Category
2017.06.29
Illustratorの「スタイル」を使ってみよう!
作業ノウハウ
adluckdesign
こんにちは! デザイン担当のかーりーです!(^o^)
スタイル抜群のバックショット!!
羨ましい!!

ん?スタイル違いね。
「スタイル」には「グラフィックスタイル」と「テキストスタイル」の2つがあるので、
順番に画像を使って説明していきます!
「グラフィックスタイル」を使ってみよう!
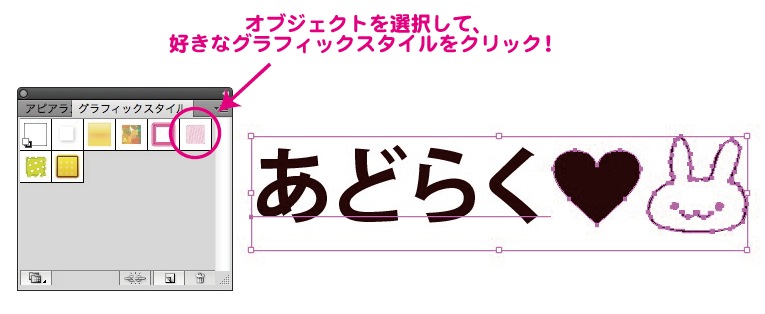
まず、グラフィックスタイルのウィンドウを開いてみましょう。
いくつものスタイルがここに登録されています。
コーディネートした洋服が入っているクローゼット!と考えたら分かりやすいかもしれません。
その中にある、好きなスタイルをオブジェクトを選択したままクリックしてみましょう。

すると………

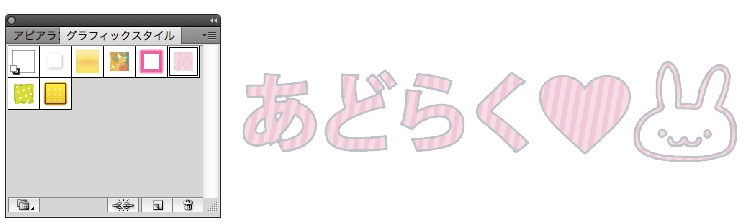
じゃじゃーーーーん!!!!
選んだスタイルと同じデザインになりましたね!
グラフィックスタイルに登録すると、いちいち
デザインを作る工程が省けるのでとっても楽チンです!
下の様に、様々なスタイルを制作・登録することができます。
同じデザインのアイコンを複数制作した~い!なんて時にはとても便利ですね。

「文字スタイル」を使ってみよう!
2つめは文字スタイル!!
原理は上で紹介した、グラフィックスタイルと同じです。
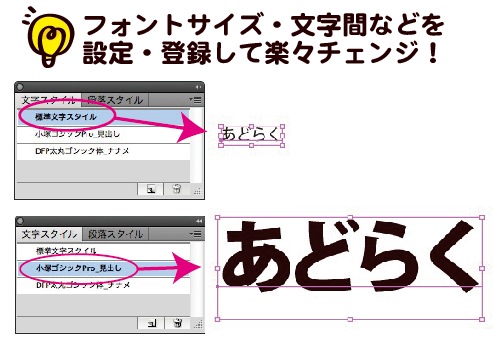
文字スタイルのウィンドウの中に、いくつかスタイルが入っています。
変えたいテキストを選択して、文字スタイル内に入っているスタイル名をクリックすると、
下記の通りそのスタイルに変化します。
スタイルの名前は自分がわかりやすい名前をつけて保存できるので、
ここをしっかり登録して活用すれば作業効率アップに繋がりますね!
ちなみに「段落スタイル」も同じく、好きな段落の設定を登録してクリックひとつで変化させることが可能です。

いかがでしたでしょうか?
すっご~~~~~く便利な機能ですので、是非活用してみてくださいネ!!
合わせてお読みください!!
英語表記でミスった!?Illustratorのスペルチェック機能を実践しよう!
https://adluckdesign.com/ad_blog/229/
プロも見落としがち?なIllustratorのスポイトツール
https://adluckdesign.com/ad_blog/10478/







