Category
2017.06.27
Photoshop Web用保存の使い分け
作業ノウハウ
adluckdesign
こんにちは。 デザイン担当のさとみなです。
ちょっと加工したり、合成した画像等をホームページやブログなどのWEB用に使用する場合、
できるだけ画像のファイルサイズを下げて画質のよい状態で保存したい時は
Web用に保存がおすすめなので、その手順をご紹介します。
Web用に保存したいファイルを用意する
Web用に保存したいファイルをPhotoshopで開き
【ファイル】→[Webおよびデバイス用に保存…]を選択します。
ダイアログボックスが開いたらプリセットでファイル形式を選択します。
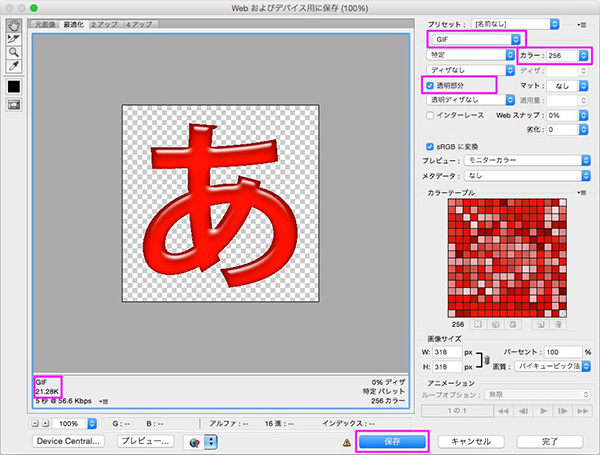
GIFで保存する場合
プリセットで「GIF」を選択し、透過画像を保存する場合は「透明部分」にチェックを入れてください。
保存後のサイズ容量と画質を確認して、よければ「保存」ボタンをクリックしてください。
ちょっと重いなという時は「カラー」の色数を減らすと軽くできます。

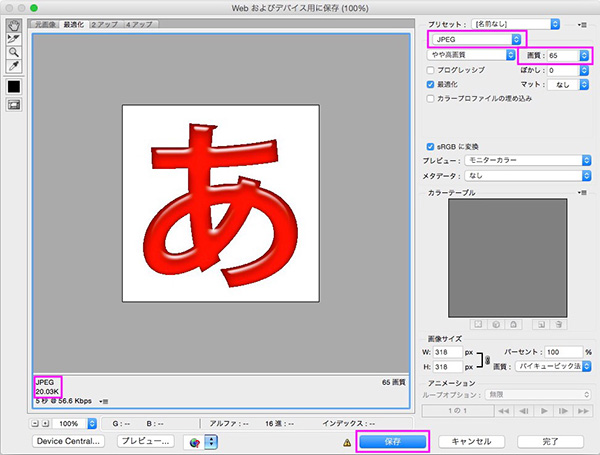
JPEGで保存する場合
プリセットで「JPEG」を選択し、保存後のサイズ容量と画質を確認して、よければ「保存」ボタンをクリックしてください。
ちょっと重いなという時は「画質」の数値をを減らすと軽くできます。
JPEGは透過画像を扱えないので、注意してください。

CC2015からは【ファイル】→[書き出し]→[書き出し形式]から保存できるのですが
JPEG圧縮技術の向上により従来よりもファイルサイズが半分になる場合もあるようです。
バナーなどファイルサイズの制限がある場合に重宝しそうです。
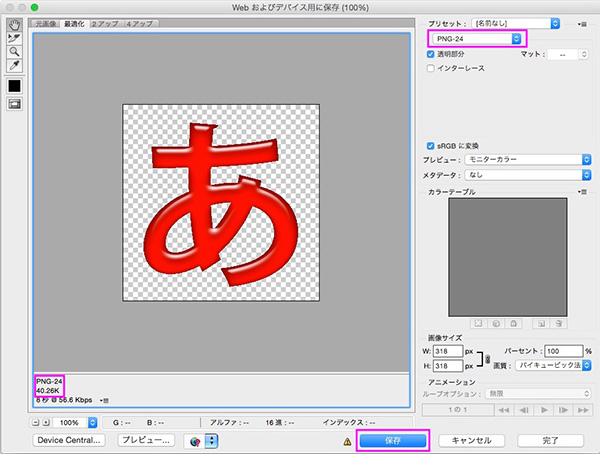
PNGで保存する場合
プリセットで「PNG-24」か「PNG-8」を選択し、保存後のサイズ容量と画質を確認して、
よければ「保存」ボタンをクリックしてください。

「PNG-24」は1677万色、「PNG-8」は256色をあつかえるので透明部分の有無にかかわらず
写真のように色数の多いものを綺麗な状態のまま保存するのにおすすめですが
やはりどうしても、他の保存形式に比べるとサイズ容量は重くなってしまいます。
ファイルの透明部分の有無や画質にあわせて
うまく使い分けるといいですね。
拡張子について!こんな記事もオススメですよ!
意外と知らない拡張子の正式名
https://adluckdesign.com/ad_blog/244/







