Category
2017.09.12
イラストレーターで絵を描こう! No.05
作業ノウハウ
のの
ごきげんよう。
五回目です。
簡単な図形を描きながらペンツールの操作に慣れましょう。
そのまえにひとつ、追加で使うツールを紹介します。
※今後の解説は基本Windowsベースの操作になります。
大きな差異はないですが、「Alt」「Ctrl」「ファンクションキー」など
それぞれのOSで対応するキーを補完しつつ読んでください。
選択ツール
「選択ツール」です。
描画に使用しますが直接描画するツールではありません。
名前のとおりパスを選択するツールです。
パス以外にも配置物の選択・移動などに使うので大抵のひとは使っていると思いますが、
今回はパスに使う場合に特化して説明していきます。
矢印による選択
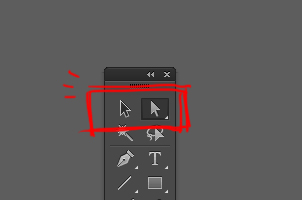
ツールボックスには黒の矢印と白の矢印が並んでいます。

黒い矢印は「選択ツール」
白い矢印は「ダイレクト選択ツール」
といいます
黒い矢印はパスを、白い矢印はセグメントとアンカーポイントを
選択・移動・選択状態の解除をすることができます。
黒は全体を、白は細かい部分を選択できると思ってください。
白矢印を使用して全体を選択した場合は黒矢印での選択と同じ効果です。
選択はクリックの他ドラッグでも行えます。広範囲を選択したいときはドラッグを使用しましょう。
ドラッグで選択したいけど長方形ではうまく選択できない‥‥そういう場合は
Shiftキーを押しながら細かくドラッグ選択していってください。
Shiftキーを押すことで追加選択ができます。
もしくは選択ツールの下にある投げ縄ツールを使用してください。

ドラッグによりフリーハンド感覚で選択範囲を作れます。
矢印による選択解除
ペンツールは一旦パスを描き始めるとパスを閉じない限り連続したパスをどんどん作っていきます。
”ここで終わりにしたい”というときは選択ツールを選んでどこか適当なところをクリックすれば
パスの選択状態が解除されます。
再度ペンツールに戻ると先ほどのパスの続きではなく新規のパスを作ることができます。
これは白の矢印でも黒の矢印でも効果は同じです。
ペンツール使用時にコントロールキーを押すとペンツールが矢印に変化するので切り替えが楽です。
白になるか黒になるかは直前に使用したものによります。
パスの移動
選択したパスはドラッグにより移動することができます。
矢印キーでも移動できます。
ダイレクト選択ツールによるハンドル操作
ダイレクト選択ツールにはアンカーポイントの切り替えツールと似た機能が備わっています。
ダイレクト選択ツールでアンカーポイントを選択するとハンドルが可視状態になります。
さらにそのハンドルを白矢印のまま操作することができます。
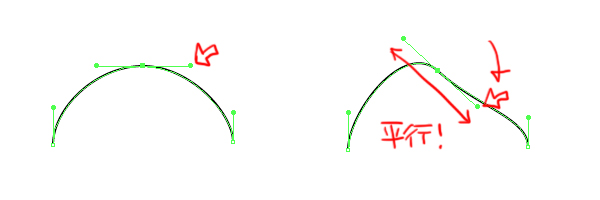
アンカーポイントの切り替えツールと微妙に違うところは
「2本のハンドルが平行になっている場合平行を維持したまま操作できる」
ことです。

なので角を作りたくないときなどに便利です。
ちなみにAltキーを押しながら操作することで片方ずつ操作することができます。
さて、自由にパスが選択できるようになりましたか?
長くなってしまいましたので次回の記事で図形の描画をしましょう。
他にもこんな記事もおすすめです!
意外と知らない常識 ~イラストの著作権~
https://adluckdesign.com/ad_blog/431/
ペイントソフトでデジタルイラストを描こう! CLIP STUDIO PAINTをご紹介!! ~ツール編~
https://adluckdesign.com/ad_blog/24856/
Illustratorペンツールで描く!ベジェ曲線で綺麗にトレース
https://adluckdesign.com/ad_blog/8192/







