Category
2018.01.19
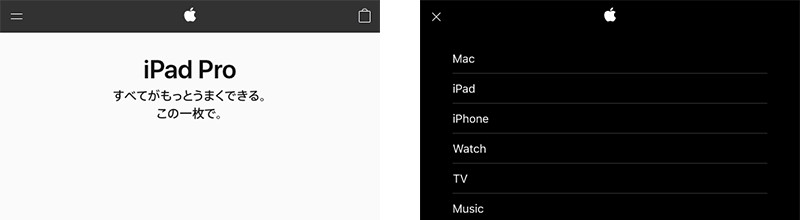
ドロワーメニューって?
デザイン制作
oka
みなさんはドロワーメニューって聞いた事ありますか?

スマートフォン向けサイトやアプリなどでよく見る三本線を押すとメニューが見れる仕組みの事です。
ハンバーガーメニュー
Web初心者な私が初めてスマートフォン向けサイトを制作した時、
「これ、ハンバーガーメニューでよろしく。」
と、言われました。
( ;´・ω・`)< は、ハンバーガー…?

ハンバーガー屋さんっぽく、と言う意味?などと内心焦りましたが、いろいろと調べてみるとドロワーメニューの事だったんですよね。
なぜハンバーガーかと言うと、
三本の線がハンバーガーに見えるから、らしいです。
正直私にはハンバーガーではなくポテトにしか見えません。
長所と短所
ドロワーメニューの長所はスペースを節約できる事だと思います。
PCと違いスマートフォンでコンテンツの多いナビゲーションを表示しようと思った場合邪魔になってしまいますし、コンテンツの表示領域を大きく使えるのは助かりますよね。
一方で少なくなっているとは思いますが、初めてスマートフォンに触れるという方にとってはメニューだと認識することができず離脱する可能性があります。
そして、ドロワーメニューに格納されたことにより少なくとも二度タップしなくてはならないと言う点が短所と言えると思います。
サンプルもたくさんあり実装が簡単なドロワーメニューですが重要なコンテンツには別に動線を作るなど工夫をしてそれぞれのサイトにあったデザインをしたいですね。
okaのその他の記事はこちら!
マテリアルデザインについて知ろう!
https://adluckdesign.com/ad_blog/24338/
無料で使えるおすすめ写真素材サイト
https://adluckdesign.com/ad_blog/24777/







