Category
2018.01.11
見やすいPSDの作り方~Webデザイン編~
デザイン制作
oka
私が本格的にPhotoshopを使うようになったのも、Webデザインをするのも今の会社に入ってからです。
が!
個人的に作業をするうち、こうしておけばコーディングやスライスをするとき見やすいかなーっと思った事を紹介したいと思います!
ルールを作る!
期間が空いたり、自分以外の人が制作データを触る事になった場合に
レイヤーがぐちゃぐちゃになっているとどれがどのレイヤーか分かりづらかったり、整理しなくちゃいけなくなります。
ルールを作ることでその時間をなくしちゃいましょう!
例えば
・文字は全て小文字(補足で日本語可)
・階層ごとにフォルダ分けをする
・記号をつけて最上階層を分かりやすくする
・タイトル名で名前をつけない
などなど、

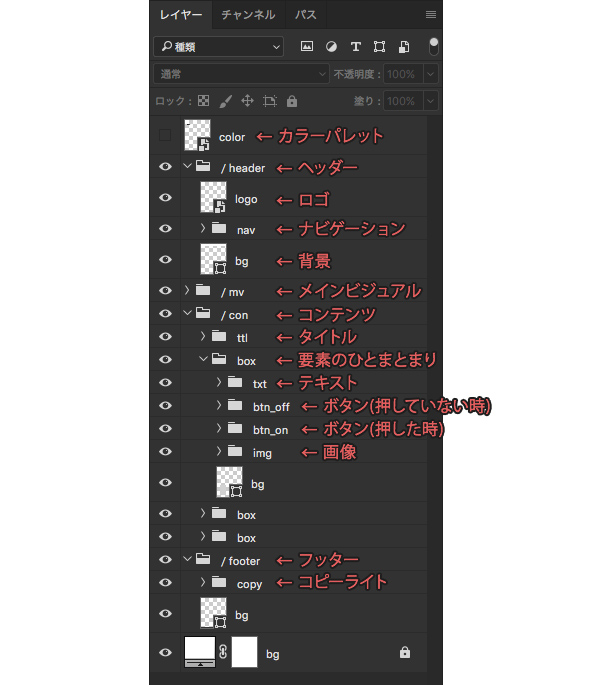
こんな感じ( ˘ω˘ )
ボタンなど切り替えのあるパーツには、「_on」、「_off」と後ろにつけると判断がしやすいです。
他にもレイヤーに色をつけたりしてもわかりやすいかも?
ちなみに
レイヤーを複製した時にレイヤー名の後ろにつく「〜のコピー」って消せるの知ってますか?
同じ名前のままでいいのに…と何度も思ったアイツが割と簡単に消せちゃうんです。

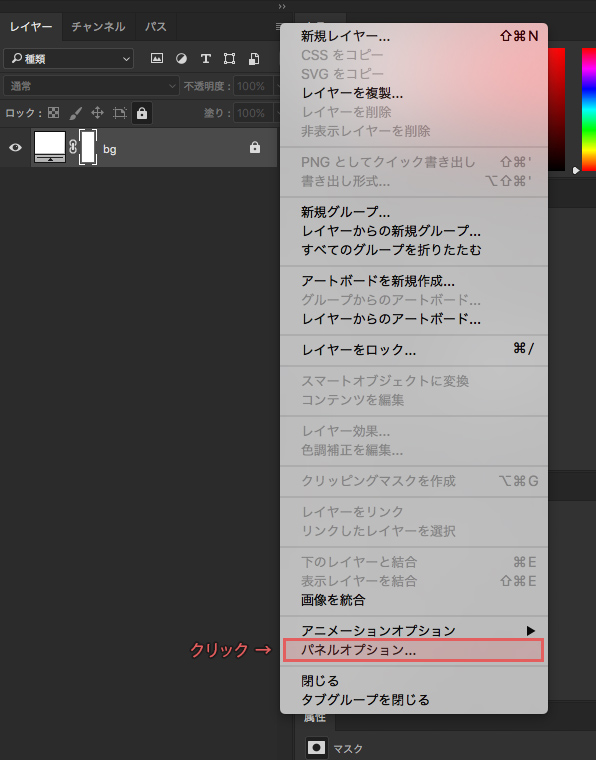
[レイヤー] パレットにある三本線をクリック→「パネルオプション…」をクリック

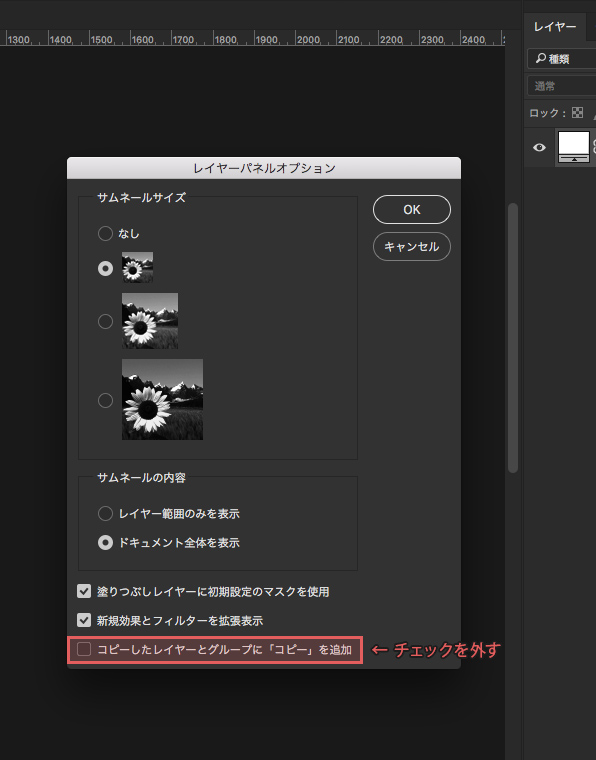
コピーしたレイヤーとグループに「コピー」を追加のチェックを外す
これで表示されなくなります!
ちょっとした時短!!
最後に
整理は大事!と言っておきながら私は初稿チェック前のレイヤーはぐちゃぐちゃです。
(色々悩んでるうちに全然関係のないフォルダまで飛んで行ってしまうので…)
大体のデザインが出来たなと思った時にやるのがいいかも…
タイミングって大事ですね( ˘ω˘ )
ではでは〜
もっと詳しく知りたい方はこちら!
日々勉強!! デザイン・WEB制作参考サイト5選
https://adluckdesign.com/ad_blog/25520/
私はもう迷わない!! デザインの参考になるサイトまとめ
https://adluckdesign.com/ad_blog/25740/
デザイナーにオススメのサイト★
https://adluckdesign.com/ad_blog/25481/







