Category
2018.06.18
カラーハーフトーンで広がるデザイン!
作業ノウハウ
adluckdesign
こんにちは、アドラク!デザイン担当のnarakaです。
デザインを制作するにあたって、
何か物足りないな~…と
思うことはありませんか?
私はめっっっっちゃ思ってしまいます……
「あとココに何かがあれば…!!!」
そんな時によく活用するのが
「カラーハーフトーン」ですヽ(•̀ω•́ )ゝ✧
派手まではいかずに一気に雰囲気が変わるので
オススメなのです!
実際に使ってみましょう↓↓↓
カラーハーフトーンを使ってみる!
まずはカラーハーフトーンを使用した
オブジェクトの作り方を紹介します!
効果をつけたいオブジェクトを作ります。

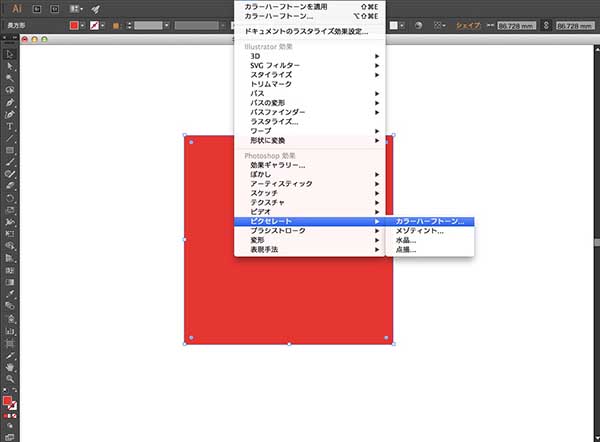
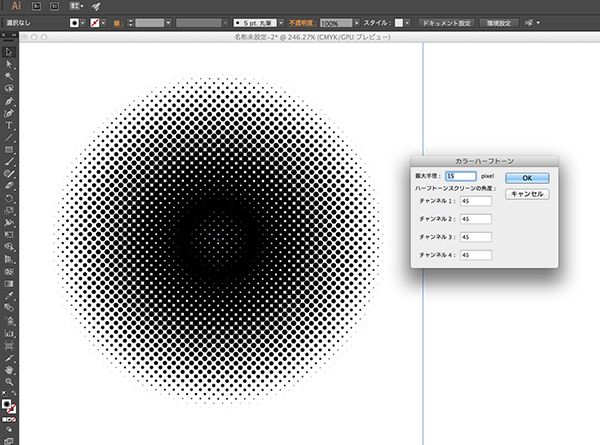
イラレのメニューから「効果」→「ピクセレート」→「カラーハーフトーン」で
効果をつけることができます!

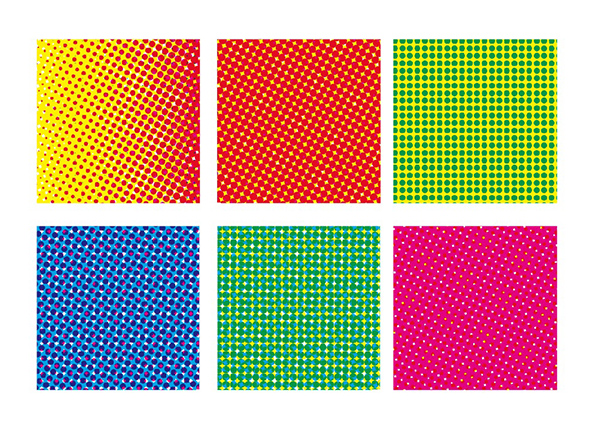
ハーフトーンスクリーンの角度でも
印象が変わるので色々試してみましょう!٩( ‘ω’ )و

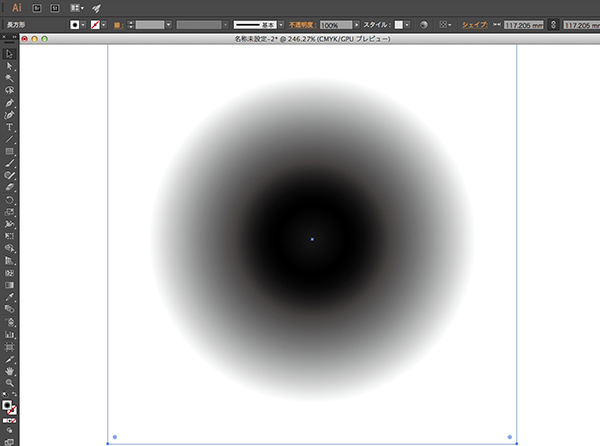
グラデーションを使えば徐々に大きさの違うオブジェクトを作ることができます。
先程と同様、四角を作り塗りを「円形」の
「グラデーション」にします!
色は黒→白でOKです。

ここに「効果」→「ピクセレート」→「カラーハーフトーン」
ハーフトーンスクリーンの角度は45度で統一しました。
すると…ジャン!

よく見るドットの加工ができました!
これらを早速デザインに使ってみましょう!
カラーハーフトーンでデザインをアレンジ!
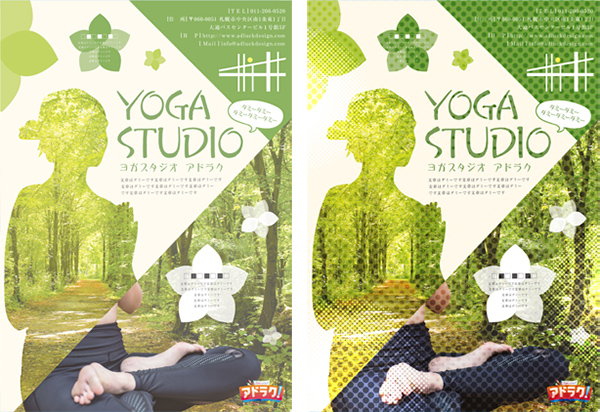
例えばこちらのデザイン…

さわやかなあっさりとした印象ですが
カラーハーフトーンでアレンジしてみました!
コチラ!

大分印象が変わったのではないでしょうか!
アレンジ前よりもパッキリとメリハリのついた印象に…!!!
…なったかな?
同じ要領でアレンジアレンジ!!
(左:加工前 右:加工後)

(左:加工前 右:加工後)

いかがでしょうか?
少しの加工でも雰囲気がガラリと変わったり
デザインにちょっとしたアクセントができたりします。
「何か物足りないな…」「雰囲気変えたいな…」
そんな時はカラーハーフトーンで
デザインにアレンジを加えてみてください~!

こちらもどうぞ!
意外と知らない?Illustratorで簡単!模様つくり
意外と知らないイラレで簡単!模様つくり その2







