Category
2017.06.23
Illustrator 複合パスで簡単アレンジ!
作業ノウハウ
adluckdesign
こんにちは! デザイン担当のcheです。
複合パスを使う
複合パスとは…?
複数のオブジェクトを一つにまとめて、最背面の塗りと線をすべてのオブジェクトに適用させ、
オブジェクトの重なっているところを抜いて透明に表示させることができるというものです!
・・・・・・・?
文字だけでは伝わりにくいと思うので図で説明します!
※以下、Macをベースとした記載となっております。

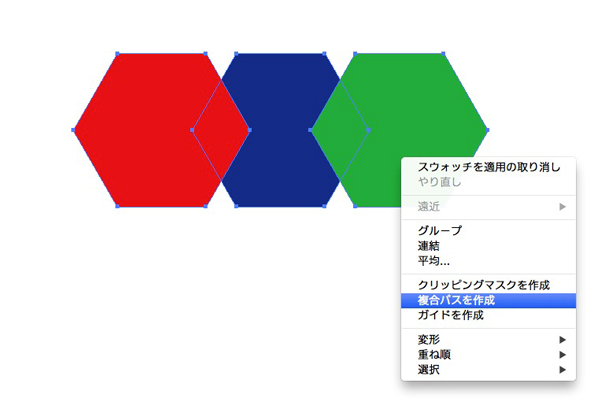
3つのオブジェクトを使って説明します。
まずは3つとも選択→右クリックで複合パスを作成を選びます!すると…

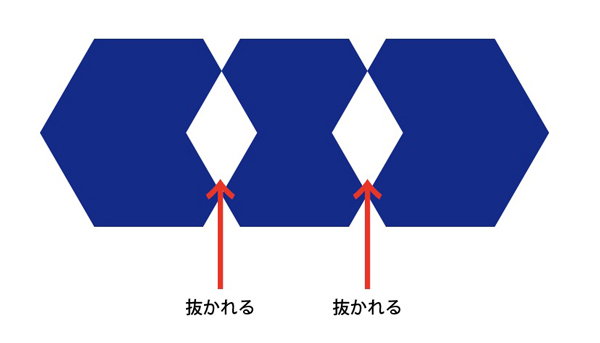
3つのオブジェクトがひとつになり、
最背面のオブジェクトの色に合わせて他の2つのオブジェクトが青色になりました!
オブジェクトが重なっていたところは抜かれて穴があきます。
1度複合パスを使ってしまうと、個別に塗り・線の変更ができませんので注意が必要です!
グループ化となにがちがうの??
グループ化との違いは、
グループ化が「複数のパスをグループにする」だけなのに対して
複合パスは、その名の通り「複数のパスをひとつのパスとして複合する」のです。
だから、重なった部分が抜かれたり、色が一色に統一されるのですね。
複合パス解除の方法は、複合パス作成と同じ方法でできます。
ただし、色は元には戻らないので注意です!
複合パスの強み
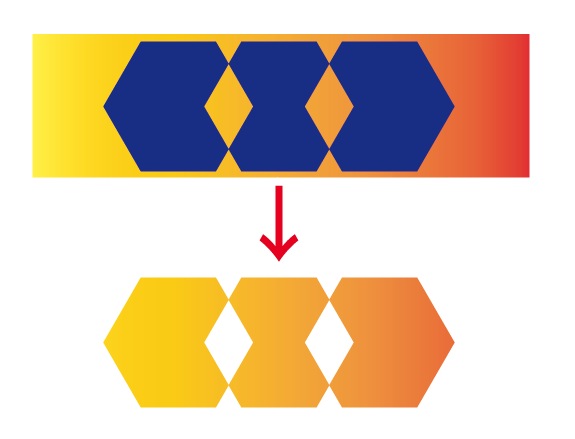
複合パスは重なった部分が抜かれて透明になるので、
この状態でクリッピングマスクをかけると

抜いてあるところが抜かれたままクリッピングマスクされます!
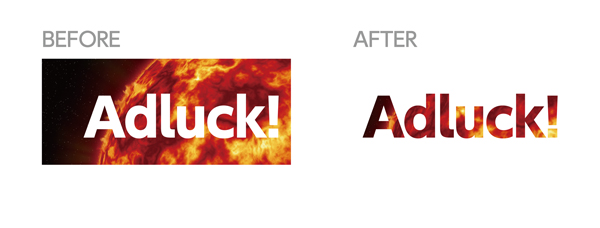
これを応用すれば、文字などでクリッピングマスクしたい場合にとても役に立ちます♪

あら簡単!!
なんといっても、複合パスを解除できるところが魅力的ですね!
面白くて便利な機能ですのでぜひ使ってみてください♪
ではまた♪
複合パスを応用して
イラストレーターで 「グランジ文字」を作ってみよう♬







