
↑
以前ご紹介した文字ツールを使って、いろいろ試してみましょう。
※Illustrator CCを使用しています。
実際の画面とは異なる場合がございますのでご了承ください。
円に沿って文字を配置してみよう!!

↑
まず、ベースとなる円(オブジェクト)を用意します。

↑
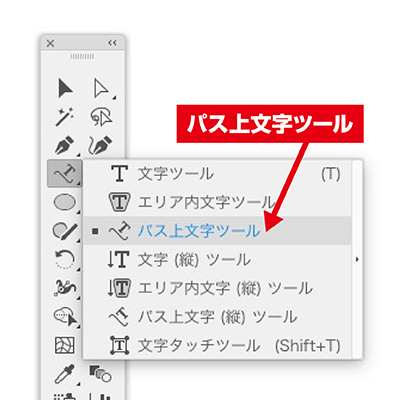
次に「パス上文字ツール」を選びます。
これを円に適用させます。

↑
操作は簡単です。
円にパス上文字ツールのカーソルを合わせてクリックします。
するとこのように、円に沿って文字が入力できます。

↑
文字は変更可能ですので、こんな感じに自由にできます。
縦や横に飽きてしまったら、今度は円にチャレンジしてみましょう。
関連