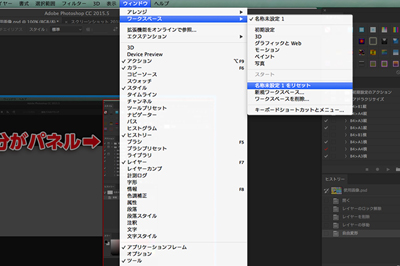
ちなみに初期設定に戻したいという場合は
【ウィンドウ】→
【ワークスペース】から
【初期設定】を選択すると元に戻ります。
ワークスペースの書き出しと読み込み
ワークスペースの保存については上記の通りですが、
マシンの買い替えなどでPhotoshopを再インストールした際、
Photoshop CC では初回起動時に
前のバージョンの設定ファイルを検出すると、
「プリセットを引き継ぎますか?」
というダイアログが出るので「はい」をクリックすれば
あっという間に元の環境設定を引き継ぐことができます。
しかし、万が一「いいえ」を押してしまったあなたもご安心を!
手動でも結構簡単にワークスペースや環境設定を移行することができます。
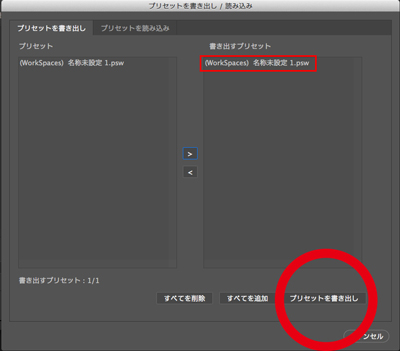
【編集】→【プリセット】→【プリセットの書き出し・読み込み】のダイアログボックスで

書き出ししたいプリセットを選択・追加して書き出しをクリックするだけ。

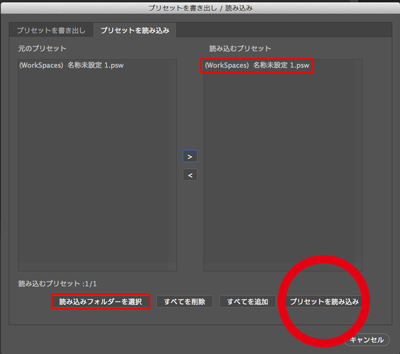
読み込む際も
【編集】
→【プリセット】
→【プリセットの書き出し・読み込み】の
ダイアログボックスから読み込みフォルダーの検索から
読み込みたいプリセットを選択・追加してプリセットの
読み込みをクリックするだけで簡単に移行することができます。

ちなみに書き出したワークスペースは以下の場所に保存されています。
(Windows) C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Photoshop CC*<バージョン>\Presets\WorkSpaces
(MacOS) Applications/Adobe Photoshop <バージョン>/Presets/WorkSpaces
応用編!用途別おすすめワークスペース!
ワークスペースは自分好みにカスタマイズされた
プリセットを複数保存しておくこともできるので、
おすすめのワークスペースも紹介してみたいと思います。
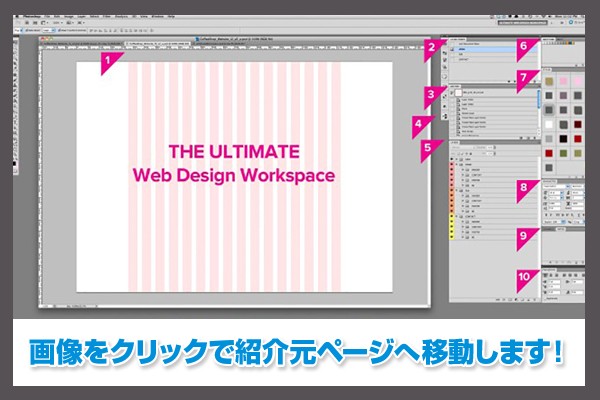
WEBデザイナー向けのワークスペース
ヒストリーやレイヤー、
レイヤーカンプ、
スウォッチ、
スタイル
文字、チャンネル、
パス、段落など
一つ一つのパネルを小さめに配置したワークスペース
余談ですが現役デザイナーである私のワークスペースも
ほとんどこれと似たようなものです。
個人的にはPhotoshopはレイヤーパネルの使用頻度が
Illustratorとは桁違いなので長く大きめに配置しておくと
いちいちスクロールせずにすむので便利です!
制作用と確認用など作業によって使い分けるのもありですね。
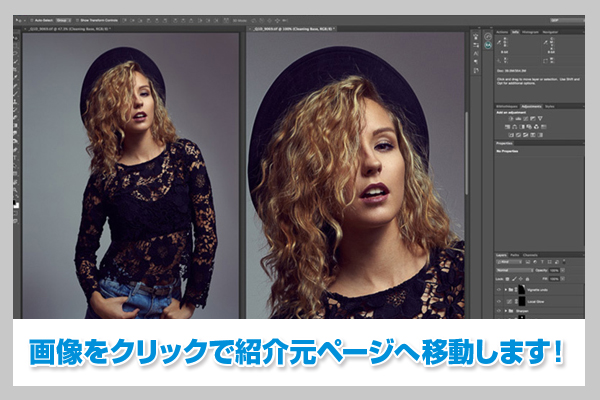
写真レタッチ向けのワークスペース
ドキュメントを全体と作業用のふたつに分けて
情報や色調補正、ヒストリー、レイヤーなどを配置したワークスペース
WEBデザイナー向けのものにくらべるとかなりシンプルな感じですね
またイラスト制作向けであれば、ブラシと色調補正のパネルをメインに配置するなど
皆さんも用途に応じて使い分けることで作業効率を上げていきましょう!
それでは、さよなら!
akitsugiでしたー。
この記事は!?オススメです。
Photoshopでバレない写真加工の方法!!(スポット修復ブラシ・コピースタンプ)
すぐに解決!Photoshopのブラシが「 + 」(十字、プラス)に なってしまった時の対処法!