Category
2020.11.09
【初心者にオススメ!!】グラデーションの作り方
作業ノウハウ
adluckdesign
皆さんはグラデーションを使ったことはありますか?
一見難しいように見えますが、意外と簡単なんですww
今回はそのグラデーションの使い方を覚えてみましょう!
※今回はイラレCC2017を使用してご紹介します。
【簡単‼︎】グラデーションの作り方
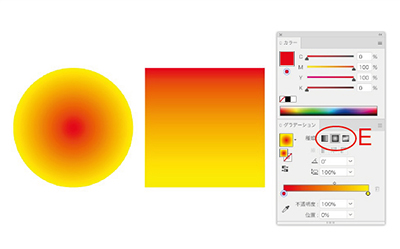
①まずはグラデーションに使う色と編集ウィンドウを用意します。
ウィンドウは画面上の[メニュー]→[ウィンドウ]
→[グラデーション]を選ぶと出てきます。
用意ができたら左の赤を選んでA「グラデーション」を
押してみてください。
すると右のように色がグラデーションに切り替わります。

②次にB「グラデーションスライダー」を選び
赤グラデーションを作ります。
C「カラースライダー」をM100:Y100に変えると
赤グラデーションが出来上がります。

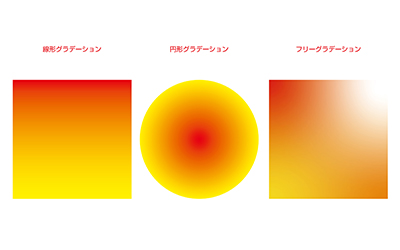
③さらにグラデーションスライダーを調整することで
黄色と赤色の2色のグラデーションを作ることができます。
D「グラデーションスライダー」を左右に調整すると
2色の色幅を変えることもできます。

イラストレーターにはスウォッチという機能があり
その中には様々なグラデーションデータが用意されています。
自分で作るのが難しいと思うかたにはオススメです。
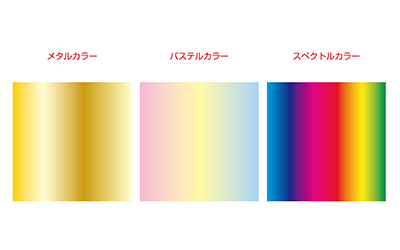
今回はその中から3種類ご紹介します。
メタルカラー:ゴールドやシルバーなど金属系のタイプ
パステルカラー:淡い色を組み合わせた使いやすいタイプ
スペクトルカラー:虹色など色数が多いタイプ

④最後にE「種類」で円形にも変えることが可能です。
またEの下にある角度設定を変えると、縦のグラデーションも
作ることもできます。

Eは3種類あるので、用途に応じて使い分けることができます。

今回スウォッチについて少し触れましたが、
もっと知りたい方は下記のリンクをご覧ください。
https://adluckdesign.com/ad_blog/59637/
それでは基本的な使い方はここまでにして、
次は活用例をご紹介します。
【すぐ使える!】活用例を見てみよう
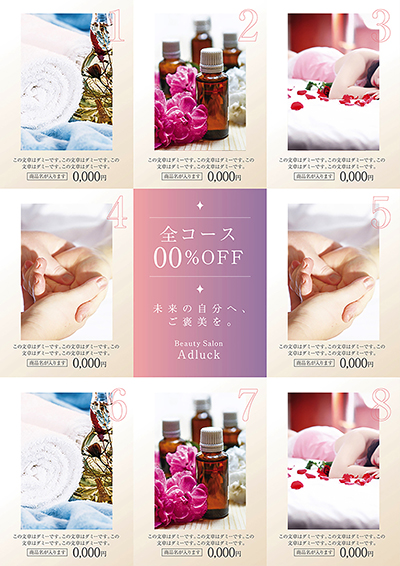
①背景に使い高級感や上品なイメージを作り出す。
背景にゴールド系グラデーションを使い高級感を作り出し、
さらに色を薄くし全面の文字や写真を目立たせることも可能です。
▼ダウンロードはこちら
https://adluckdesign.com/ad_template/01_was_00004/
②背面と前面(一部)に使いお洒落なイメージを生む。
背面と前面にグラデーション2種類を使い、
全体をお洒落で上品なイメージにする使い方もありです。
▼ダウンロードはこちら
https://adluckdesign.com/ad_template/02_est_00028/
グラデーションの使い方を覚えると、
様々な広告を作ることができます。
目指せ!グラデーションマスター!!
今回紹介した例は下記のホームページで見ることができます。
お仕事のご依頼も承っておりますので、お気軽にご連絡ください。
▼アドラク!のホームページはこちら!
https://adluckdesign.com/