Category
2017.05.25
見やすいフォントと読みやすいフォント
デザイン制作
adluckdesign
こんにちは! アドラク!デザイン担当にいだです。
フォントの働きには印象の他に、文字や文章の『視認性(パッとみて目に入り、認識しやすい)』、
『可読性(文章が読みやすい)』という2つの要素があります。
この要素を理解し使い分ける事で、よりわかりやすいデザインにする事が可能です。
ゴシック体は視認性が高い!
タイトルなど目立たせたい文章は、視認性の高いフォントを使う事で
人の目に止まりやすくなり、ひと目見て内容を把握しやすくなります。
存在感があってシンプルで目立つ、太いゴシック体がおすすめです♪
工事現場に掲示されている『工事中』ポスターなどはほぼ太いゴシック体ですよね。

明朝体は可読性が高い!
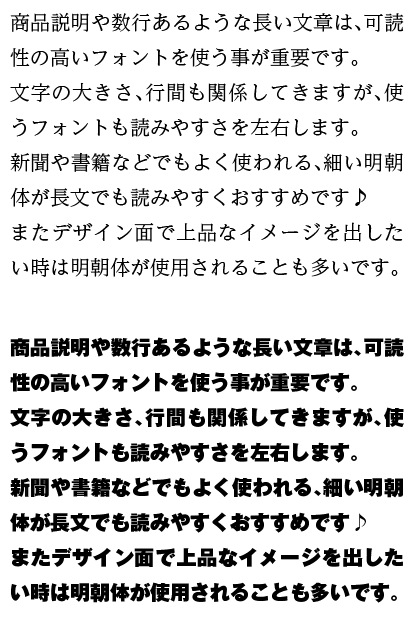
商品説明や数行あるような長い文章は、可読性の高いフォントを使う事が重要です。
文字の大きさ、行間も関係してきますが、使うフォントも読みやすさを左右します。
新聞や書籍などでもよく使われる、細い明朝体が長文でも読みやすくおすすめです♪
見比べると細い明朝体の方が読み手に与えるストレスが少ないのです。

またデザイン面で上品なイメージを出したい時は明朝体が使用されることも多いです。

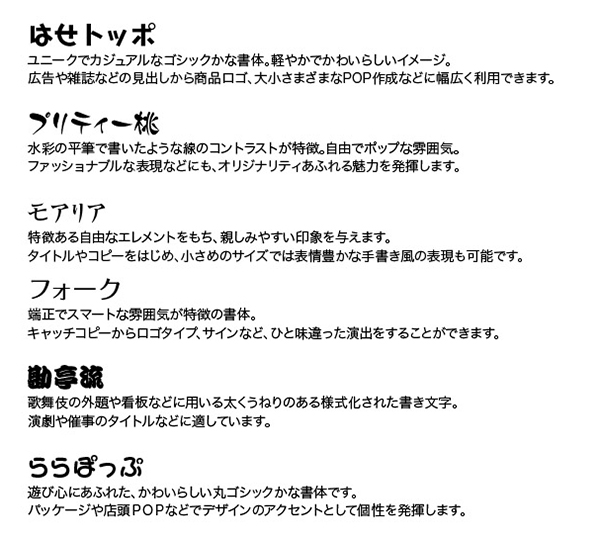
他フォント紹介
デザイン性が高く、独創性の高いフォントはまだまだ数え切れない程あります。
その一部をご紹介します♪私もよく使うフォントです♩

引用元:http://www.morisawa.co.jp/

トンマナ(トーン&マナー)なども考慮しながら
フォントを上手く使い分けて、より素敵な仕上がりを目指しましょう♫
☆☆☆フォントについてさらに詳しく!!☆☆☆







