Category
2017.12.27
【CSS設計】モラルとプライドとCSS -OOCSS編-
作業ノウハウ
さいさい
こんにちは!Webデザイナー兼いまさらハガレンにハマる担当のさいさいです。
前回の記事で、CSS設計にまつわる基本的なことを考えてみました。
今回からは、より詳しく、CSS設計の手法の有名どころをご紹介していきます!
今回はOOCSSについてご紹介します✌(‘ ω ‘)✌
最近前置き長かったので今回はさっさと本題に入ります✌(‘ ω ‘)✌
OOCSS(オーオーシーエスエス)とは
Object Oriented CSS(オブジェクト指向CSS)
Yahoo!のNichole Sullivanさんが提唱するCSS設計の手法の一つです。
TwitterやGithub、YouTubeなどのサイトで使われています!
Nicholeさんは
Components are like legos 構成要素はレゴの様である
とおっしゃっています。
レゴの様に、Webページを構成する要素をパーツとして分けて、それらを組み合わせることによってWebページを構築していくという考え方です。
これがOOCSSの考え方のベースになっています。
ということは!まずCSSを書き始める前に構成要素をパーツに分けなければなりません!
じゃあどうやって分けるのか、分け方のベースになるのは以下の2点です↓
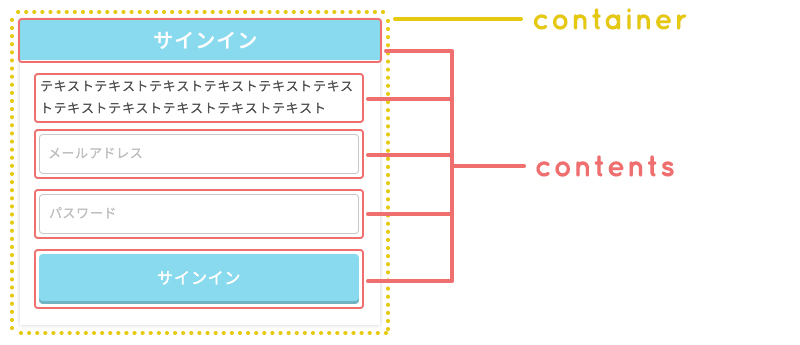
・コンテナ(まとまり)とコンテンツ(内容)を分ける
・ストラクチャ(構造)とスキン(見た目)を分ける
(・3・)<(なんのこっちゃ)
ってなりますよね、次の項からそれぞれについて詳しく見てみましょう✌(‘ ω ‘)✌
コンテナ(まとまり)とコンテンツ(内容)を分ける
まず「コンテナ」と「コンテンツ」が何なのかという話になりますよね。
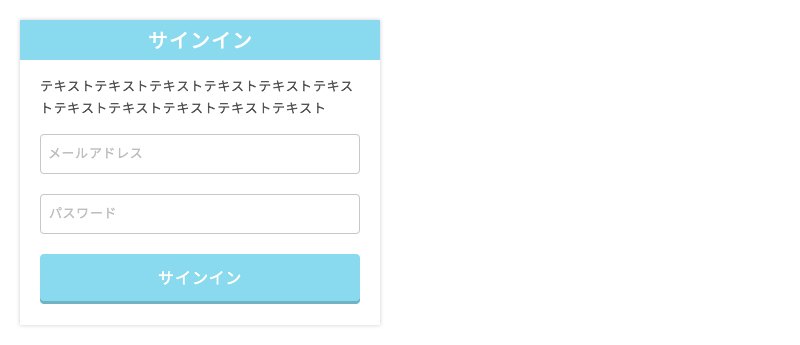
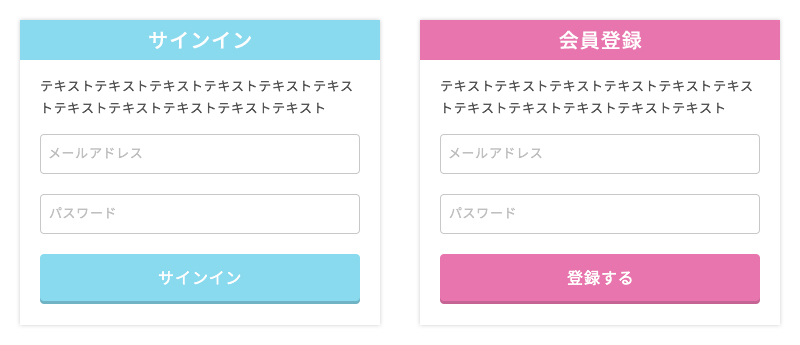
例えば

こんなデザインがあったとしたら

こういうことになります!これを普通にマークアップしようとした場合

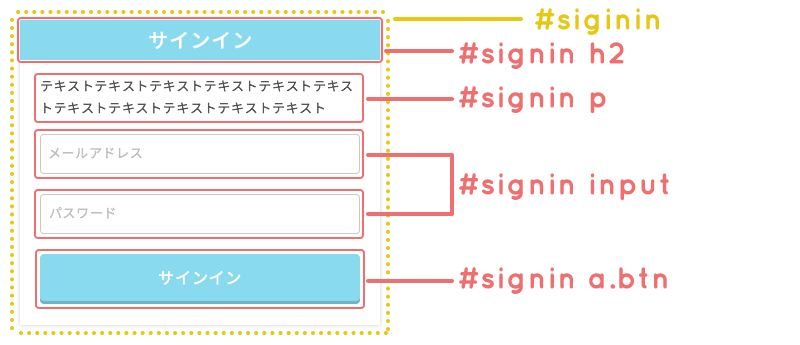
こうしたくなるとことですがそこをぐっとこらえて

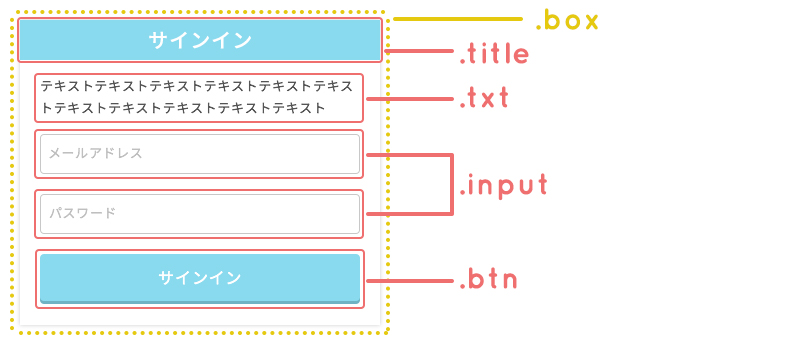
こうすることで、コンテナに依存せずコンテンツを使いまわせる様になります!
例えば

こういう似てるようでちょっと違う要素が出てきた時に、違う場所に同じクラスを使い回せるようになります✌(‘ ω ‘)✌
ストラクチャ(構造)とスキン(見た目)を分ける
前項の分け方だけだと、同じクラスを使ってもカバーできない部分が発生します。

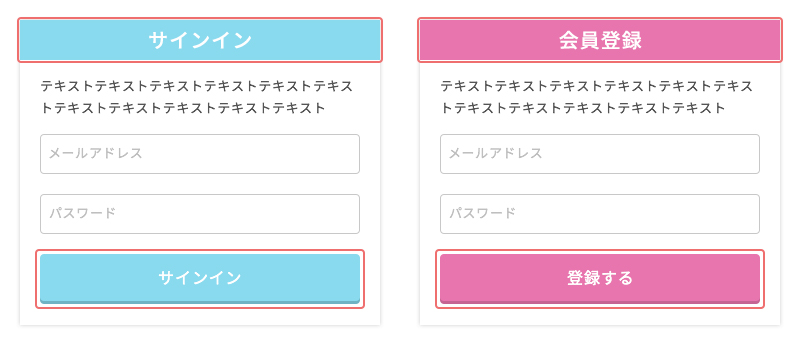
タイトルとボタンの色の問題ですね。
ここで「ストラクチャとスキンを分ける」という考え方が必要になってくるのです!
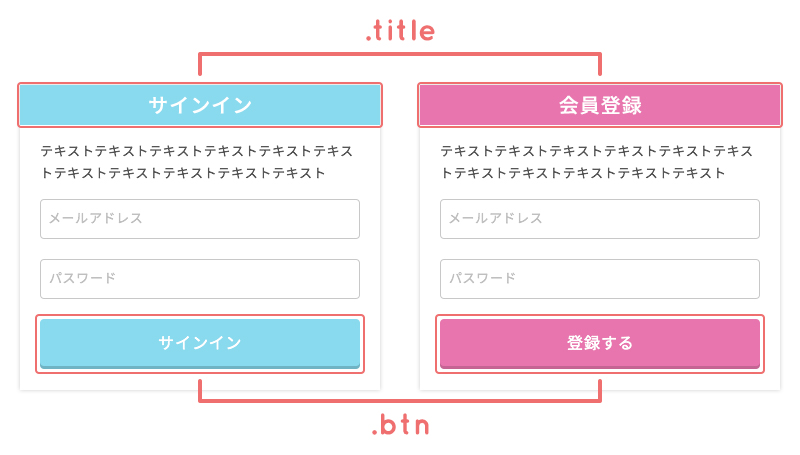
まずはそれぞれ同じクラスをふります。

さらに!それぞれにスキン(見た目)を定義するクラスをふります!

それぞれのクラスにはストラクチャ(構造)とスキン(見た目)を定義するプロパティをふります。
.title {
width: 320px;
height: 40px;
line-height: 40px;
text-align: center;
}
.title-sky {
background: #89daee;
}
.title-pink {
background: #e875ae;
}
.btn {
width: 320px;
height: 47px;
line-height: 47px;
text-align: center;
}
.btn-sky {
background: #89daee;
box-shadow: 0px 3px 0px #6fb3c4;
}
.btn-pink {
background: #e875ae;
box-shadow: 0px 3px 0px #c56494;
}
こうすることで、ストラクチャ(構造)とスキン(見た目)を分けることができます✌(‘ ω ‘)✌
パフォーマンスも上がっちゃうの
OOCSSを導入するメリットは、実はパーツの使い回しだけではありません!
CSSを読み込むパフォーマンスも上がっちゃうのです!マジデー(((^-^)))
なぜなら、CSSは右から左に解釈されるから!
例えば、先程の例に戻って、
#signin h2 { … }
というクラスのふり方をした場合、CSSがどういう風に読まれるかというと
まず全てのh2を探してから、その親要素に#signinがあるかどうかを探すそうな。
ということは!最初からh2自体にクラスをふってる
.title { … }
という書き方の方が断然良いわけです!スゲー(((^-^)))
CSS書く時って左から右に書いてるから当然の様に左から右に読まれてると思ってましたよねえええええ(((^-^)))
びっくりを通り越してショックです(((^-^)))今年下半期トップ10に入るショッキングなニュースです(((^-^)))
まとめ
今回は簡単に書きましたが、実際にOOCSSを実践してみようとすると結構難しかったりします。
また、マークアップする前にサイト全体でどのようなパーツがあるのかを把握しなければなりません。
さらに、どこをパーツとして分けるかというのも悩ましい点です。
ただ分けるだけじゃダメ!なんですよねぇ〜。
CSSの設計の前にサイト自体の設計がきちんとしてないと、OOCSSを導入するのは難しいです。
とは言っても、きちんと設計されていればいいことずくめ!
CSS書く量も減るし、チームでの作業も進めやすいし、さらには読み込みの高速化まで…!
OOCSSをきっちり使いこなすかっこいいWeb制作者になれるように、日々努力していこうと思いまーす\(^o^)/
【CSS設計】モラルとプライドとCSS -基礎編-
https://adluckdesign.com/ad_blog/24344/
【HTML5】articleとsectionを正しく使い分けよう!
https://adluckdesign.com/ad_blog/22391/
マテリアルデザインについて知ろう!
https://adluckdesign.com/ad_blog/24338/







