Category
2018.07.02
イラレで立体の文字を作ってみよー
作業ノウハウ
ささっきー
フォトショの加工を使えるまでは
イラレで文字加工を頑張ってました。
ささっきーです!
今でもイラレで頑張って作る時もありますけどねー。
さて、本題ですが…
立体文字はイラレでも作れるんです!
そう!イラレでも作れるんでです!!
(大切な事なので2回言いました)
イラレでもフォトショでも立体をつくる上で重要なのは…
・トップの色より立体の色はガッツリ暗めにする
・立体にする部分の幅を大げさにつける
の2点です。この二つを守れば立体っぽく見せる事ができます!
ではこの2点をふまえて
立体に見えるような加工から、本当に立体にしてるものまで
カンタンに作れる方法を紹介していきます(・∀・)
今回は3つある方法のうち、
2つの方法で作ってみましたー。
①アピアランスで作ってみたー
イラレのアピアランス機能を使って
立体に見える文字を作ってみます。
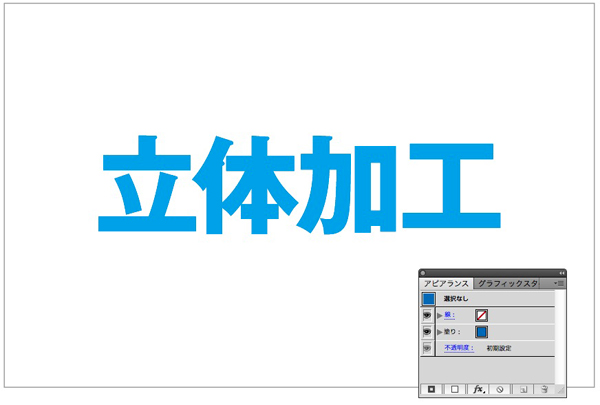
1.適当な文字を用意します。pt数は103ptで作ってみましたー。
 

2.アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。

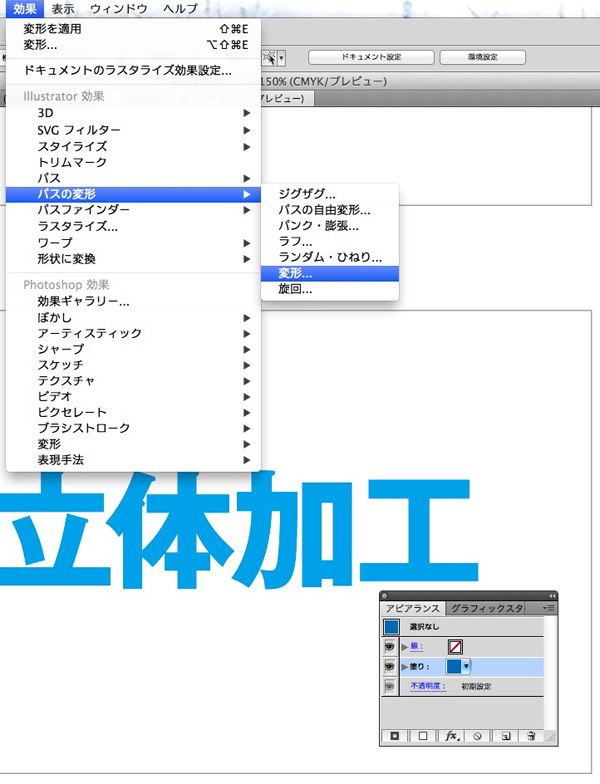
3.その「塗り」を選択したまま効果を選択。「パスの変形」の「変形」を選択してください。

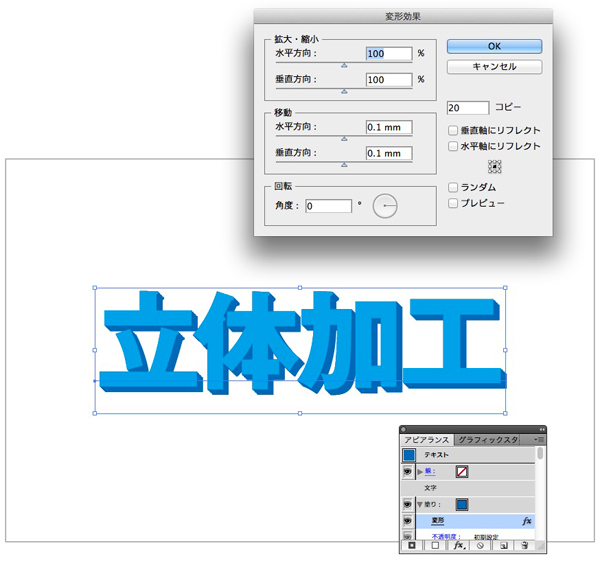
4.移動の水平方向を「0.1mm」、垂直方向を「0.1mm」に設定し、
コピーの数値を「20」にしてください。
すると…
 

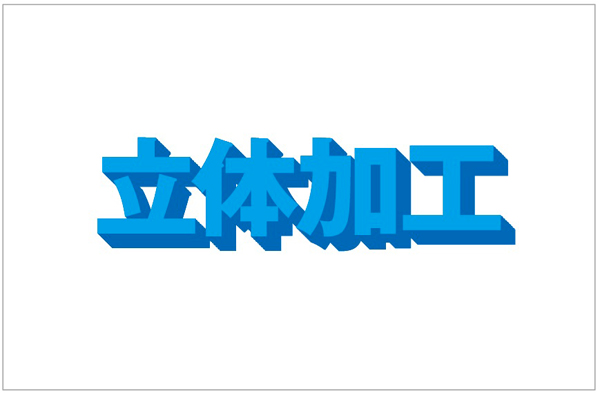
立体に見える文字の出来上がりです!

コピーの数値を50にすると奥行きが増えてより立体な感じがします。
 

②ブレンドで作ってみたー
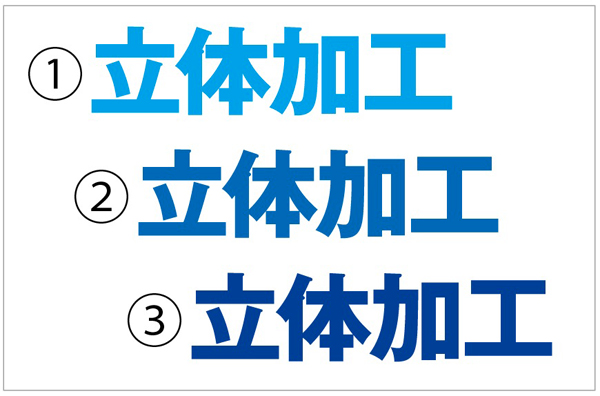
1.同じ文字でそれぞれ色の暗さを調整したものを作ります。
3個用意してください。

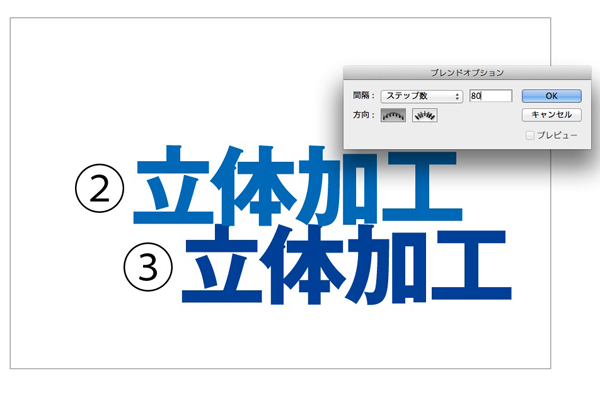
2.①を上にして②と重ねます。

3.①を一度隠します。③を好みの加減で②に近づけてください。
そのとき③は②の下に置いてください。

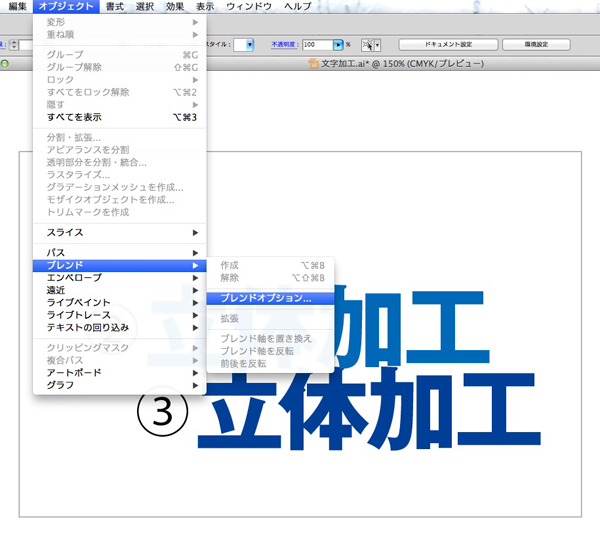
4.メニューバーにある「オブジェクト」の中にある「ブレンド」を選択し
その中にある「ブレンドオプション」を選んでください。
 

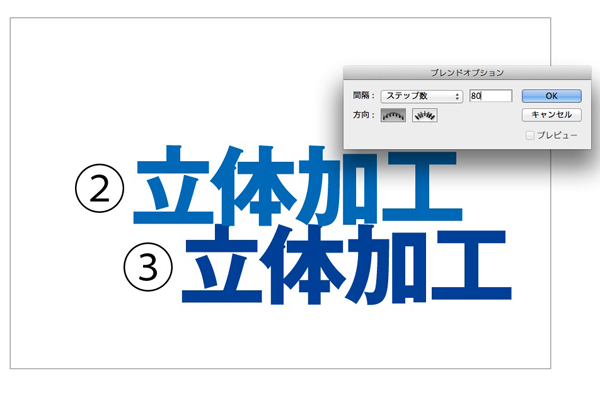
5.「ブレンドオプション」の間隔をズムーズカラーから「ステップ数」の変更してください。
 

「ステップ数」を「80」にします。

6.再び「ブレンドオプション」を選び「作成」を選択してください。
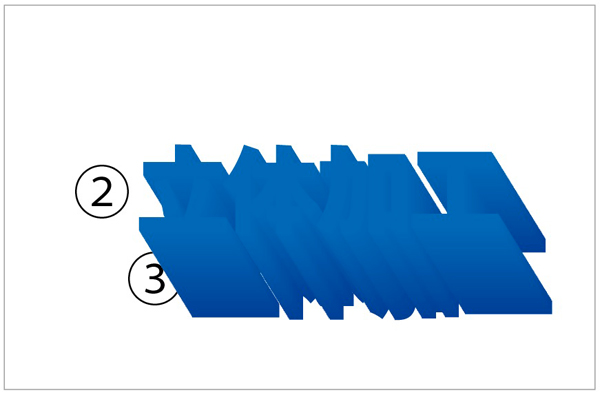
すると…
 

グラデーションの立体ができます!
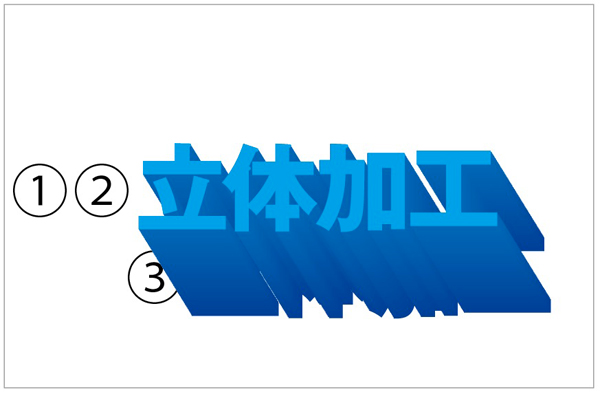
2.で隠していた①を表示すると…
 

立体の出来上がりです。
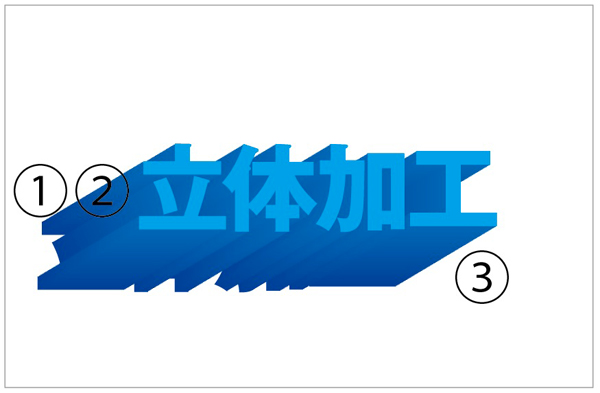
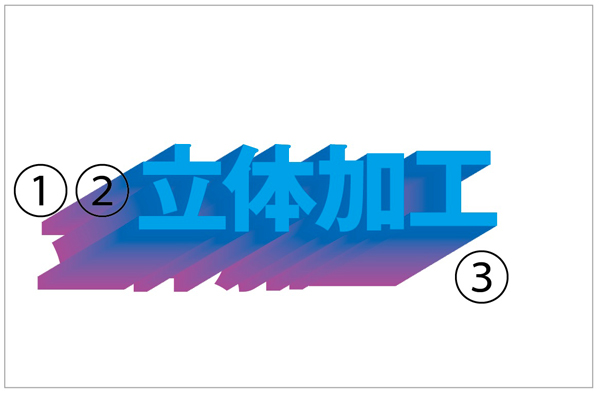
ブレンドで作った立体は動かす事が可能です。

③を選択して動かすだけで立体の方向を簡単に変えれますし、
色も変えられるので下みたいなことも出来ちゃいます。

ただ、アピアランスもブレンドも沢山使っちゃうと
データが重くなってしまうのでそこには注意して使ってみてください。
立体の方法3個目は、またの機会に紹介したいと思います。
では、また~(・ω・)ノシ
イラレで簡単に雲やハートが作れちゃう♪







