Category
2017.05.24
Illustrator 塗りでフチを作れます。 パスのオフセット
作業ノウハウ
モグ
ビギナーデザイナー、これからデザイナーデビューする皆さんの味方!!
アドラクのモグです!!
今年の春からDTPを学び出した学生さんもいらっしゃると思いますので
是非参考にしてください。
Illustratorには、「パスのオフセット」という機能があります。
名前だけ聞くとよく分からないかもしれませんが、
いろんな場面で使える便利な機能です♪
不定形のオブジェクトの外枠を作る時は重宝しますね。
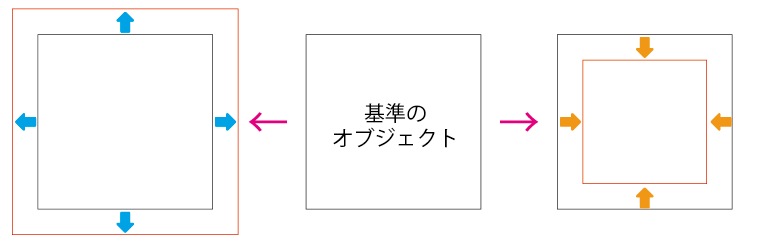
パスのオフセットを使うと、選択したオブジェクトを基準に
指定した長さ(距離)の位置に
オブジェクトのコピーが出来ちゃうんです。

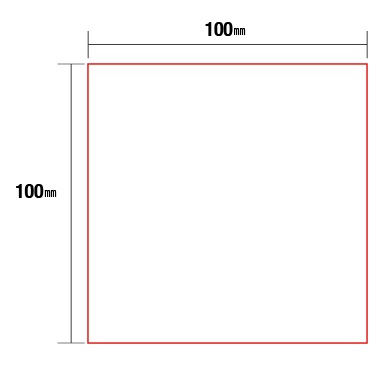
基準となるオブジェクトを作成(選択)
基準となるオブジェクトを選択しましょう。
今回は、正方形を使って説明します。

パスのオフセットの値を設定しよう
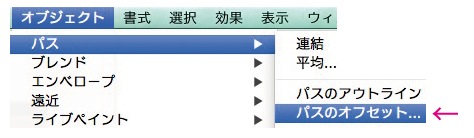
基準となるオブジェクトを選択してから、
メニューバーの「オブジェクト」→「パス」→「パスのオフセット」を選択します。

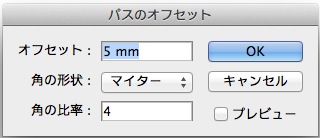
オフセットに任意の値を入力します。数値がプラスなら基準のオブジェクトの外側に、
マイナスなら内側にオブジェクトが作成されます。

「角の形状」
・マイター 選択したオブジェクトと、同じ形状のパスが作成されます。
・ラウンド 角が丸いパスが作成されます。
・ベベル 角が面取りされたパスが作成されます。
「角の比率」
角度により、角の先が飛び出たり出なかったりします。
比率は角度によって変わるのでプレビューで確認しながら設定しましょう。
今回は、オフセット『5mm』角の形状『マイター』角の比率『4』でやってみましょう。
パスがオフセットされ、新しいオブジェクトが作成されます。
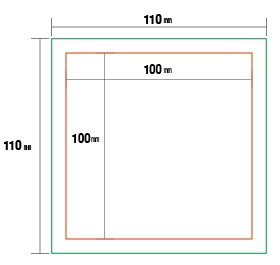
赤い正方形の5mm外側に新しいオブジェクトが出来ました!
※下図ではわかりやすくする為に枠の色を変えていますが、実際には同じ色のパスが作成されます。

パスのオフセットにはまだまだ沢山の使い方があります!
是非実際に試してみてください!
ではまた次回お会いしましょう!!
Illustratorの便利な機能はこちらにも!!
英語表記でミスった!?Illustratorのスペルチェック機能を実践しよう!







