
↑今回はパスファインダー機能をご紹介します。
早速つかってみましょう。
※Illustrator CCを使用しています。
実際の画面とは異なる場合がございますのでご了承ください。
オブジェクトを合体させてみよう。

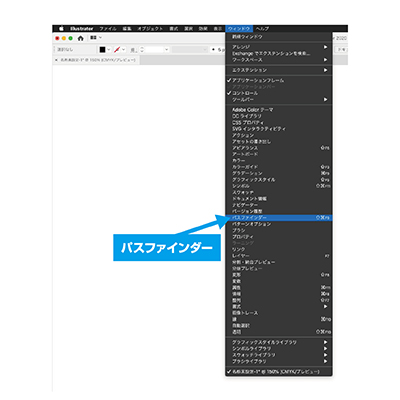
パスファインダーを選ぶと、図のようなパネルが出ます。
これを使います。

今回はこのオブジェクトデータを加工します。

まず、オブジェクトを全て選択しアクティブの状態にします。

↑その後レイヤーパネル内の「合体」をクリックします。
するとオブジェクトがすべてくっ付いて、一つのオブジェクトになります。
文字通り「合体」です。
このような使い方ができます。
是非使ってみてください。
関連