Category
2017.11.13
【HTML5】articleとsectionを正しく使い分けよう!
作業ノウハウ
さいさい
こんにちは!Webデザイナー兼肩こり担当のさいさいです。
以前 HTML5.2の「草案」が発表されましたね!
HTML5が出始めた頃は、「この案件はHTML5対応する・しない」なんてやってたりしましたが
最近はむしろHTML5でマークアップがスタンダードになってきました。
だからこそ!このタイミングで!
HTML5の基本中の基本でありながら意外と人によって使い方が違ってくる
article要素とsection要素の使い分けについて考えてみたいと思います!
どうして使い分けるの?
(・3・)<(どっち使っても表示され方は一緒じゃーん)
(・3・)<(ブラウザでちゃんと見れてればいいじゃーん)
て言いたい気持ちもわかります。はい、おっしゃる通りです。
articleもsectionもブラウザで表示される際の違いはありません。
ではなぜ使い分けなければならないのか…それは
クローラーさんにページの構造をきちんと理解してもらうためなのです!
クローラーさんが理解しやすい文書構造でHTMLをマークアップすることはSEO的にもかなり重要なポイントです。
コンテンツの内容がどんなに素晴らしくても、デザインがどんなに美しくても、
HTMLの構造がぐっちゃぐちゃだと全部台無しになってしまうのです!コワーイ(((^-^)))
articleとsectionは何が違うの?
では、articleとsectionの役割の違いとは何かから考えてみます。
W3Cさんはこのようにおっしゃっています。
The article element
The <article> element represents a complete, or self-contained, composition in a document, page, application, or site.
https://www.w3.org/TR/html51/sections.html#the-article-element
The section element
The <section> element represents a generic section of a document or application. A section, in this context, is a thematic grouping of content.
https://www.w3.org/TR/html51/sections.html#the-section-element
つまり
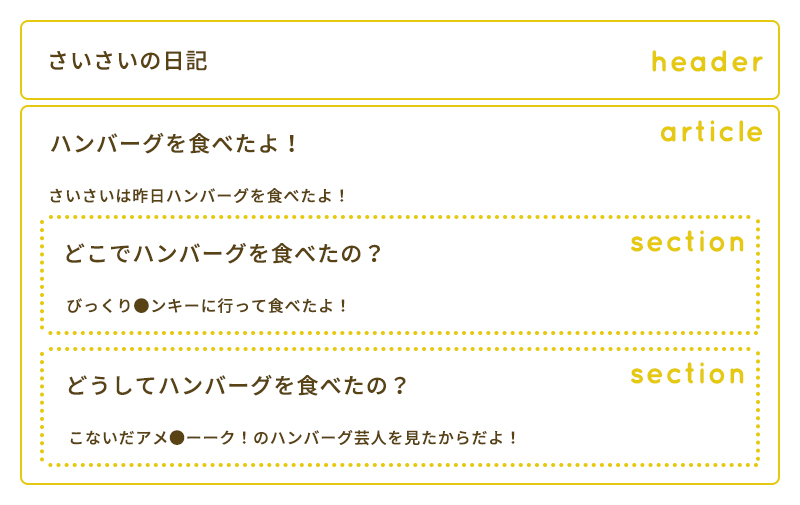
その部分だけで独立したページを作れるくらいの内容ならarticle
単純にひとかたまりの段落として使いたいならsection
ということですね。

(・3・)<(じゃあ全部sectionでよくね?)
って言いたい気持ちもわかります。わかります…が!
W3Cさんはさらにこうおっしゃっているのです。
NOTE:
Authors are encouraged to use the <article> element instead of the <section> element when the content is complete, or self-contained, composition.
https://www.w3.org/TR/html51/sections.html#the-section-element
つまり
独立した内容ならなるべくarticle使うようにしようね
ってことですね。
わたしは普段、まずarticleを使えるかどうかを考えます。
使えないと判断したらsection、使えるか迷った時もsectionを使います。
だいたいこれでうまいこといくはずです。
見出しも忘れずにね
articleもsectionも使う時に注意しなければならない点が、必ず見出しをつける、ということです。
W3Cさんはこのようにおっしゃっています。
The article element
Each <article> should be identified, typically by including a heading(<h1>-<h6> element) as a child of the <article> element.
https://www.w3.org/TR/html51/sections.html#the-article-element
The section element
Each <section> should be identified, typically by including a heading (<h1>-<h6> element) as a child of the <section> element.
https://www.w3.org/TR/html51/sections.html#the-article-element
どちらも同じこと書いてありますね。つまり
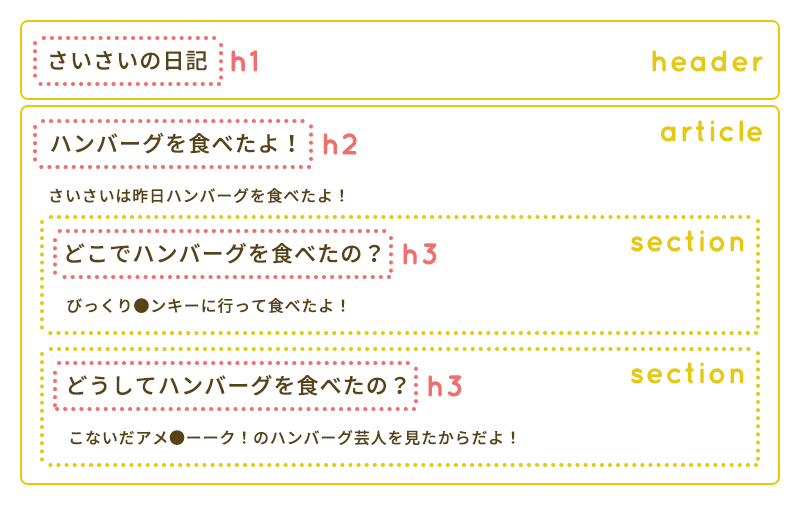
<h1>-<h6>を子要素として含んでね
ってことです。

まとめ
今回はarticle要素とsection要素について書きましたが
HTML5には他にも色んな役割を持ったタグがたっっっくさんあります。
クローラーさんに高い評価をいただくためにはタグの役割と意味を理解して
論理的にマークアップすることが大事だなぁと改めて思いました!
見た目も中身も美しいWebサイトは評価が高い。
人間と一緒ですね。
見た目も中身も美しいWebサイトを作れるweb制作者でいれるよう頑張りまーす!\(^-^)/
さいさいが書いたWeb関連の記事☆







