Category
2018.07.30
英語が読めなくてもできるのか!? 【イラレ】チュートリアルを実際にやってみた!
作業ノウハウ
akitsugi
アドラク!のakitsugiです。
今回はIllustratorで使えるチュートリアルを
実際にやってみました。
アメリカンコミック風bazinga!なロゴ
今回制作するのはこちら
とってもアメリカンで米ドラマ「The Big Bang Theory」好きには馴染み深い単語であるbazingaのロゴです。
https://design.tutsplus.com/tutorials/quick-tip-creating-a-bazinga-text-treatment-in-adobe-illustrator–vector-9399

ちなみにこのブログを書いているのは高校1年生の時点でアルファベットを全部書けなかった!?
英語力皆無人間だということをご了承ください。
では早速制作に取りかかってみましょう。

初っ端から心が折れそうですが
ニュアンスを汲み取って頑張りたいと思います。
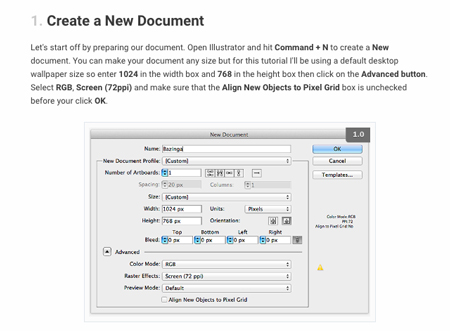
ステップ1では新規ドキュメントを作るところから始まるそうです。
1024px×768px RGB(72ppi)でアートボードを作成します。
この際1番下のボックスにはチェックを入れるなと言ってますが
何のチェックボックスなのかは知りません。

なんか分かんないけど出来たっぽいので次に進みます。
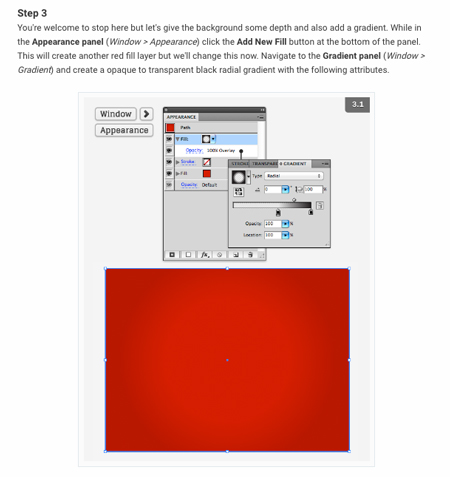
ステップ2.3は背景を赤くしてグラデーションをかける作業みたいです。



黒で円形のグラデーションをかけるというところまではわかったのですがその他が一切わかりません。
あまりにもわからないのでグラデーションの不透明度を下げるという方法で事なきを得たのですが
間違っている気がしてなりません。
でもさほど重要な行程ではなさそうなので無視して先に進みます。

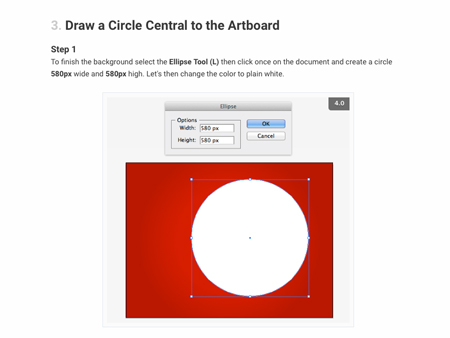
ステップその4
楕円形ツールを使って580px×580pxの白い円を作ってアートボードの中心に整列パネルで中央に整列させろ
ということだと思うのですが、本当にそれだけの行程なのかどうか不安になる文章量。
しかしこのチュートリアルがもの凄く!!丁寧ということにして先に進みます。

いよいよ BAZINGA!を入力する時がやってきました。
ちなみに意味は「やーい、引っかかった」みたいなニュアンスで、
悪戯が成功したときやうまく嘘をついた時などに使うらしいです・・・
(本当かどうかはしらない)
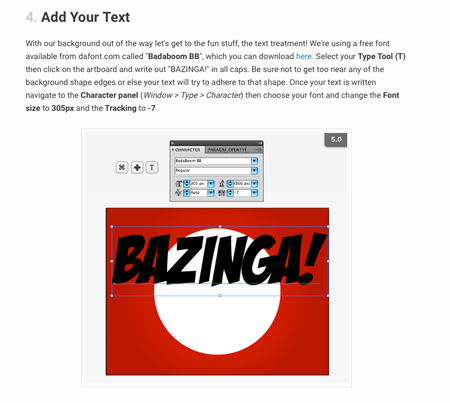
ここでは”Badaboom BB”というフォントを使用するみたいです。
dafont.comでBadaboom BBをダウンロードしたらT(文字ツール)を選択して
BAZINGA!と打ち込みましょうと言われているので打ち込みます。
入力したら文字パネルからサイズを305pxにトラッキングを-7に設定していきます。

ステップ5は入力したテキストをかっこ良く斜めにしていくらしいです(多分)

文章が長い!
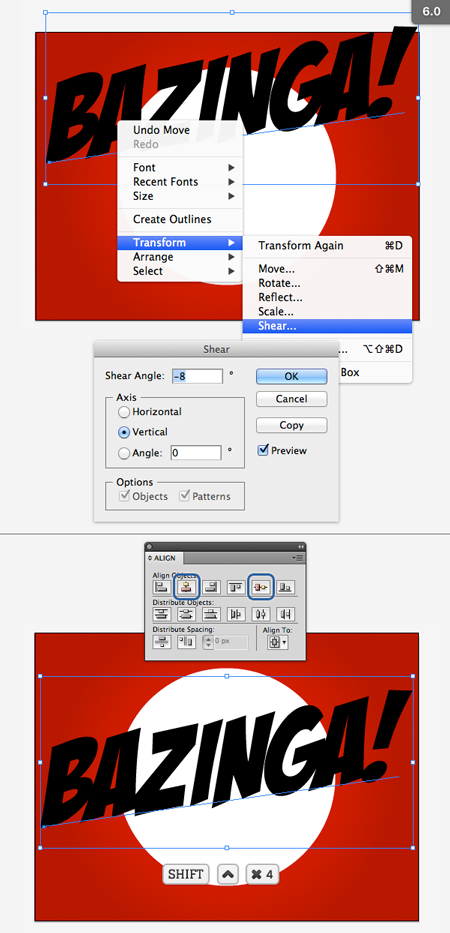
V(選択ツール)でテキストを選択、右クリックをしたら出てくる変形メニューの中の
シアーを使ってトランスフォームしていきます。
しかしなんでも英語で言うとかっこいい気がしますね、トランスフォーム。日本語だと変形なのに。
シアーをかけたら、中央に整列させてからテキストを上に40px上げろと言っているはずです(多分)

でもこのチュートリアル、
整列に関してはやたら書いてあるのにシアーの数値が書かれてない気がするんですけど
読めないだけで書いてあるんですかね。読めないからわからないけど。
画像を見たところ垂直方向に-8でシアーをかけるようです。
画像のおかげで事なきを得たので次のステップへと進んでいきます。
次のステップがこちら↓
Step 1
Once our text is in place navigate to the Appearance panel (Window > Appearance) adjust the Fill item to black.
Next, enable the Selection Tool (V) and choose Object > Expand to expand the text to shape layers.
Then RIGHT CLICK on the text and choose Ungroup.
Step 2
Go back to the Appearance panel (Window > Appearance) and select the black Fill item.
Click the Add New Effect button (it looks like the letters “fx”) on the bottom of the Appearance panel
then select Path > Offset Pathand enter the attributes outlined below. Click the Add New Effect button again
and choose Distort & Transform > Transform and enter the attributes as seen below.
Step 3
Let’s add another Fill item.
In Appearance panel (Window > Appearance) select the Add New Fill button at the bottom of the panel.
Fill this item with a flat white color as outlined below.
Step 4
Once again we’ll add a Fill item. In Appearance panel (Window > Appearance)
select the Add New Fill button at the bottom of the panel. Fill this item with a nice mustard yellow color as outlined below.
Now click the Add New Effect button and choose Distort & Transform > Transform and enter the attributes as seen below.
Step 5
Now in the Appearance panel (Window > Appearance) locate the Stroke item and click and drag
it to the top most spot in the Appearance panel if it isn’t already there. Navigate
to the Stroke panel (Window > Stroke) and adjust the attributes as seen below.
急にステップ多いな!!
しかしここは乗りかかった船。途中下車(下船?)は
許されないので試行錯誤しながら一つずつ読み解いていきます。
その1
まずはテキストの色を黒にしてテキストとアピアランスパネルの「塗り」の項目を選択。
オブジェクトの「分割・拡張」を選んでオブジェクトと塗りの項目両方にチェックを入れたらOK。
そのままもう一度テキストを選択して右クリックのメニューからグループを解除する。
その2
次にテキストを選択して「効果」からパス→パスのオフセットを選択。
8pxで角の形状はラウンドを選んだらOK。
更にもう一度「効果」から今度はパスの変形→変形を選択
水平方向に7px、垂直方向に12px移動させる。
その3
もういっこ別の「塗り」レイヤーを増やすよ!
アピアランスパネルの下の方にある「新規塗りを追加」ボタンを押す。
新しく作った方の塗りパネルを一番上に持って来たらフラットな白で塗りつぶす。
その4
さらにもう一つ「塗り」を追加して今度はマスタードイエローに塗りつぶせって言ってるけど
マスタードイエローと毎年秋になると必ず流行ってるって誰かが言ってるからし色は
似て非なるものなんですかね、知らないけど。
ちなみにここでは「R:249 G:217 B:0」で作ってたのでそれに習います。
そのマスタードイエローを選択してその2と同じ要領でパスの変形→変形を選択
こんどは水平・垂直ともに5px移動させる。
その5
アピアランスパネルの「線」の項目を一番上に持って来て
黒で8ptの線をつけます(このとき線パネルはこんな感じで設定します。)


一気に書きましたが多分こんな感じのことが書いてあるはず。
完成系にはかなり近づいたと思うので多分合ってると信じて最後まで行きましょう。
次はパターンを作っていきます。
まずはM(長方形ツール)を選択して15×15pxの正方形を作る。
作った長方形を変形→シアーで垂直方向に45°のシアーをかけて、作ったものを
コピーして変形→リフレクトから垂直方向に反転すると

こんなんでましたけど。
それから先程コピーした方を選択して変形→移動から水平方向に15px移動すると初心者マークっぽい
形になるので、それらを二つまとめて選択し、パスファンダーパネルから「合体!」

出来上がったこの似非初心者マークをスウォッチに登録すればパターンの完成。
早速完成したパターンをBAZINGA!に乗っけていきましょう。
先程作ったBAZINGA!を選択してアピアランスパネルから
一番上に「塗り」を追加し、スウォッチから出来立てほやほやのパターンを
選択します。
このままだと色が濃いので上で追加した「塗り」を選択しつつ透明パネルから
みんな大好きオーバーレイを選択し不透明度を36%まで落とします。

ここまでくればほぼ完成といっても過言はないかとおもいますが最後の仕上げに
稲妻っぽいやつもちゃんと作りましょう。
稲妻、英語で言うとライトニングボルト。
ゲームの必殺技の名前みたいでかっこよさが極まっているのでここではあえて
ライトニングボルトで進めていきます。
ライトニングボルトの作り方は
その1
W160×H60pxの長方形を作る。
その2
作った長方形を変形→移動で水平方向に160px垂直方向に30pxにコピーして移動させます。
その3
コピーしたらそのまま4回繰り返します。

こんな感じの階段状のものが出来上がるので
その4
それらを全て選択してまたもパスファンダーパネルから合体!を選びます。
その5
合体!した階段を選択してもはやおなじみの変形→シアーから
水平方向に35°のシアーかけ、さらに追い討ちをかけるようにもう一度
シアーから今度は垂直方向に-20°でシアーをかけます。
その6
もうかなりライトニングボルト状になった階段の左上と右下をダイレクト選択ツールで
選択し消します。
その7
真ん中に穴があいた状態の階段を全て選択し
オブジェクト→パスから連結をするとあら不思議ライトニングボルトの完成です。

ついに完成!BAZINGA!なロゴ
先程完成したばかりのライトニングボルトを整列パネルから中央に整列を選択し
下へ150px下げればついにBAZINGA!の完成です!
長々と書きましたがやってみると、英語力皆無の私でもすごく簡単に短時間でできたので
お手軽にアメコミ感を出したいときなんかにはおすすめのチュートリアルでした。

みなさんもぜひやってみてくださいね!
追伸:ポップコーン食べたかったのでこんな感じのものも作ってみました。

ロゴについてもっと知りたい方は、こんな記事もオススメです!







