Category
2017.09.13
イラストレーターで絵を描こう! No.06
作業ノウハウ
のの
六回目になります。
前回で選択ツールの使い方も覚えたとおもいますので次は図形を描画してみましょう。
図形を描こう
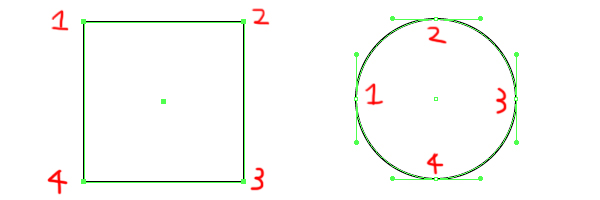
最初に四角と円を描いてみましょう。それぞれアンカーポイント4つで描いてみてください。
どうでしょうか?前々回のおさらいです。
四角はクリック4回、円はドラッグ4回で描けたと思います。

ハートを描いてみよう
次は少し難しいです。
ハートを描いてみましょう。アンカーポイントはいくつ作っても構いません。
どうでしょうか?うまく描けなかったのではないでしょうか?
(上手にできた方はこの先読む必要がないのでNo.8くらいまでとばしてください)
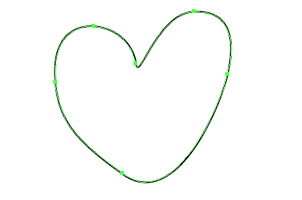
▼おそらくこういうものができたのでは?こんなに酷くはない?

ハートに含まれる情報
ハートを描くのは思ったよりも難しかったのではないでしょうか?
単純なように見えますが、曲線と直線が混在し角もある図形なのでパスで描くのは慣れないと難しいんです。
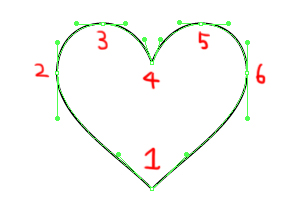
以下ペンツールでの描き方の模範です。下の頂点から描いた場合です。
1 ナナメにハンドルを出しつつ直線を引く
2 左側を描く ハンドルは平行
3 左上の頂点を作る ここも平行
4 センターのくぼみをつくる ここは角が必要なのでアンカーポイントの切り替えでハンドルに角度をつけます。
5 右上の頂点をつくる ハンドルは平行
6 右の頂点をつくる ここも平行
7 最初のポイントをドラッグorクリックでパスを閉じる
8 ドラッグで閉じた場合はハンドルが平行になってしまっているため ハンドルの片方をいじって角度をつけます
9 選択ツールで全体調整する
となります。
さらに左右対称が望ましいのでそこにも気を付けなければなりません。

ハートをきれいにかくには
手順をみてもうまくできなかったしいびつになってしまう‥‥
もしくはそれなりにできたがものすごく時間がかかってしまった‥‥
という方が大半だと思います。
最初はそんなものなので気にしなくて大丈夫です。
パスがいびつなのには理由があります。
パスの仕組みを理解して綺麗なパスを作るコツ、パス引きの定石を覚えていけば問題ありません。
時間・手間の短縮も定番ショートカットキーの使用などで可能です。
次回からはその辺を勉強していきましょう。
それでは。







