Category
2017.09.22
AfterEffectsの無料プラグインを使ってみる② ~Animation Composer~
作業ノウハウ
カシパン
After Effects(アフターエフェクツ)は、
アドビシステムズが販売している映像のデジタル合成やモーション・エフェクトなどを作成するソフトです。
今回はAfter Effectsの無料プラグイン「Animation Composer」を紹介したいと思います。
Animation Composerってどんなプラグイン?
Animation Composerは、複合的なモーショングラフィックスを
ドラック&ドロップで簡単に作成ができる便利プラグインです。
いままでは簡単なテロップのテキストアニメーションでも、
キーフレームやレイヤー構造が複雑になり、手間もかかってしまいがちでしたが、
このプラグインを使用することで、簡単かつスピーディーにアニメーションを作成することができます。
ここでは、簡単なテキストアニメーションの適用方法を紹介いたします。
テキストアニメーションの作成
まず新規コンポジションを960×540で作成します。
次に新規テキストレイヤーを作成し、任意の文字を打ちます。

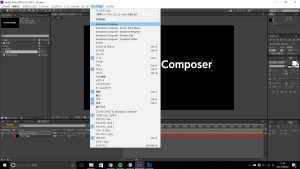
作成したテキストレイヤーを選択した状態で、
「ウィンドウ」メニューから「Animation Composer」を選択します。

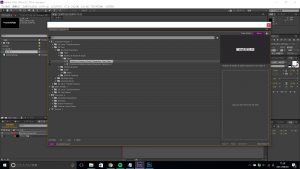
設定パネルが開き、アニメーションパターンの項目を選択します。
各項目のアニメーションは、右上の画面でプレビューできます。

適用したいアニメーションを「Apply as in」にドラックします。

次に同じ感じで光るネオンのような文字を作ります。
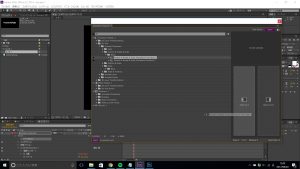
選択していたテキストレイヤーに出現するテキストアニメーションが追加されます。

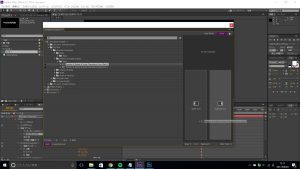
逆に消失するアニメーションを適用したい場合は、
「Apply as out」にドラックします。

先程とは逆に消失するテキストアニメーションが追加されます。
インアウトのタイミングはレイヤー上の「TR In」「TR Out」と
表示されたマーカーをずらすことで、変更できます。
また動きのスピードなどの詳細は
「範囲セレクター」などの項目数値をいじることで変更できます。

Animation Composerは、トランジションなど多数のアニメーションパターンが用意されております。
別途で有償にはなりますが、バックグラウンドやトランジション、
アイコンアニメーションなど数千のアニメーションを利用することができます。
【完成動画】
オススメAfter Effects関連記事
AfterEffectsの使い方~3DCGロゴを作ってみる。その1~
AfterEffectsの使い方~3DCGロゴを作ってみる。その2~
AfterEffectsの無料プラグインを使ってみる① ~SABER~
AfterEffectsの無料プラグインを使ってみる③ ~VC REFLECT~







