Category
2017.04.28
【イラレ】カーニング(文字詰め)で文字を美しくしよう!
作業ノウハウ
モグ
アドラク!デザイン担当のモグです。
今回、ご紹介したいのは カーニング(文字詰め)です。
未経験の方には、なじみがないという場合も多いかもしれないですね。
プロと一般の人で差が出てくるのが、このカーニングだったりします。
カーニングとは?
カーニングとは、文字と文字の間隔が開きすぎている時に、適切に詰めることを言います。

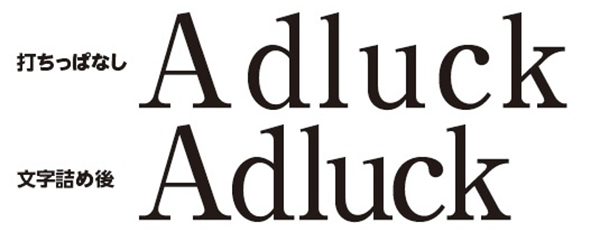
極端にしてわかりやすくしてみたんですが、どうでしょう…
上の文字と下の文字に違いを感じていただけるでしょうか?
上の文字はフォントで打ち込んだだけで、下の文字はカーニングを施した文字です。
個別に見ると気付かないものでも、こうして並べて比べてみると結構違いがありますね。
カーニングが必要なときは?
文字間の空きは、フォントの種類や大きさによってはそんなに目立たない事もあります。
ですから、必ずしも文字にカーニングを行う必要はありません。
小さな文字に関しては、あまりにも目立つ空き等がなければ、カーニングしない方が読みやすいです。
カーニングが必要になってくる代表的な場面を上げると、キャッチコピーなど、
デザイン上で大きく扱う文字です。
キャッチコピーは読ませるだけでなく、デザイン的に美しくする必要があり、
また必然的にサイズが大きくなる場合が多いので、文字間の空きが目立っちゃいます。
そんな時に、このカーニングで文字間を適切に詰める事が出来れば、
一気に玄人っぽいキャッチコピーに!
慣れてくると明らかにおかしい所は気付くようになってくるので、
慣れるまで意識し続ける事が大事ですね。
もっと詳しく知りたい人はコチラもどうぞ★
もはや感動的!!文字タッチツール
https://adluckdesign.com/ad_blog/6669/
Illustratorでの文字の縦書き&横書き
https://adluckdesign.com/ad_blog/4859/







