Category
2018.07.19
イラレで立体の文字を作ってみよー 2
作業ノウハウ
ささっきー
3D機能を使った事がありますか?
ささっきーです!
立体をカンタンに作る事が出来る便利な機能なのですが…
使い方が分からなくて、
遠ざけている人もいるんじゃないでしょうか?
私も使い方を知らない頃は遠ざけてました(;´Д`A “`
でも一度使い方を憶えるとカンタンで便利な機能なので
是非とも試して頂きたいです……使いこなせているかは謎ですが
では前回に引き続き立体を作る方法を紹介していきます!
③3D機能で作ってみたー
1.適当な文字を用意します。
pt数は103ptで作ってみましたー。
これは前回といっしょです。

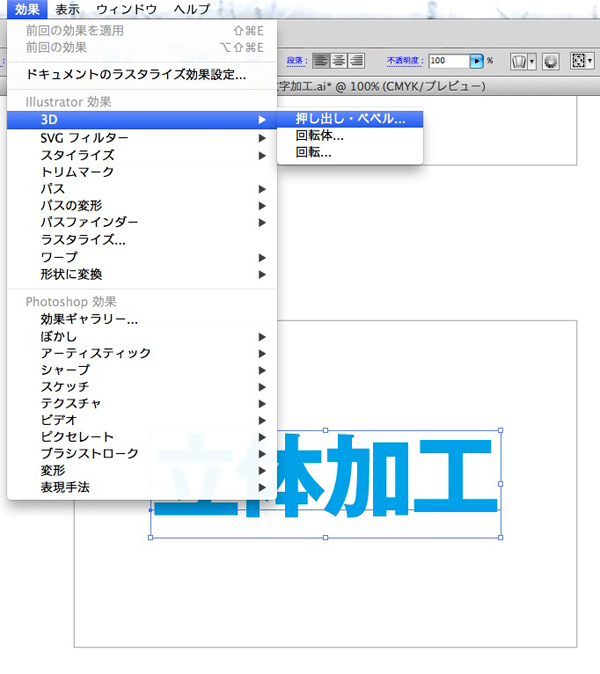
2.1で作った文字を選択したまま、ニューバーから「効果」の
中にある「3D」→「押し出し・ベヘル…」を選んでください。

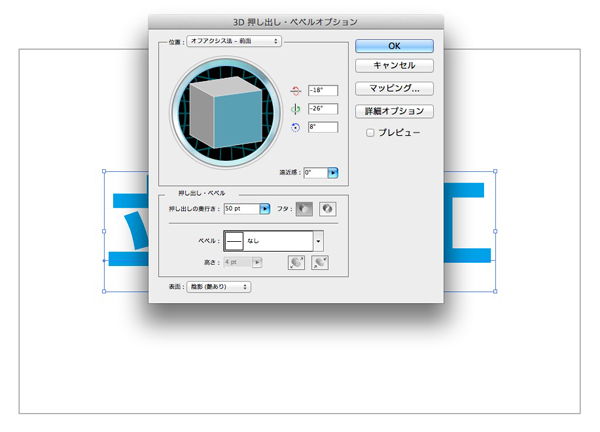
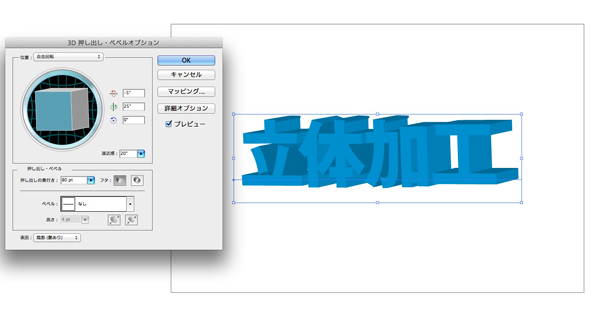
すると下のような画面になります。

数値を変えないでプレビューで見ると…

あっという間に立体が出来ちゃいます!
3.立体部分を調節してみよう!
3Dはあっと言う間に立体が作れちゃうのですが、
自分の理想の立体になるように調節が必要です。
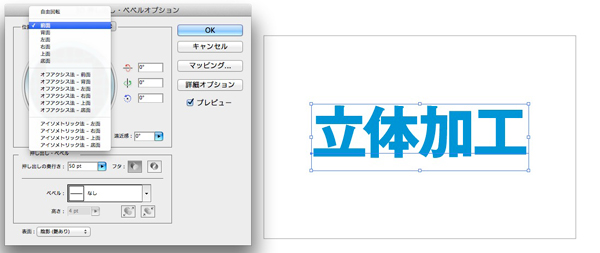
・位置を調整
文字を真正面にしたい時は…
「位置」の中にある「前面」を選ぶと正面になります。

水色の○で囲んだ立体を自由に動かして、向きを変える事もできます。
ここでは左に動かしてみました。
立体の水色の部分が正面で、灰色の部分が浮き出すところと連動しています。

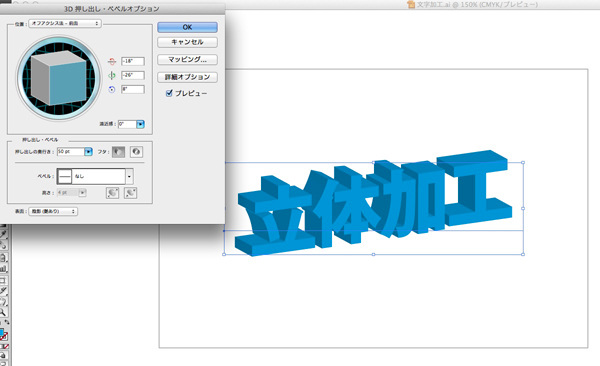
・奥行きを調整
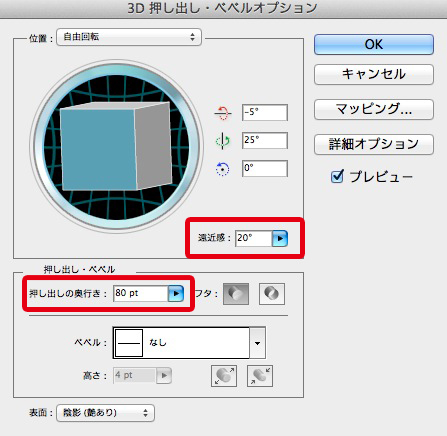
次は「遠近感」と「押し出しの奥行き」を調整します。

「遠近感」を「20°」
「押し出しの奥行き」を80ptに設定すると…
浮き出しの部分に明暗ができて、より立体らしくなります。

・立体に影をつけてみよう
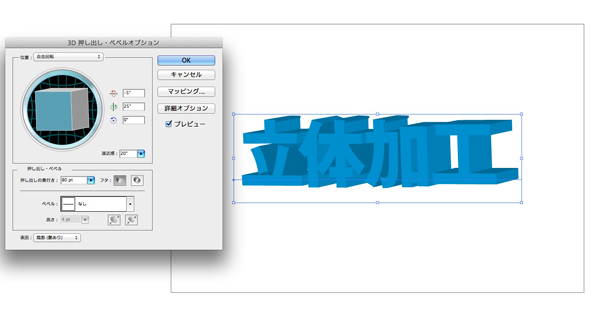
このままでも十分立体に見えるのですが、もう一工夫!
3D機能で作る立体も色を変える事が可能です。

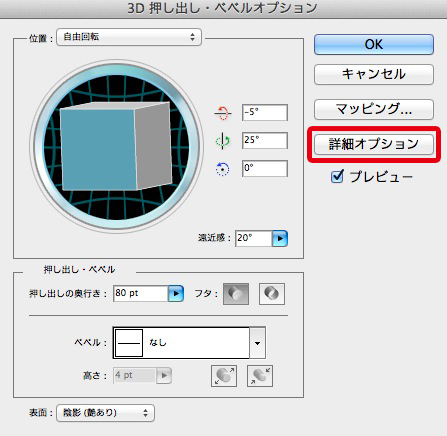
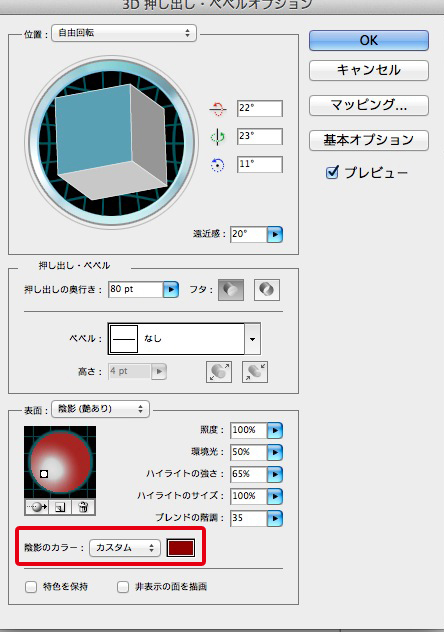
「詳細オプション」をクリックします。
すると下のような画面が出てきます。
赤い枠で囲っている「陰影のカラー」をカスタムにします。

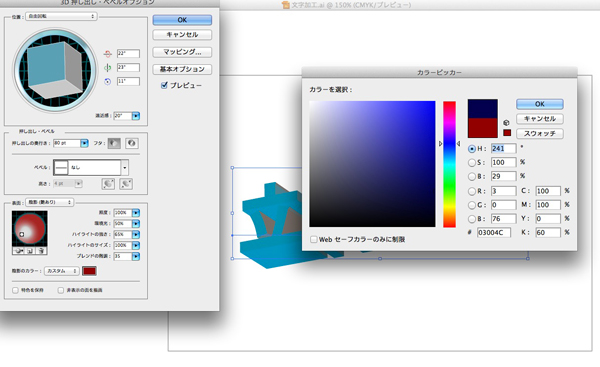
表面が水色なので立体部分は暗い青にします。
色をC:100.M:100.K:60に設定しました。
また立体部分が多く見えるよう「位置」の設定を左上にしています。

 

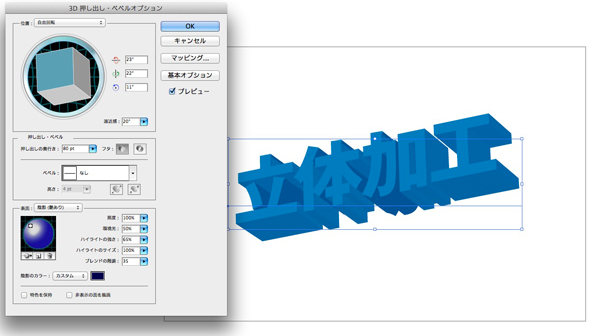
影になる部分の色が暗い青になりました。
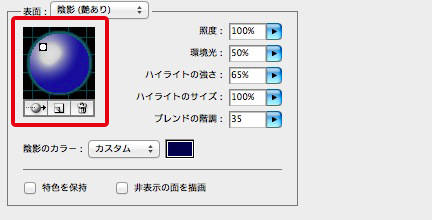
位置に合わせて表面の陰影も左上に設定しています。

表面の陰影の変え方は、赤い枠で囲っている
球体の上に乗っている白い○をドラッグすると
自由に動かす事が出来ます。

立体の完成です!
3D機能で立体を作る利点は
「グラフィックスタイル」に保存出来る事です。
記憶させておくと、
いつでも同じ立体を作れるので便利ですよー。
では、また~(・ω・)ノシ
こちらの記事もどうぞ♪







