Category
2018.06.11
JPEG画像(GIF・PNG)をパス化してイラレにコピーをする方法!
作業ノウハウ
adluckdesign
おーっと!
おすぎです!
Illustratorで作業する時
このロゴデータJPEG画像しか無い!
このシルエット素材JPEG画像しか無い!
という事がちょこちょこありますよね?
そんなあなたに
Photoshopを利用してパス素材を
コピーする方法伝授します。

パス素材を作る前の下準備

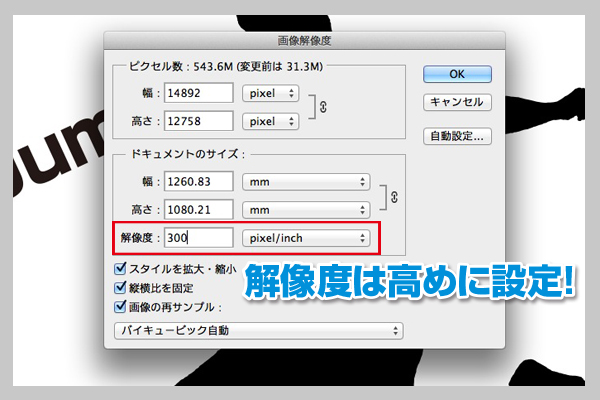
最初に画像の解像度を高めに設定しましょう!
※[Command+option+i]で画像解像度設定
画質を高めに調整しておかないと
出来上がったパスが歪んだり
ガタガタになる事があります。
しかし、むやみに高解像度にすると
作業環境によってはPCの調子が悪くなるので、程々に!
パスが欲しい範囲を選択ツールで選択しパス化
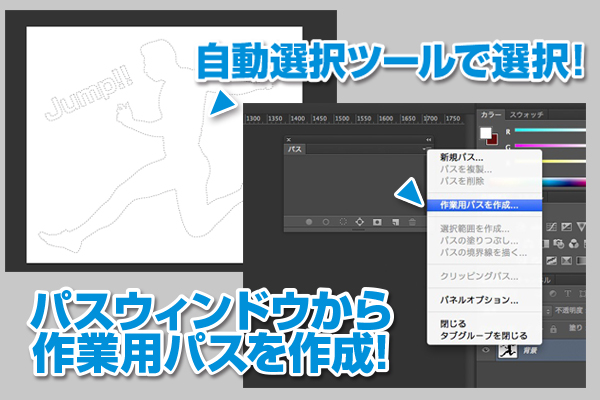
自動選択ツールでパスが
欲しいシルエット部分を選択しましょう。
もし複雑な背景で
自動選択ツールが使いづらい場合は、
色調補正(レベル補正)で濃く(薄く)すると良いですねー。
 

Photoshopのウィンドウからパスを表示させます。
パスウィンドウのプルダウンメニューから
「作業用パスを作成」を選ぶと
許容値の設定が出てきますが最小値「0.5」でOKです。
Photoshopのペンツールを使ってパスをコピー

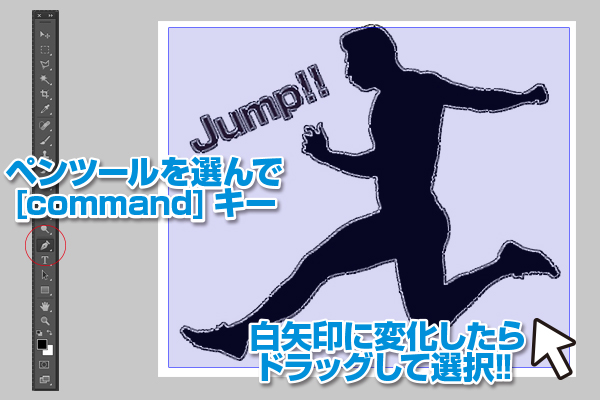
Photoshopのペンツールを選択して
[Command]キーを押すと白矢印に変化します
白矢印になったらコピーしたいパスの範囲をドラッグして
選択した後、コピー[Command+C]しましょう!
後は作業したいIllustratorのアートボード上で
貼り付け[Command+V]で簡単に持ってこれちゃいます。
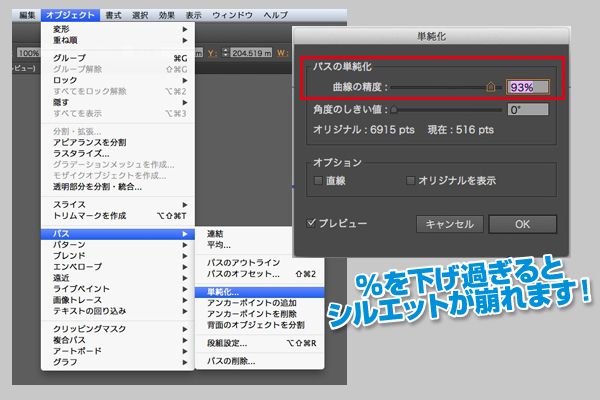
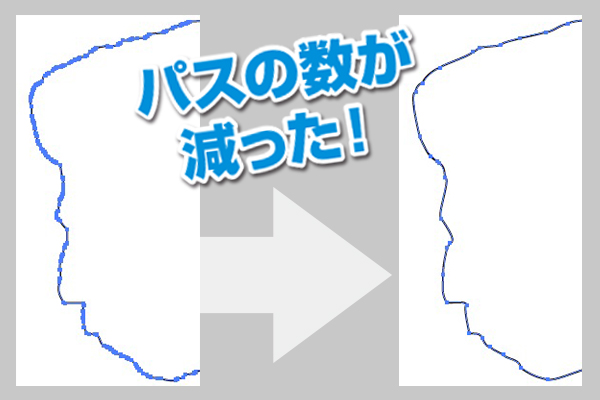
パスが細かすぎてデータが重い・線がガタガタなんて事…
そんな時はIllustratorの
メニューウィンドウ
[パス]から
[パスの単純化]ツールを使いましょう。

パラメーターを元のシルエットが崩れない程度に
調整してあげるとデータが軽くなります。
困った時は是非使ってね!

以上、意外と簡単なPhotoshopからのパスコピーの方法です。
またどこかで。おすぎでした!
こんな記事もオススメします!
Photoshopでバレない写真加工の方法!!(スポット修復ブラシ・コピースタンプ)







