
↑パスファインダーには切り抜きという機能があります・
これを使うと何ができるんでしょうか。
一緒に見ていきましょう!!
※Illustrator CCを使用しています。
実際の画面とは異なる場合がございますのでご了承ください。
切り抜きを使うと、オブジェクトはどう変わる?

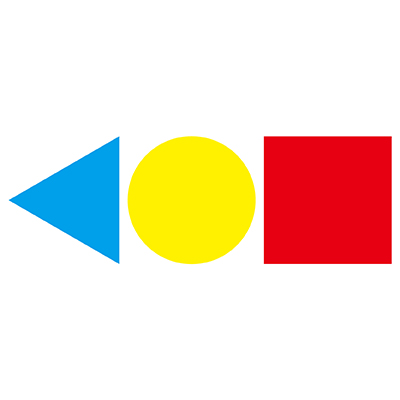
↑今回も引き続き、オブジェクトを用意します。
これを切り抜きで変えてみましょう。

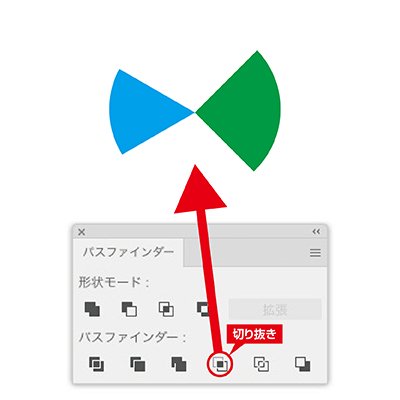
↑図のようにオブジェクトを寄せて「切り抜き」をクリックします。

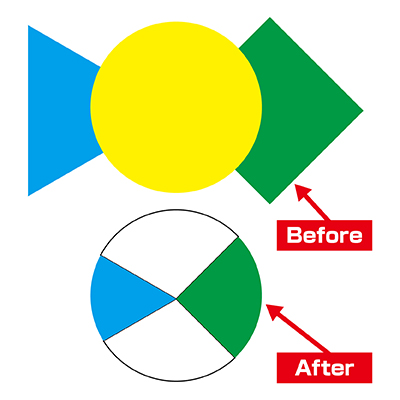
↑するとこのようになります。

↑比べると、円の左右にあった図形が無くなった感じですね。
円でマークを作ったりするのに便利です。
ご興味が出ましたら、是非一度使ってみてください。
関連