Category
2017.09.07
イラストレーターで絵を描こう! No.04
作業ノウハウ
のの
4回目です。
今回は実際に線を引いていきましょう。
それにあたって必要なツールの説明です。
ペンツール
ツールボックスの中にあるこのツールです。

Illustratorでパスを引くツールです。
一番最初にやってしまいますがこのツールが一番重要なツールです。
これを使いこなせればIllustratorで絵を描くにあたって必要な技術の8割くらいは履修したと思っていいです。(個人の意見です)
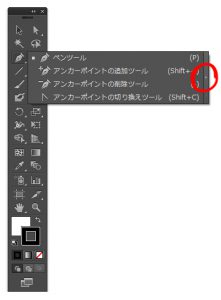
ペンツールの中身
ペンツールを長押ししてください。

中には
・ペンツール
・アンカーポイントの追加ツール
・アンカーポイントの削除ツール
・アンカーポイントの切り替えツール
が収まっています。
頻繁に切り替える機能なので切り離してしまいましょう。
上記の赤丸部分クリックで切り離せます。

各機能を実際に使いつつ説明していきます。
パスを引く
まずペンツールを選択して適当に位置をずらして3回クリックしてください。

上記のような直線ができたのではないでしょうか?
次に、今度は先ほどクリックだったのをドラッグに変えてみてください。

ドラッグの方向によって形が変わりますが上記のような連続した曲線になっていると思います。
これはドラッグによって”ハンドルを引っ張り出した”からです。
クリックのみだとハンドルは出ません。
前回の記事に少し書きましたが、ハンドルでパスの力と方向の制御をするため
ハンドルがない場合線を曲げる力が全く働いてない状態にり、ただの直線になります。
上記の特性を生かして直線と曲線の書き分けができます。
とりあえず今は曲線やら直線を引くことができるツールと思ってください。
アンカーポイントの削除と追加
名前のままの機能ですが説明していきます。
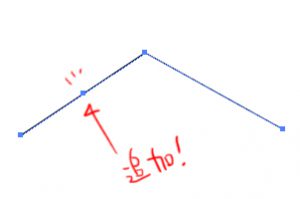
ペンツールの隣、アンカーポイントの追加ツールをクリックしてみてください

そして、先ほど引いたパスのどこかをクリックしてください。(アンカーポイントは除く)

このようにアンカーポイントを追加できます。
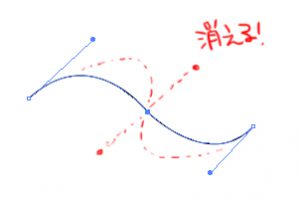
次は削除です。隣の削除ツールに切り替えてどこかアンカーポイントをクリックしてください。消えます。

消した場合はセグメントが現在のアンカーポイント構成に沿って移動します。
アンカーポイントの切り替え
さらに隣のツールに切り替えます。

こちらはペンツールに次いで重要です。
ポインタが鋭角になっていると思いますが、その角で先ほど引いた直線のアンカーポイントのどれかをドラッグしてください。

ハンドルを引っ張り出すことができました。

さらに、引っ張り出したハンドルの先端の丸をドラッグしてみてください。
自由に動かすことができます。
今度は先ほど引いた曲線の中にあるアンカーポイントのどれかをクリックしてください。
ハンドルが消えます。

ちなみにドラッグするとまた出ます。
このように、直線から曲線への切り替え、ハンドル操作によるパスの微調整などができます。
Illustratorでパスをひく大まかな流れ
ペンツールで線を引き
アンカーポイントの切り替えツール(と選択ツール/後々説明します)で調整していき
さらに必要に応じてアンカーポイントの削除・追加を行いさらに調整していく…
というのが線を引く大まかな流れです。
さて以上でペンツールについての説明は終わりです。
今回はここまでです。
以降は上記を踏まえて図形を描画してみたいと思います。
それに伴って新しいツールの紹介です。
ペンツールについてもっと詳しく☆
Illustratorペンツールで描く!ベジェ曲線で綺麗にトレース







