Category
2018.11.22
ゲームのロゴっぽいものをつくってみた。
作業ノウハウ
あやめーぬ。
ぼんじょあーる!
デザイン担当のあやめーぬです!
早速ですが、これ!
覚えてますか?笑
以前、ホラーゲームのタイトル画面みたいなものを
作ってみたのですが今回は別のカテゴリーの
ゲームロゴっぽいものをつくってみようと思います!
フォント選び
今回は私の大好きなFPS風なロゴ!
雰囲気出しのためにまず画像をひとつ。

↑これにあうロゴが作りたい!
どんなロゴがにあうでしょうか、、、
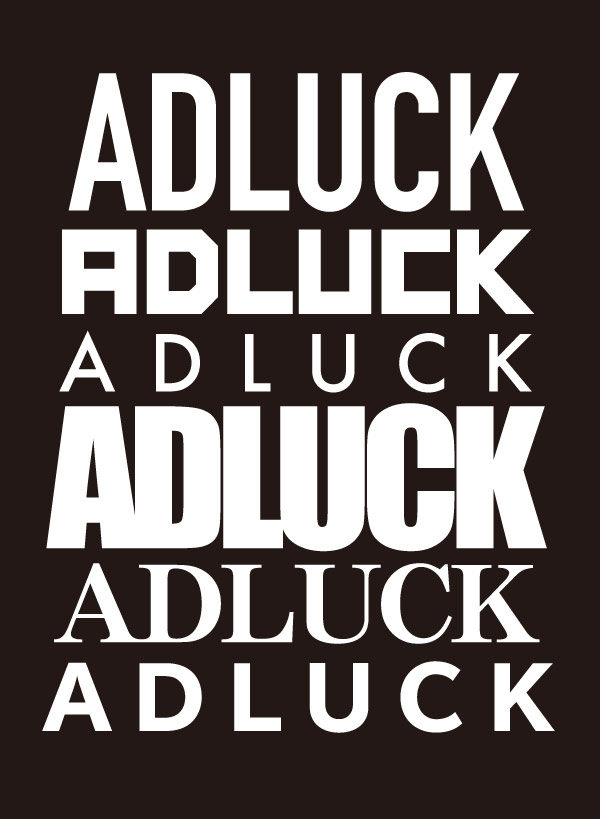
フォントを選んでみましょう。


ずらぁあああっとイラストレーターで
いろんなフォントを並べてみました。
なんかこれだけでかっこいい!
この中から自分のイメージに一番合うものを選びました。


飾り付け
そのままでもとってもキレイでかっこいいですが、
ロゴあるあるを付け加えていきましょう!笑


文字はアウトラインをかけて、編集が可能な状態に。
そしてまずは・・・
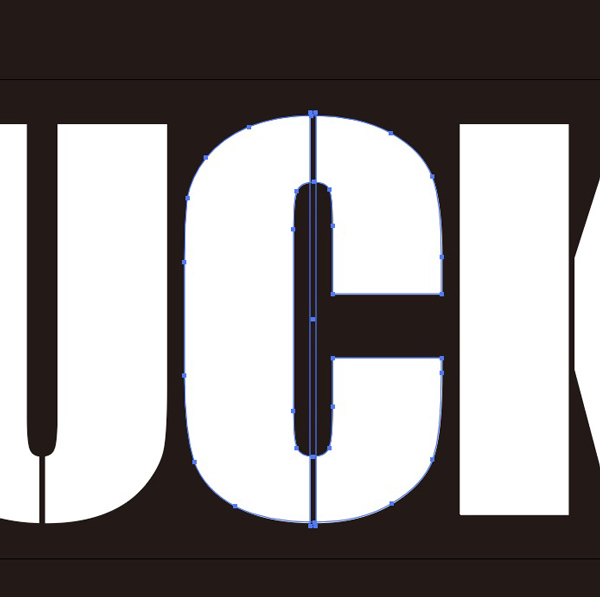
FPSロゴあるある① 文字に線を入れてみる。


ちょっと機械やマシンをイメージできますよね。
 

「くり抜きたい」オブジェクトの前に「切り抜く形」の
オブジェクトを配置して
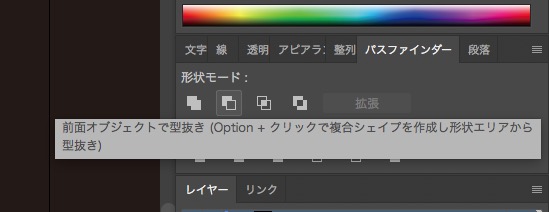
二つを選択しながらパスファインダーの
形状モード・左から2番目をクリック!
すると、重なった部分だけ消えてくれます!
その作業を全ての文字に適応してみました。
 

なんかミリタリーっぽい!
イイカンジです。
続いて、こちら。


FPSロゴあるある② 銃とか戦士・兵士が入ってる。
これ、使いたい。
ちょうど、「L」っぽいので少し形を整えて使ってみました。

おおぉ
そこまでまだ作業してないですが
作り込まれた感、でますね!笑
ついでにロゴの下にもそれっぽいサブタイトルを加えてみました。
イラストレーターを使用するのはここまでで
次にフォトショップに移動しましょう!


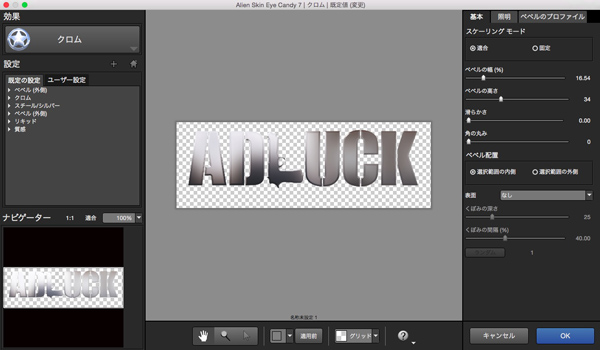
FPSロゴあるある③ 金属っぽい。
プラグイン「Alien skin」の「eye candy」を
使用してクロム加工してみました。
ステンレス感を出すために上から金属の素材を重ねて
オーバーレイで馴染ませました。
 

ついでにサブタイトルもちょこっと手を加えました。
さて!これで
完成かな?
さっきのイメージ写真に配置してみましょう!!!わくわく

おおー!なかなか様になりましたね!!!
ゲームのオリジナル壁紙みたい笑
いい感じにできました!
つぎは、可愛い感じのゲームに挑戦してみたいと思います!
それではあやめーぬでした。さりゅー!(またね)
ぜひアドラク!テンプレートのページも覗いてみてくださいね!
アドラク!テンプレート素材ページ↓(ホラーもちょびっとあるよ)
https://adluckdesign.com/ad_template/

世界観を作り込むならコチラの記事がオススメ!








