Category
2017.08.31
イラストレーターで絵を描こう! No.03
作業ノウハウ
のの
三回目になります。
今回はパスについての説明です。
実際にパスを引く前に、パスとはどんなものか?を書いていきます。
パスとは?
前回、「きれいなパスをひけるように」という目標を立てましたが、
そもそもパスとはなんなのか?という説明です。
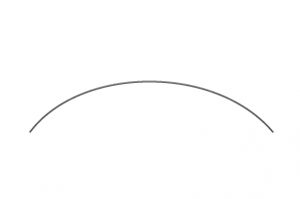
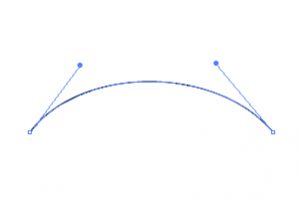
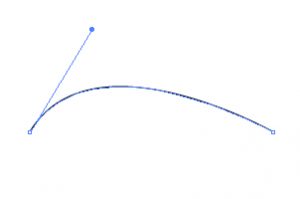
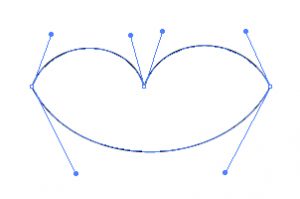
下の画像はIllustratorで引いたパスです。

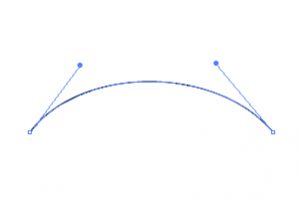
選択すると青い線と点、さらに点から伸びる線があります。

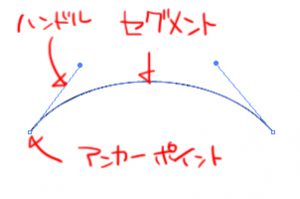
それぞれの名称は
青い線→セグメント(パス)
青い点→アンカーポイント
点からのびる先に丸がついた線→ハンドル
といいます。

それぞれどういうものかというと、
アンカーポイントで線の始点・終点位置を決め、
各ハンドルでアンカーポイントから伸びる線の方向の方向と力を制御しています。
その結果できる線がセグメント(パス)です。
ハンドルはそれぞれ自由に動かすことができます。
点の周囲に移動させることで方向を選択し、
さらに点から遠くに伸ばすほど点から伸びる線の力が強くなります。
これを始点と終点2つのポイントで行うことにより自由な形の線が引けます。
▼向かいあうようにだいたい同じ力で引いた線

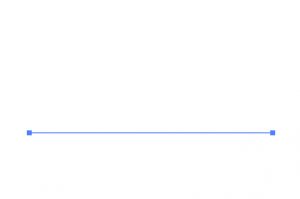
▼片方の力をなくした線

▼両方の力をなくした線

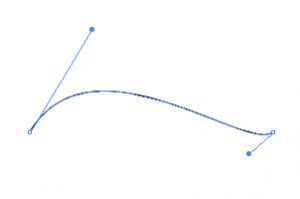
▼力と向きが不均衡な線

連続したセグメント
先ほどのものは始点と終点の2点しかありませんでしたが、
アンカーポイントは連続して打つことができます。
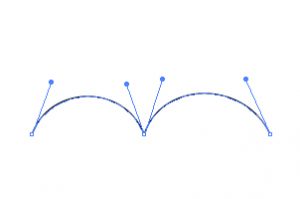
▼2個以上のアンカーポイントを打った場合

始点、終点兼始点、終点という風につながっていきます。
終点兼始点のアンカーポイントは始点と終点の2つぶんの制御をするのでハンドルも二本出ています。
さらに、2点以上のアンカーポイントを打つ場合、1回目に打ったアンカーポイントと結合することができます。

すると、このように囲って図形を作ることができます。
今回は説明のために単純な形をとっていますが、アンカーポイントを増やし、ハンドル操作をきちんとしていけばどんなに複雑な形でも作ることができます。
「複数のアンカーポイントと、それぞれから伸びるハンドルで構成されたセグメントのつながったもの」
アンカーポイントとアンカーポイントに挟まれた線ひとつがセグメントで全体がパスです。
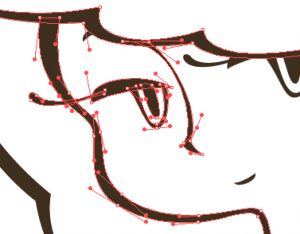
▼トップの絵もこんな感じです

余談ですが、このような曲線はベジェ曲線といって、
もともとは車の曲線を表現するためにフランスの自動車会社が考案しました。
今回はここまでです。
それでは、次回はパスを実際に引いてみましょう。
他にもこんな記事もおすすめです!
意外と知らない常識 ~イラストの著作権~
https://adluckdesign.com/ad_blog/431/
ペイントソフトでデジタルイラストを描こう! CLIP STUDIO PAINTをご紹介!! ~ツール編~
https://adluckdesign.com/ad_blog/24856/
Illustratorペンツールで描く!ベジェ曲線で綺麗にトレース
https://adluckdesign.com/ad_blog/8192/







