Category
2018.08.28
フォトショで金色作ろう!
作業ノウハウ
ちゅーやん
ども、ちゅーやんです!
前回はイラレで金色の表現に挑戦してみましたので
今回はフォトショップで金色を表現したいと思います!
adobeがあれば、何でもできる!
フォトショップで金色作ろう!
今回はRGBの設定で作ってみますよー!
その1 黄色系と橙色系と茶色系でつくれる!

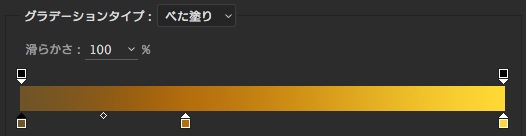
金色=黄色×橙色×茶色の組み合わせのグラデーションで作ってみよう!
各色の配色バランス(見本)は
 

黄色▶︎R255 G220 B60
橙色▶︎R185 G120 B10
茶色▶︎R120 G95 B40
グラデーション様々でございます。
お好みによって数値は微調整してくださいね。
その2 重厚感を出す!
グラデーションだけでも、金色に見えますが、
金の重みを出したい!
そんな時は境界線を付けてみよう!

ポイントとしては、文字部分のグラデーションの色相より
「暗い色」を境界線で使用すると
簡単に重厚感出るのではないでしょうか。
境界線を太くしたり、細くしたり、内側、または外側にするだけで
イメージは変わるのでしっくりくる境界線を探してみよう!
その3 より質感を追求してみる。
「金」と言えば、延べ棒!
あの台形感を出してみたい!
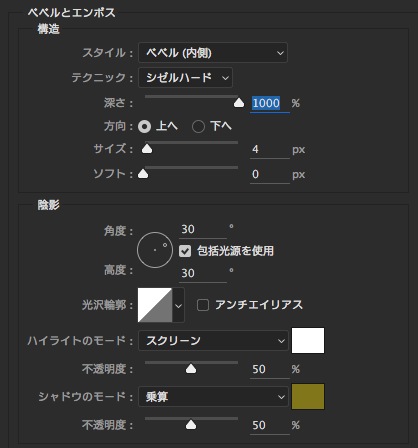
そんな時はレイヤースタイルのベベル&エンボスを使ってみよう!
今回のレイヤースタイルのベベルとエンボスは
 


ますます理想の「金」っぽくなってまいりましたし、
ズッシリとした硬度も増してきたのではないでしょうか!
その4 もっと輝かせたい!
もっともっと「金」らしく、輝きをもたせたい!!
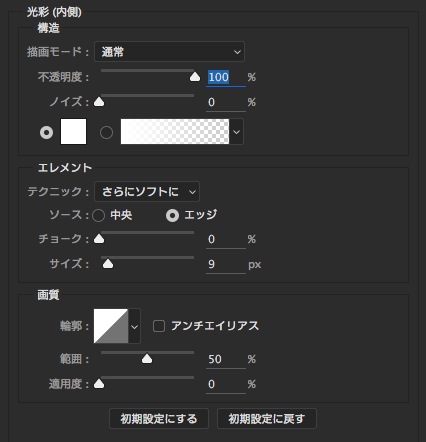
そんな時は、レイヤースタイルの光彩(内側)をつけてみよう!
 


さらにゴールド感が出てきましたねー。
光彩の色を黄色っぽい色にしてみたり、
「不透明度」や「サイズ」の数値を調整して、
自分の金を見つけてください。
番外 まだ物足りないと思ったら…
まだまだ、派手派手にしたいのなら…。
いろいろな光源を乗せて、「スクリーン」処理をしてみました。
これでどうだー!

「金」らしい豪華な雰囲気です!
スクリーンを使う事で明るく全体的にも眩いばかりの輝きを表現できました。
キラキラキラ…
ちなみに今回作った「金色」は一例に過ぎません!
自分だけのオリジナルの「金色」を追求してみてはいかがでしょうか!
と、言う訳で今回はここまで!
以上!!!!!!!!!!!!!!!!!!!!
金色の作り方についてはコチラもどうぞ!!







