Category
2017.10.03
イラストレーターで絵を描こう! No.09
作業ノウハウ
のの
9回目になりました。
パスにもだいぶ慣れてきましたか?
今回はきれいなパスを描くために
「アンカーポイント」に着目していきます。
アンカーポイントはどこに打てばいい?
アンカーポイントを連続して打っていくことによって長いパスを描いていけるわけですが、
そのたび増えるアンカーポイント
一体どこに打てばいいのか?
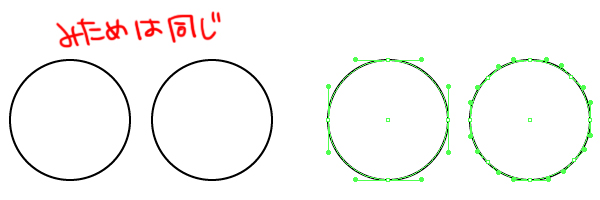
パスは形状が同じでも内部のアンカーポイントやハンドルの数は好きにできます。
なのでどこに打っても間違いではないのですが、オブジェクト(描いているもの)頂点を狙うとやりやすいような気がします。
いまいちピンとこないかもしれませんが、円のパスをみればわかりやすいと思います。

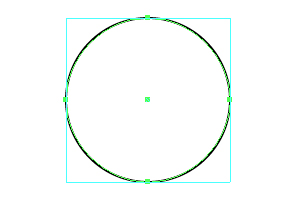
円を四角で囲った場合にわかる頂点部分にアンカーポイントがあります。
この頂点にあるアンカーポイントの数がそのオブジェクトを構成する最低ラインです。
これよりは減らせません。
複雑な形になると最低ラインの判断が難しくなってきますが、
外側、内側に張り出しているところに積極的に打っていくことで結果的にアンカーポイントの数を少なくできます。
アンカーポイントの数を減らすメリットについては後述します。
頂点を狙うもう一つのメリットに
調整が楽
というものがあります。
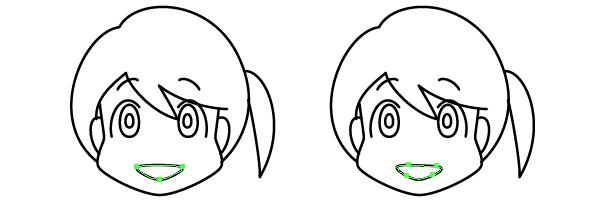
たとえばこのイラストです。

同じように見えますがアンカーポイントの位置は違います。
口を開けて表情を変えたい
となった場合手間がだいぶ違います

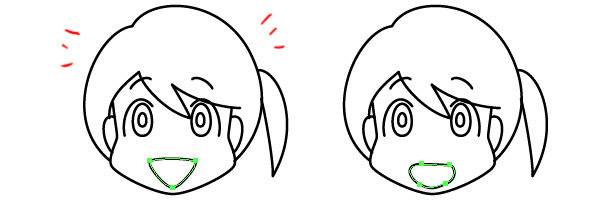
左は数手で表情が変わりましたが右は‥‥
このような調整以外にもいろいろな調整・修正がありますが、
「角を移動して調整する」と「角は動かさず周りを調整する」
という修正パターンは多いです。
どちらの場合も角=頂点にアンカーポイントがあったほうが楽です。
アンカーポイントの数は少な目に
前述しましたが、アンカーポイントが多かろうが少なかろうが結果は同じにすることができます。
しかしパスを修正していく場合少ないアンカーポイントのほうが修正が楽な場合が多いです。
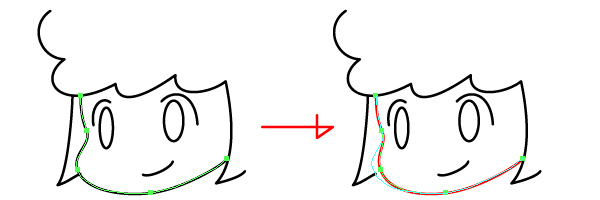
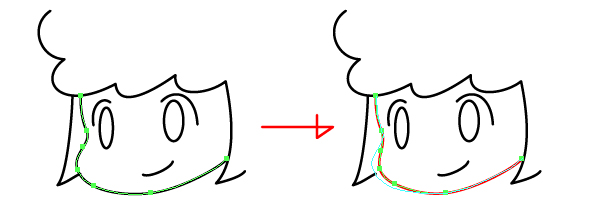
このように…
頬のラインを調整します。

1つのポイントを動かすだけです。
ポイント数が多いと

3つのポイントを動かした他ハンドルの調整も必要でした。
度を越して少ない場合は逆に大変になる場合もあるからほどほどで。
セグメントが長すぎるな、と思ったらアンカーポイントを追加しておくのも手です。
最低ラインよりもほんの少し多いくらいがおすすめです。
以上、アンカーポイントの位置についてでした。
最初は難しいかもしれませんが数をこなせば何も考えなくても打っていけます。
練習あるのみです。
今回は以上です。
次回はパス引きの練習方法についてです。
他にもこんな記事もおすすめです!
意外と知らない常識 ~イラストの著作権~
https://adluckdesign.com/ad_blog/431/
ペイントソフトでデジタルイラストを描こう! CLIP STUDIO PAINTをご紹介!! ~ツール編~
https://adluckdesign.com/ad_blog/24856/
Illustratorペンツールで描く!ベジェ曲線で綺麗にトレース
https://adluckdesign.com/ad_blog/8192/







