
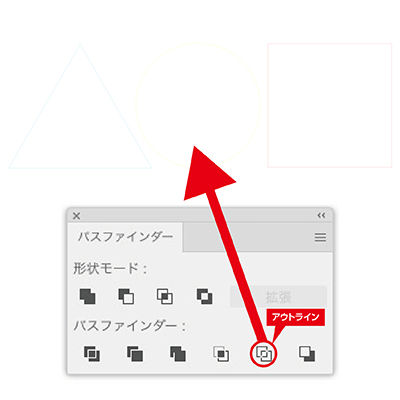
↑パスファインダーにはアウトラインという機能があります。
これを使うと何ができるんでしょうか。
一緒に見ていきましょう!!
※Illustrator CCを使用しています。
実際の画面とは異なる場合がございますのでご了承ください。
アウトラインを使うとオブジェクトはどう変わる?

↑図のようにオブジェクトを用意して「アウトライン」をクリックします。
どう変わるかとゆうと

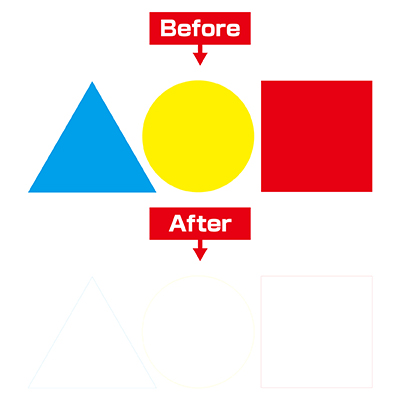
↑こんな感じにオブジェクトが輪郭だけになります。
ちょっとわかりにくいですね。

↑比べると違いがわかりますね。
特徴としては輪郭の色が変更前の色を引き継いでるところです。
簡単な使い方なので覚えてみてはいががでしょうか。
関連