Category
2017.06.14
Eye Candy アイキャンディ~浮き出しの使い方~(Photoshopプラグイン)
作業ノウハウ
adluckdesign
こんにちわっす! デザイン担当の眼鏡ライダー3号っす!
俺っちがデザイン制作する際に使ってるプラグインに関する事を紹介して行くっす。
下準備
まずは下準備っす。何事もはじめが肝心っす。
Photoshopで浮き出しをかけたいオブジェクトを作成するっす。

じゃあ早速、説明しちゃうっすよ~!

浮き出しを選ぶ
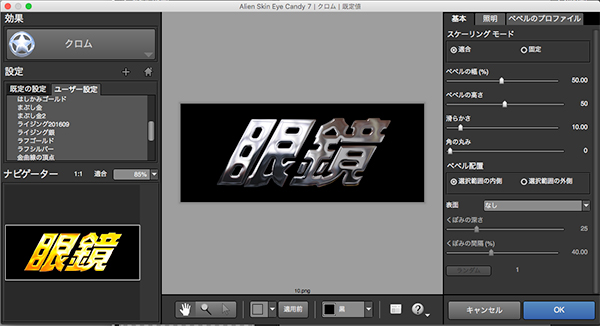
まずは加工したいレイヤーを選んでフィルターのEye Candyを選ぶっす。

この画面になったら左上の効果って場所をクリックするっす!

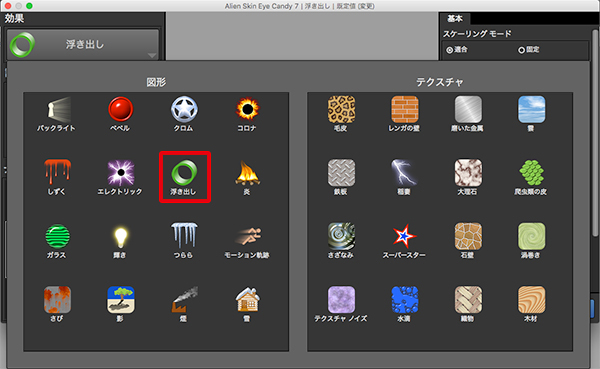
ズラーっといろんな効果が並んでるっすが、ここから浮き出しを選ぶっす。
画像に赤枠をつけているところっすね。
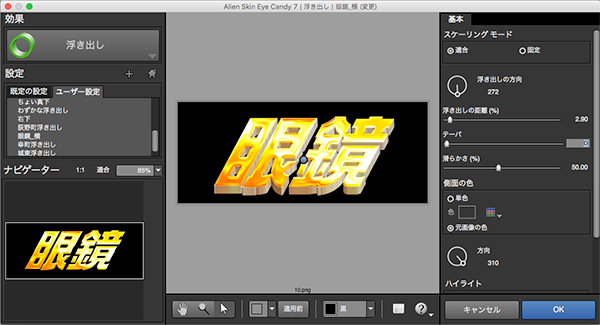
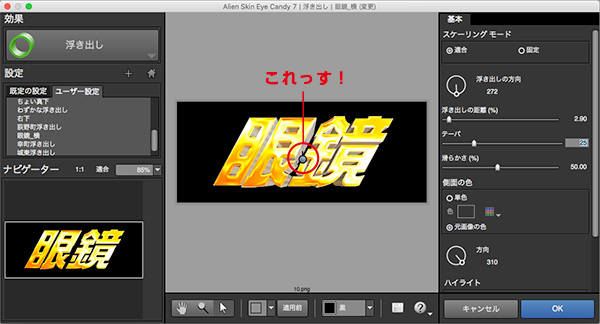
そうすると浮き出しのメニュー画面が開いてこんな感じで表示されるっす。
後は右側の数字をいじくって行くだけっす!

と、その前に簡潔にそれぞれの項目の説明をしておくっす。
各項目の説明
一番上のスケーリングモードは無視してしまって、次の浮き出しの距離からっすね。
これは読んで字の如く浮き出す距離を決めるっす。数字が大きくなればなるほど遠くに伸びて行くっす。
次はテーパっすね。これは奥行き感を出す為の絞り込み率の数値っす。
例をあげるとテーパ0はこんな感じになるっす。
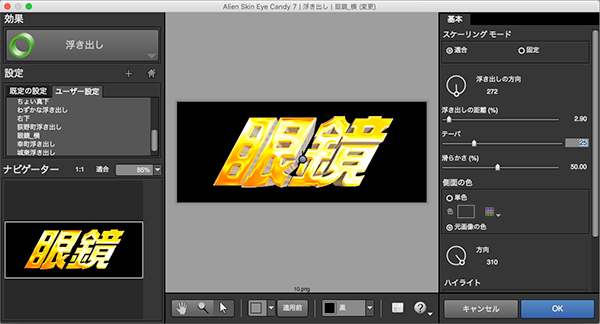
これをテーパ25くらいまであげると….

こんな感じで奥が縮小されて奥行き感が出てくるっす。ここの調節の仕方で
もっと奥から飛び出して来ている様な加工も可能っす!
お次は滑らかさっすね。これも読んで字の如く、
浮き出しで生成された部分の滑らかさを決めれるっす。
数値をあげればあげる程、つるつるになって行くっす。
側面の色の項目は単色か元画像の色かを選べるっす。
これは元画像の色を選択するのが無難で良いと思うっす。
後は光の方向とハイライト、シャドウを設定するっす。
この項目は説明しなくてもだいたい分かると思うんで割愛っす。
完成っす
これで項目の説明は終わりっすね。で、これらの項目を俺っちなりにいじって作ったのがこれっす!

こんな感じで横に伸ばしたりも出来るっすよ!
…ここまで見てくれたお礼に一つ、おすすめ操作を教えるっす。
プレビューに表示されてる完成予想に棒と丸があるのには気づいてたっすか?

実はこれをマウスでドラッグして引っ張ると
伸びる距離、角度を自在に操る事が出来るっす!
ここだけの秘密っすよ?
コチラも見るっす!!
Eye Candy アイキャンディ~クロムを使ってみる~(Photoshopプラグイン)
https://adluckdesign.com/ad_blog/5126







