Category
2018.07.13
スポイトツールは画面のどこでも色が取れる!? 【夏に使えるカラーチャート付き】
作業ノウハウ
akitsugi
こんにちはakitsugiです。
今回は意外と知られていないスポイトツールの豆知識と
夏に使えるカラーチャートをご紹介したいと思います。
スポイトツールの豆知識
このブログのタイトル通り、
実はPhotoshopやIllustratorのスポイトツールは
作業範囲外(ワークスペース外)からも
色を吸い出すことができるのです。
例えばこの熊の顔色をオレンジから
 

デスクトップにあるアイコンみたいな色にしたいなあという時

色を変えたい所を【選択ツール】で選択したまま
ツールボックスの中のスポイトをクリックして

【Shift】キーを押しながら変えたい所をクリックし、
そのままデスクトップ上の任意の色まで
ドラッグしてマウスボタンを離すと……

見事アイコンから色を吸い出すことに成功しました!
今回はアイコンから色を吸い出しましたが、
デスクトップ上であればウェブブラウザ以外にも
画像プレビューなど、
どこからでも任意の色を吸い出すことができるので
皆さんも是非試してみてください!
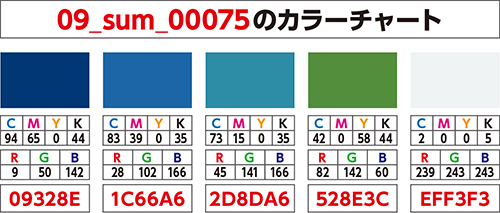
夏に使えるカラーチャート!
さて、早速スポイトツールが使いたくなったアナタ。
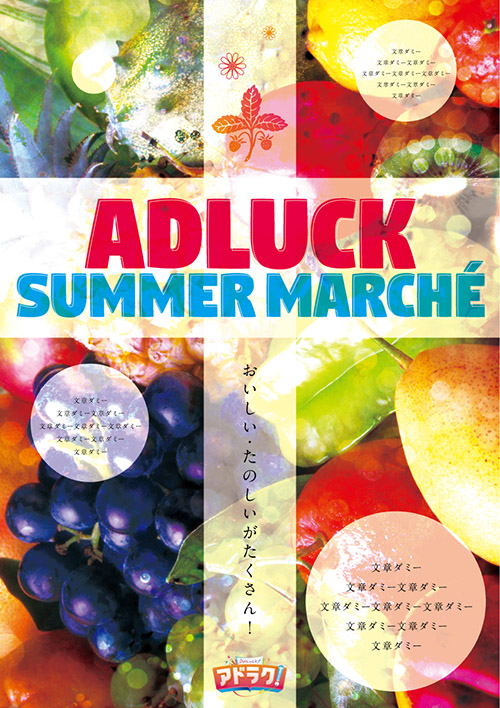
今回はアドラク!のテンプレートデザインと共に
夏に使えるカラーチャートを
5点紹介しますので試してみましょう!
※Illustrator(Photoshop)を開いたままごらんください。
スポイトツール大活躍間違い無しです!
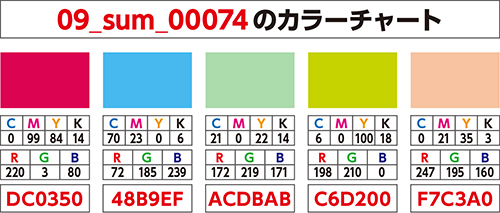
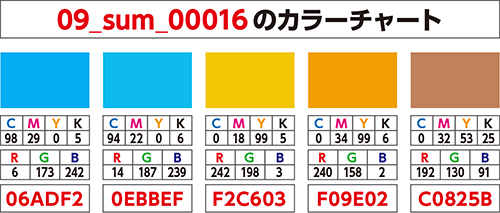
1.涼しげ、爽やかなイメージのカラーチャート
 


2.ビビッドでPOPなイメージのカラーチャート


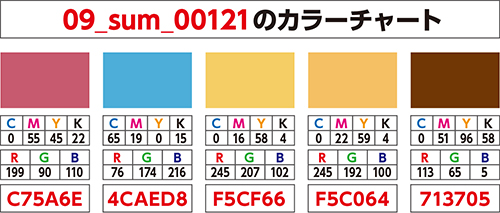
3.レトロなイメージのパステルっぽいカラーチャート
 


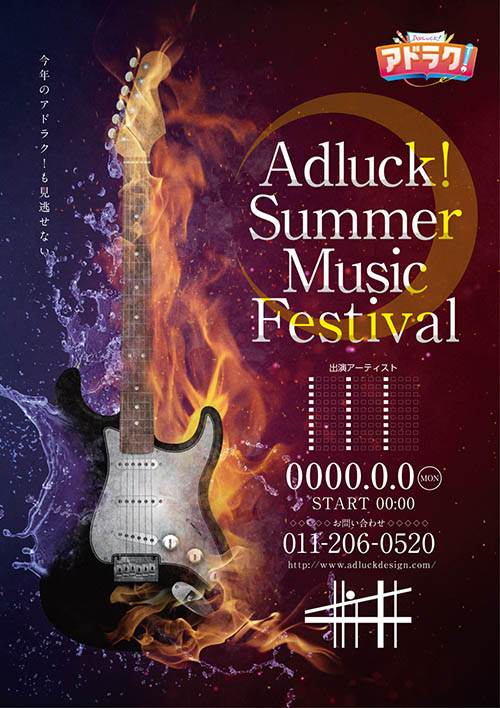
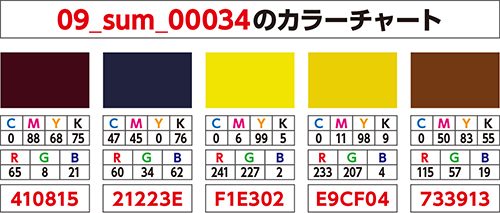
4.燃えるような暑い夏をイメージしたカラーチャート
 


5.これぞ夏!元気なイメージのカラーチャート


いかがですか?
アドラク!テンプレートデザインの様に
色の組み合わせによって夏のイメージが伝える事が出来ます!
ちなみに、紹介したデザインの他に
無料でダウンロード出来るテンプレートも
アドラク!には揃ってますので
覗いて行ってください!
以上akitsugiでした。
この豆知識も良いですよ!
Illustratorの共通オブジェクトの選択・変更で 手間なし作業しちゃおう!







