Category
2017.07.26
画像を縮小しても劣化がない! Photoshopでスマートオブジェクトの使い方!
作業ノウハウ
adluckdesign
デザイン担当のイイダです。
photoshopでレイアウトをしていて、ロゴやキャラクターなど修正のたびに
大きくしたり、小さくしたり、、
気付いたらなんか画像が粗くなっているような、気のせいのような~~。
はい。気のせいではないんです。
明らかに劣化していきます。
スマートオブジェクトとはphotoshopに配置した画像を元の画質を維持したまま縮小などができる機能です!
スマートオブジェクトを使うと画質が劣化することなく編集をすることができます!
文章で説明するより画像で比較した方が早いのでご覧下さい。

通常のラスター形式で拡大や縮小をすると、そのたびにドットが省略され元には戻りません。
これを破壊編集と言うようです。
「破壊」だなんてなんか恐ろしいですね。。
それがスマートオブジェクトだと非破壊編集になるということです。
スマートオブジェクトの作成方法
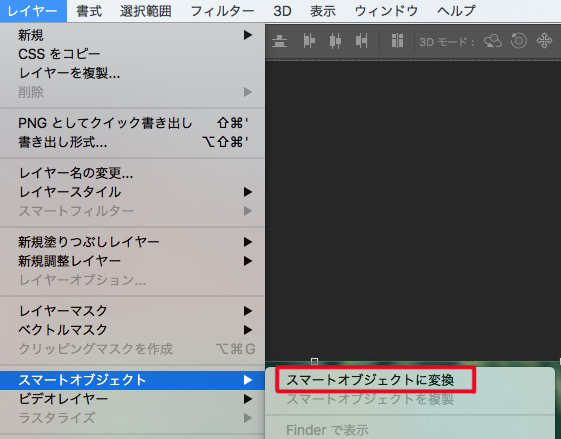
まずはスマートオブジェクトにしたい画像があるレイヤーをクリックしましょう。
そして、「レイヤー」をクリックし、「スマートオブジェクト」→「スマートオブジェクトに変換」をクリックしましょう。

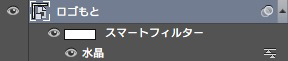
するとレイヤーにこのようなマークが出てきました。
これがスマートオブジェクトになったという印です。

これでどんなに縮小しても画質が劣化することがありません!
スマートオブジェクトでフィルターをかけると・・・


サンプルのロゴに水晶のフィルターをかけてみました。
スマートオブジェクトにフィルターをかけることによって
フィルターを非表示にさせたり元の画像に戻したりもできちゃいます!
とても便利なスマートオブジェクトですが画像のサイズが大きかったりスマートオブジェクトをかける画像が多くなっちゃうと
ファイルサイズが大きくなってしまうので注意しましょう。
合わせてお読みください!!
印刷するときに覚えておきたい解像度の知識
https://adluckdesign.com/ad_blog/6772/
なんでこんなに画質が悪い? 印刷物の適正解像度ってどのくらい?
https://adluckdesign.com/ad_blog/22963/







