Category
2018.07.23
グラフィックスタイルの書き出し・読み込み
作業ノウハウ
akitsugi
こんにちはakitsugiです。
Illustratorにはグラフィックスタイルという機能があります。
(アピアランスを登録出来るツールです)
実はこのグラフィックスタイル、
デフォルトで登録されているものや
自分で作ったものを登録したりするだけではなく
誰かが作ったスタイルを読み込むことも可能なんです!
というわけで今回はグラフィックスタイルの書き出し・読み込みや
おすすめのフリー素材について書いてみたいと思います。

↑ちなみにグラフィックスタイルって何?
という方はこちらの記事も是非ご覧下さい。
グラフィックスタイルの書き出し
アピアランスをグラフィックスタイルとして登録しても、
新規のドキュメントでは初期状態に戻ってしまうため
このままではせっかく作成したアピアランスを使えません。
別のドキュメントでも使用するために、まずは他のドキュメントに
持って行きたいグラフィックスタイルを保存しましょう!
【グラフィックスタイルの保存方法】
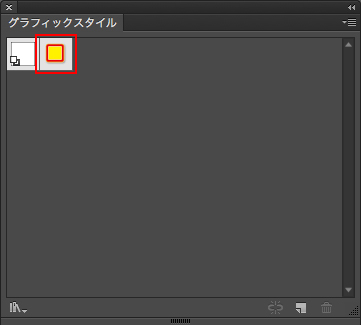
1.書き出したいスタイルを選択。
 

↑例えばこんな感じのふち文字
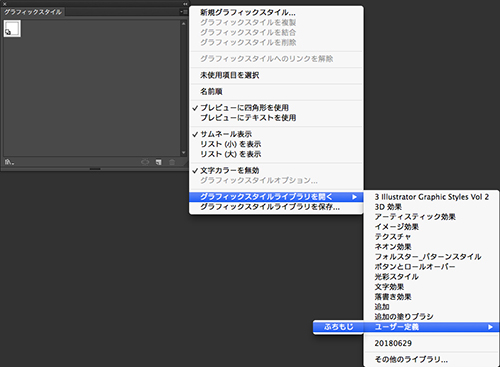
2.グラフィックスタイルパネルの右上にあるオプションメニューから
【グラフィックスタイルライブラリを保存】を選択。
 

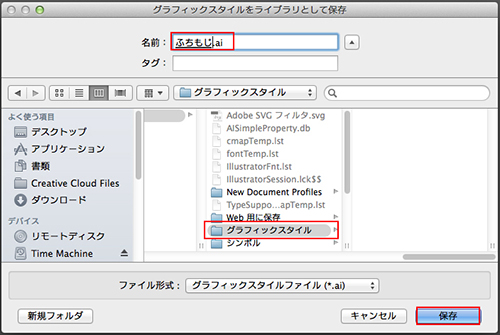
3.名前をつけて保存する。
 

たったコレだけです!簡単ですね。
グラフィックスタイルの読み込み
保存したら次は早速読み込んでみましょう。
 

1.新規でドキュメントを開いたら、
グラフィックスタイルパネルの右上にある
オプションメニューから
【グラフィックスタイルライブラリを開く】を選択
2.【ユーザー定義】をの中から読み込みたいスタイルを選択
(今回は先程作成したものを読み込んでみました)

3.読み込んだスタイルがパネルに表示されるので
あとは「適用」するだけ。

 

↑ワンクリックでふち文字に!
読み込むのもとっても簡単。
もしくはアピアランスを適用したオブジェクトを他のドキュメント
にコピーするという方法でもグラフィックパネルには
該当のアピアランスが追加されるので
少ない数ならこちらの方が
手っ取り早いかもしれないですね。
おすすめ!グラフィックスタイル
アピアランスを自分で1から作るというのも楽しいですが
作業効率アップの為に、無料で使えるフリー素材を利用する、というのもアリだと思います。
という訳で最後におすすめの
グラフィックスタイルを紹介してみたいと思います。
まずはこちら!
Inksplash Free Text Effects
お手軽にいい感じの雰囲気を出せるビンテージ感たっぷりの
グラフィックスタイルが5個入ったセットです。
入力したテキストにクリック一つであっという間に紙に
印刷したようなエフェクトを適用出来ます。
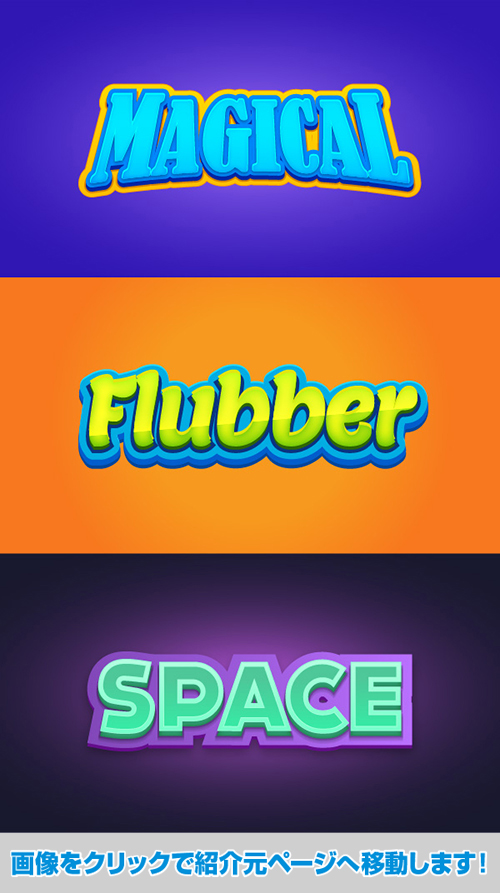
3 Illustrator Graphic Styles Vol.3
とっても派手でPOPな配色が素敵なグラフィックスタイル。
このボリューム感をクリック一つでできるのは結構有り難いです。
ちなみにこの素材 似たような雰囲気のVol.1と Vol.2もありますので
手っ取り早くアメリカンなロゴを作りたい時にはもってこいです
(そんな状況があるかどうかはわかりませんが)
グラフィックスタイルを使いこなせれば作業効率UPは間違い無し!
目指せグラフィックスタイルマスター!
akitsugiでした!
この記事を読んでさらにIllustratorマスターへ!
【Illustrator】グループ編集を使ってググッと時間短縮!