Category
2017.06.22
Macユーザーにおすすめ!スマホの表示確認ができるiOSシミュレーターの使い方
作業ノウハウ
もっちゃん
スマホサイト制作で欠かせないのが実機確認の作業です。
Macユーザーならいちいち実機で確認するよりもお手軽な方法がありますよ。
Macユーザーなら誰でも使えるiOSシミュレーター
iOSシミュレータとは、Appleがアプリ開発などのために配布している「Xcode」とういうソフトに含まれているソフトです。
iPhoneやiPadの環境を再現しており、実機との差が少なく、実際のiPhoneやiPadでみているほぼそのままをシミュレートしてくれる便利なツールです。
手順1 Xcodeのインストール
まずはXcodeをインストールします。

https://itunes.apple.com/jp/app/xcode/id497799835
なんと約4.5 GBもあるのでいきなり尻込みしそうですが、ここでへこたれずにダウンロード&インストールです。
しばらく待ちましょう。
手順2 iOSシミュレーターを起動
インストールが終わったら、iOSシミュレーターを起動します。
そのためには、まずXcodeを起動します。
アプリケーションフォルダ>Xcode

次にiOSシミュレーターを起動します。
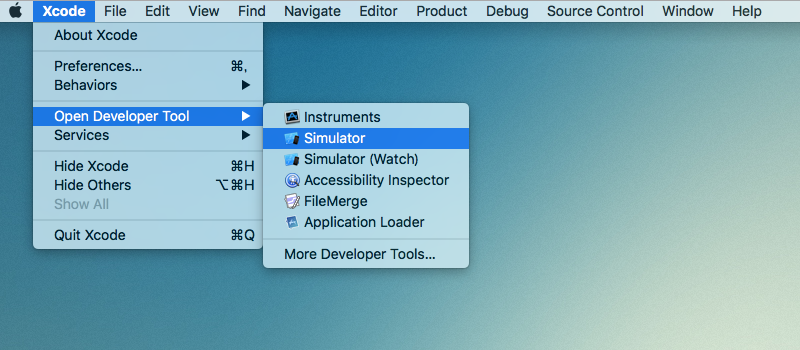
Xcode>Open Developer Tool>Simulator

すると…

やったー!大成功!!
使ってみよう
実際のアプリのようにsafariを起動して、自分で作ったページなどを確認してみてください。

URLを打つのが面倒なあなたへ
ここでちょっと便利な機能をご紹介。
せっかくMacの中にiPhoneがあるので、URLはキーボードで入力せずにコピペしたいですよね。
そんな時は

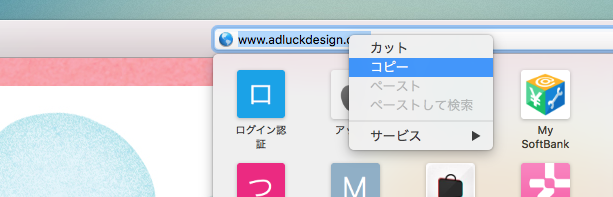
まずはURLを普通にコピー
次に、iOSシミュレーターの画面のどこでもいいのでクリックして「ペースト(⌘V)」します。
画面の中ならどこでもOKです。

イメージとしてはMacからiOSシミュレーターにペーストしている感覚です。
するとiOSシミュレーターの中でURLがコピーされた状態になるので、
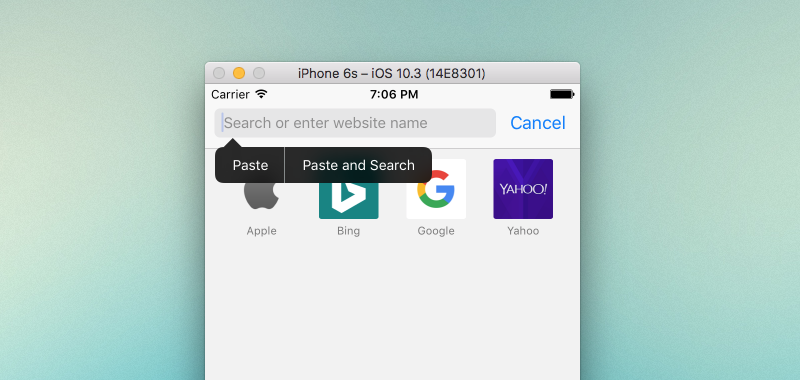
こんな感じでsafariのURL欄をクリックすると「Paste」が選べます。

これでURLを直接打ち込む手間が省けて便利ですね!
さらに、忘れずにDockに追加しておけば完璧です。
スマホでの確認が簡単便利になるiOSシミュレーター、Macユーザーなら是非使いたいツールなので、スマホサイトの確認にはおすすめですよ!







