Category
2017.11.27
CSS font-familyの基礎知識
デザイン制作
もっちゃん
ウェブサイトを見ている時、見出しや文章の文字にいくつかの種類があることに気がついたことがあると思います。
ゴシック体や明朝体、また同じゴシック体でも文字のデザインが違っていて、違う種類の場合があります。
印刷物のデザインを作るときはフォントを選んで文字のデザインを変えますが、ウェブページもフォントを指定することができます。
その時文字を指定する方法がcssのfont-familyプロパティなのです。
font-familyとは
font-familyはcssで指定します。
指定の仕方はこんな感じ。
font-family:”游ゴシック Medium”, “Yu Gothic Medium”, sans-serif}
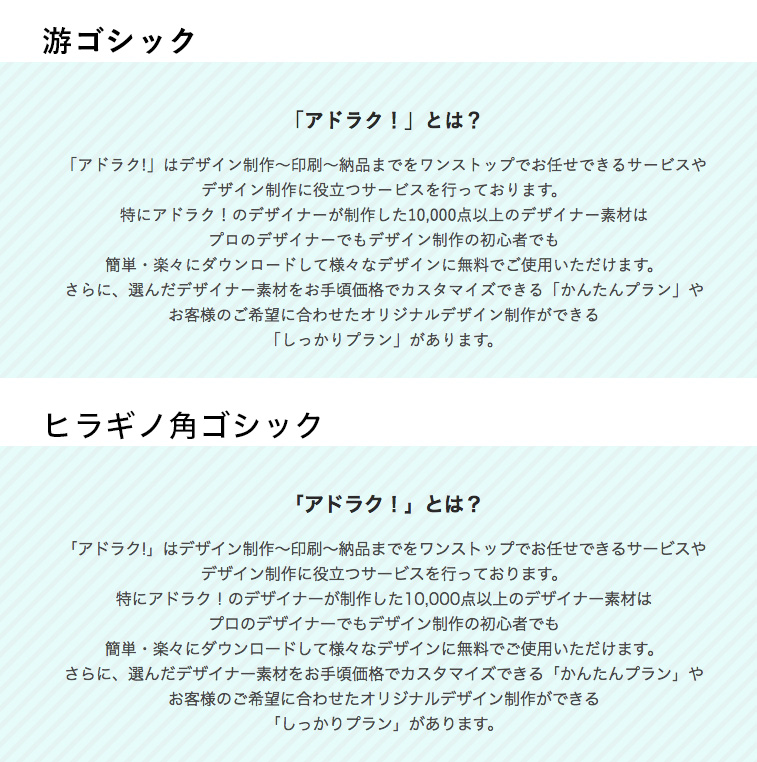
この場合は「游ゴシック」というフォントが指定されていますね。
游ゴシックは游明朝とともに、Windows 8.1以降、OS X Mavericks以降でパソコンに標準搭載されています。
なので、このフォントを指定することで多くの人が同じ見た目でウェブページを見ることができるため、よく使われているfont-familyなのです。
実は、font-familyでフォントを指定しても、パソコンにそのフォントが入っていなければ指定したフォントで見ることができません。
じゃあfont-familyで指定されたフォントが入っていないときはどんなフォントで表示されるのでしょうか。
それは、ブラウザが標準で指定しているフォントで表示されます。
例えばMac Safariならヒラギノ、Windows IE11なら メイリオ、といった感じです。

ウェブページもデザインにこだわったり、文章の読みやすさを考慮してフォントを指定しますが、指定するフォントが入っていない環境では、作り手が意図する通りには見えていないことになってしまいます。
そこで先ほどの「游ゴシック」のように多くのパソコンに入っているフォントを指定するわけです。
それでもこだわりのフォントを使いたい
デザインが特殊なフォントなど、一般の人が持っていないフォントを使うときはどうしたらいいでしょうか?
見出しなど、一部分に使う場合は画像化してしまえばOKですが、文章など文字量の多い部分はそうはいきません。
更新や修正の時に、いちいち文字を画像化するのも大変です。
そんな時はウェブフォントを使います。
ウェブフォントはページを見ている人のパソコンにそのフォントが無くても、フォントのデータをウェブ上に置くことで、指定したフォントで表示することができる技術です。
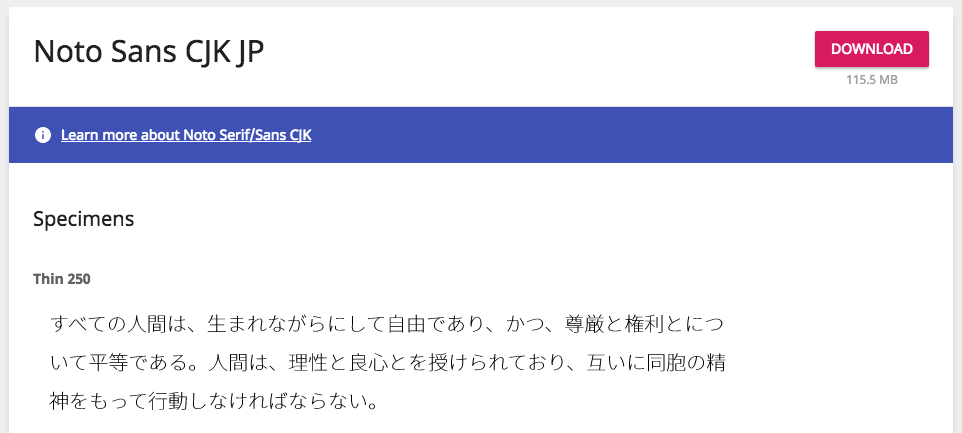
googleが出しているNotoフォントなどが有名ですね。

ウェブフォントはまだまだ使えるフォントの種類が限られていますが、今後はどんどん増えていきそうです。
ウェブフォントがウェブページ制作の分野では主流になっていく日も近いかもしれませんね。
フォント(書体)についてもっと詳しく!







