Category
2017.06.23
Illustratorのベジェ曲線が苦手なアナタへ……
作業ノウハウ
adluckdesign
こんにちは!デザイン担当のかーりーです。
今回のテーマは「ベジェ曲線」です。
この単語を聞いて、「ウッ!頭が!」と苦しそうな顔をしている人もいることでしょう。
…そうです、わたくしです!!
こんなわたくしもデザイナーの端くれ。
「ベジェ曲線」は基本の基本…なわけですが、
思った様にキレイに線を引けずにイライラすることも多々あります!
というかそっちの方が多いです!(かーりーはめちゃくちゃ不器用なのだ!)

↑マジでこんな顔しながらいつもパスと戦ってます。
…本題に戻しますが
Illustratorを使ううえで切っても切り話せない機能が「パス」です。
そのパスで描く曲線が「ベジェ曲線」になります。
今回はそのベジェ曲線の仕組みを教えようと思いまーす!
まず、軽く曲線の中にあるパーツの説明からしていきます。

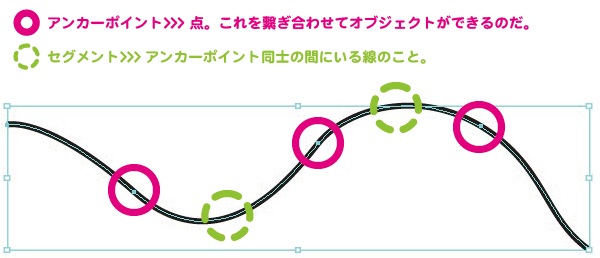
線全体を選択すると、いくつか点があります。(画像でいうとピンクの丸で囲まれてる部分です)
これが「アンカーポイント」です。増やしたり減らしたり、調節が可能です。
そしてもうひとつ。グリーンの丸で囲われているのが「セグメント」です。
画像の通り、アンカーポイント同士の間にいる線のことです。

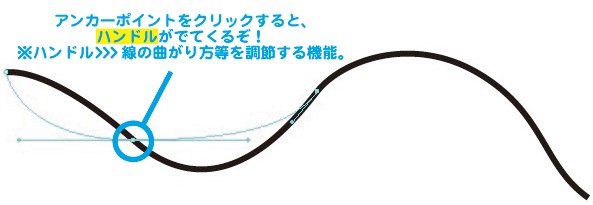
次に、アンカーポイントを選択すると「ハンドル」が出てきます。
※アンカーポイントの横から飛び出している棒みたいなやつです。
これを短くしたり、長くしたり、左右好きな方に傾けたりして形を調節していくわけです。
ハンドルの意味が「操作させるもの」なので、本当そのままの名前ですネ!
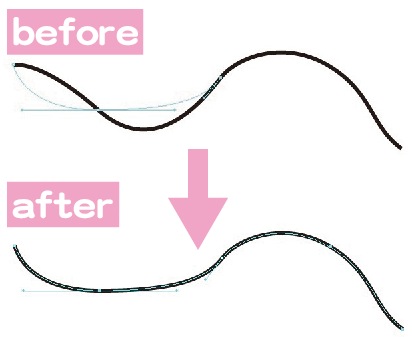
ハンドルをいじっているとこんな風になるよ!とプレビューが出てくるので、
それを確認しながら調節していきます。

…こんな感じで、ハイ一回線引いて終わり~!ではなく、
後から調整が色々必要になってくるんですね。
私自身がそうなのですが、諸々の調整の手間を惜しむせいで汚い線になりがちです…。
「線が汚いには理由がある」として新入社員の頃、そこをつっこまれた記憶があります。
もし今これを読んでいる人で「ワイもうまく線引けないねん…」という方がいれば、
同じく手間を惜しんでいるせいかもしれません。
今回はこれでおしまいです!
また別の記事でお会いしましょう~!(^o^)/

(やっぱりパスのうさぎの方が断然キレイですネ…)
ベジェ曲線をさらにステップアップ!!
Illustratorペンツールで描く!ベジェ曲線で綺麗にトレース







