Category
2020.11.12
フォトショで簡単!3ステップで手描き風!?画像加工方法
作業ノウハウ
adluckdesign
フォトショップの加工テクニックには色々ありますが、
今回は手描き風の加工方法をご紹介します。
自分の撮った写真やお気に入りの写真を
素敵なイラスト風に変えられちゃいますよww
意外と簡単ですのでご安心ください。

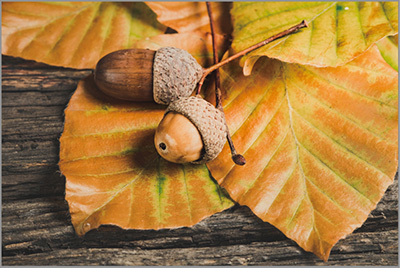
秋を感じるこの写真を手描き風に変えちゃいます!
※制作環境はフォトショップCCを使用しております。
【ステップ1】覆い焼きカラー

まずは下準備から。
写真をフォトショップで読み込み、
レイヤーをコピーして画像を複製しましょう。

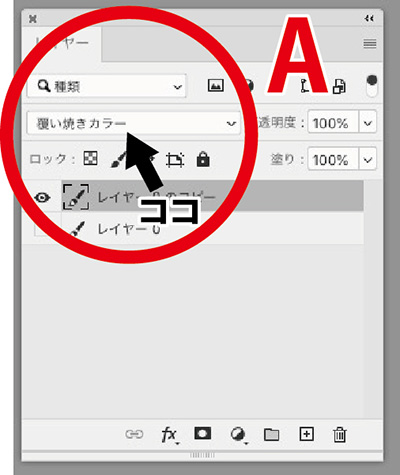
では次にA.コピーしたレイヤーの描画モードをクリック、
[通常]を[覆い焼きカラー]に変更します。

すると写真が少し白飛びしたように明るくなります。
“覆い焼きカラー”はこのように明るくする効果があります。

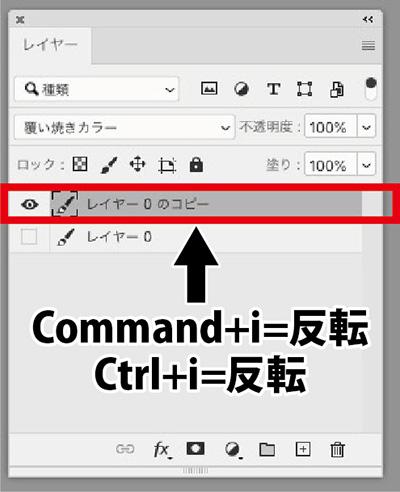
次にコピーレイヤー選んで、キーボードのCommand+I(Mac)
もしくはCtrl+I(Win)を押して下さい。

すると画像はほぼ真っ白になります。
大丈夫! 手順は合っていますのでご安心ください。
【ステップ2】ぼかし(ガウス)

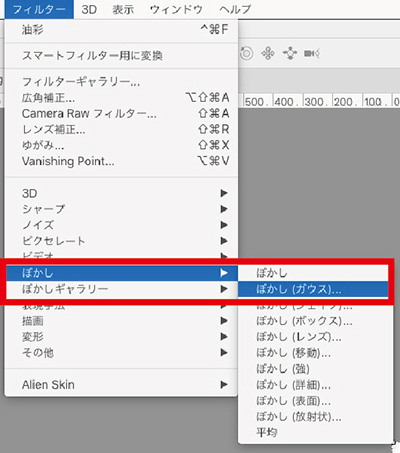
次にフィルターをかけていきます。
コピーレイヤーを選んだまま、メニューバーの
[フィルター]⇒[ぼかし]⇒[ぼかし(ガウス)]を
クリックします。

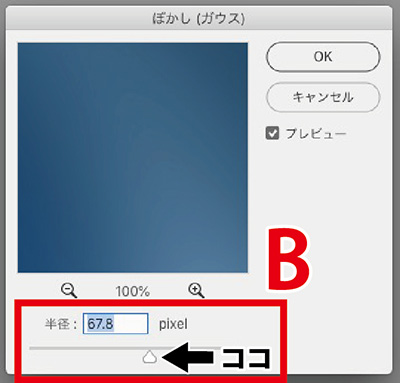
するとぼかし(ガウス)の設定ウィンドウが開きます。
ここでB.画像を見ながらつまみを動かして調整しましょう。

目安は↑の画像になるくらいに調整しましょう。
少し手書きに近づきましたね。
【ステップ3】色彩・彩度

より手描き感を出す為に、画像をモノクロにします。
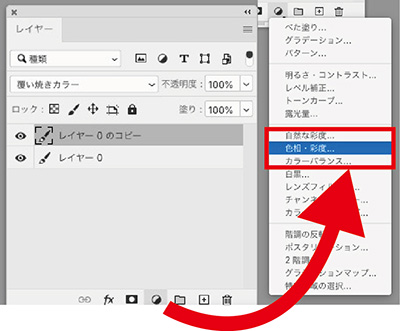
[レイヤーパネル]⇒[調整レイヤー]⇒[色彩・彩度]を
クリックします。

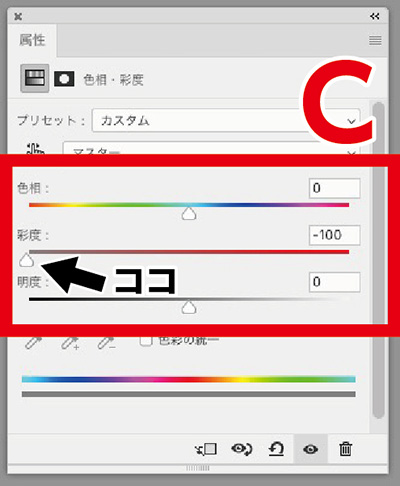
選ぶと↑の画面が表示されます。
ここでC.彩度のつまみを1番左までスライドさせます。
(彩度:-100)。

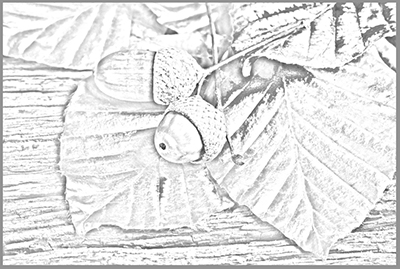
調整すると↑の画像のように鉛筆で描かれたイラストっぽく
変化します。これで完成です。
お疲れさまでした。
このようにフォトショップではイラスト風画像も作れます。
ご興味がありましたら是非試してみてください。
またアドラクにはフォトショップに関する記事を
豊富にご用意してます。
以下のリンクからご覧ください。
▼カットアウトで背景をイラスト風に
https://adluckdesign.com/ad_blog/13458/
▼少しの手間と時間で、イラストを劇的に進化させる!! 【新米A流】イラスト作成方法!4ステップhttps://adluckdesign.com/ad_blog/54662/
▼無料で使えるおすすめ写真素材サイト
https://adluckdesign.com/ad_blog/24777/







