Category
2017.08.28
イラストレーターで絵を描こう! No.02
作業ノウハウ
のの
二回目になります。
ツールの説明の前にまずはIllustratorについて軽く説明していきたいと思います。
Illustratorの特徴
大きな特徴として、Illustratorデータはベクターデータです。
Photoshopなどのデータは小さいピクセルの集合体ですが
Illustratorは点と点をつなぐ座標データの集合体です。
よくわからないかもしれませんが…
その違いのため
「Illustratorのデータはどんなに拡大しても劣化しない」
という特徴があるということを覚えておけばとりあえずOKです

Photoshopとの違い
前述の通り一般的なペイントソフト(Photoshopやsai、クリスタ等)とIllustratorは根本的に違います。
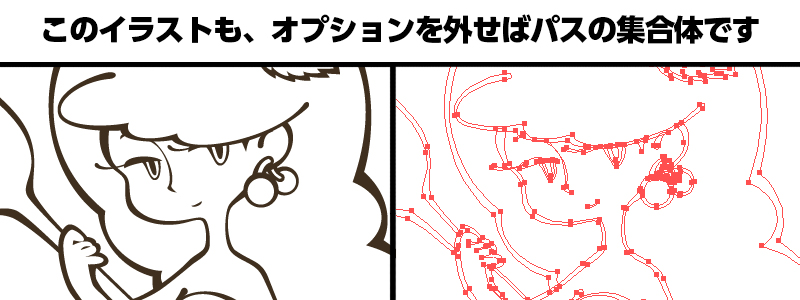
“Illustratorは点と点をつなぐ座標データの集合体”
と書きましたが、極端な言い方をするとIllustratorの絵を描く機能は「点と点をつなぐ」ことだけです。
点と点を繋いだ線…パスといいます。
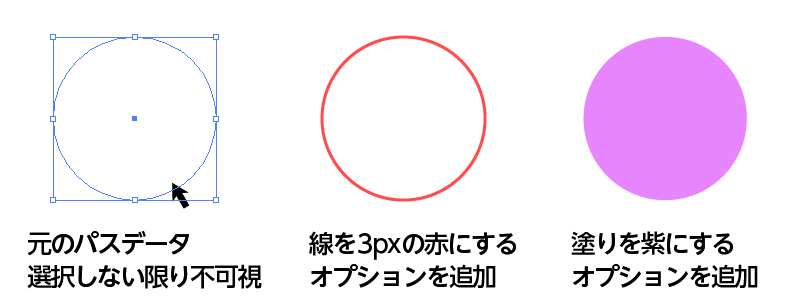
そのパス自体は透明で不可視なデータですが、
そのパスに
・太さ
・塗り
・パスの色
などなどその他豊富なオプションを加えることができます。

その作ったいろんな「オプションつきパス」を組み合わせてイラストにしていきます。

Photoshopにあるような塗りつぶしや、手書き感覚で線を引く、という機能はありません。
(※近しい機能はあるので後述)
Illustratorをよくわからない、どうしたらいいかわからないと思うのは
この辺をPhotoshopなどの機能と混同しているからだと思います。
なのでPhotoshopとIllustratorは違うもの、と割り切って新しく覚えていきましょう。
覚えることが多いのでは?と思ったかもしれませんが、
描画に関してIllustratorには点と点をつなぐ機能しかほぼないので
その機能さえ覚えてしまえば基本はOKです。
その他豊富なオプション機能についてはのちのちでOKです。
なのでまずは「きれいなパスをひけるようになること」を目指しましょう。
次回はきれいなパスをひくために必要な基本機能の説明をしていきたいと思います。







